53
How to add Images to Our page ?
Hello Guy's 😊
Here I am with one more topic that is "How to add Images ?". Images in web pages makes it more attractive to users.
In this post we will learn to add images to your webpage.
Let's Start 👩💻👩💻
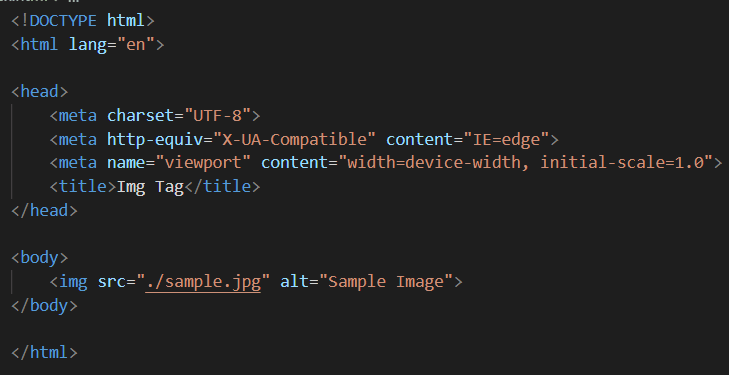
Image is added using img tag in HTML. It consist of two attributes "src" and "alt" . "src" attribute is used to specify the path of image. If your image is in the same folder then you need to write"./" and select the image from the option. If your image is at a different location then you provide the complete path to the image. If you want to fetch image from some website then just provide the link in src attribute.
"alt" attribute is used to add alternate text. Sometimes it happens that your image is not loaded. At that time you can add alternate text to the image. You can see the code and follow it.

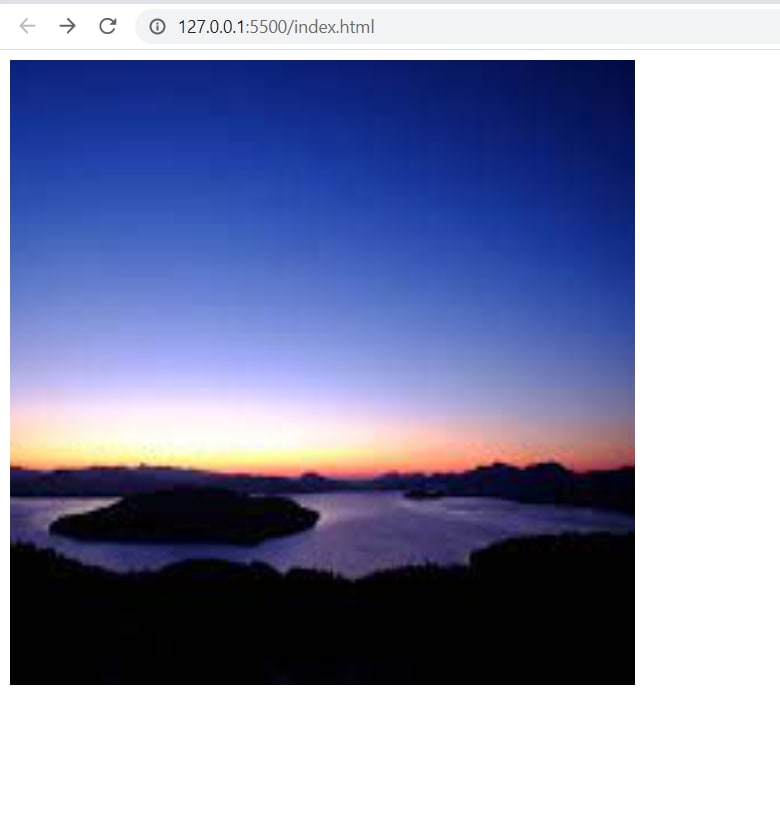
Output :

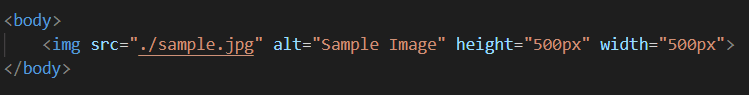
You Can also give height and width to the image. To do so you just need to add height and width inside img tag. You can refer the code below

You can add more styling to your image by writing style in img tag and add styling to your image.
So that's it for today. I know that this is a very small post but is an important topic. Try this at your end.
Meet you in the next post till then Happy Coding 👩💻👩💻👩💻
53
