44
How to add "Made By" at the bottom corner of the website?
hey 👋 , I still haven't figured out what the title should be. Comment if you find a well-suited title after reading this article. You're awesome :P
Last week, I look at the Basecamp website to know how to Change the underline color Tricks in CSS (Pssst, read that article, Pretty cool stuff 🔥).
This week, when I look at the Gumroad website, specifically all of the product pages, I notice new interesting HTML stuff :P.

Check this example product page.
Notice the Powered by Gumroad floating stuff(I don't know what to call it 😂). That is cool actually. I have already seen this trend on many websites nowadays.
Free marketing. It makes your brand stands out. 🦄
Other examples;
✅ Webflow

✅ Stripe

✅ mmm.page

If you have a side project, you can show: "Made by asyraf" too!!
Examples:




Pretty cool right 🌈. So, how we gonna make it ??
I have two ways for you;
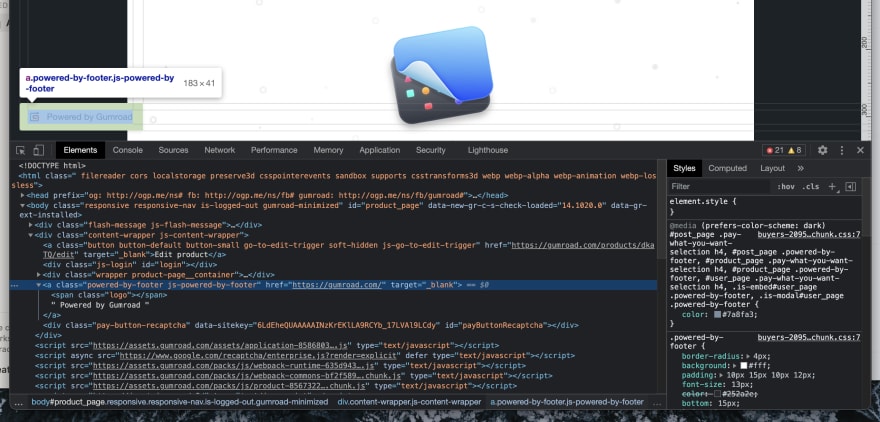
Honestly, this is easy. You can just open your DevTool and inspect the element. Most of the view is written in HTML & CSS. Pretty easy right. Don't bother to think of React or Vue or Svelte or other stuff.

Go and try to inspect the element. Use the utilities that Google has been given to you(that's why I love using vanilla things).
If you already forgot how HTML & CSS is, I'm here to help you. Keep reading :P
There are two variations I came across here. One is like a Gumroad, and the second is like Pieter Levels.
Gumroad
Pieter Levels
The main thing here is:
a tag: to wrap the floating stuff, the text & the logoleft or right: either you want to put it on the left/right/bottomposition: set it to fixed as you want it to be sticky when you scroll the page and stick it at its position.border-radius, text-decoration, box-shadow ......That is all my friends. Don't forget to mention me on Twitter if you put it on your website. Happy to see the variation of your guys' creativity 🌈.
The End
Resources:
no resources as I just use DevTool 😆
44
