73
28 Carousel, Slider Library For Developer
Carousel is a slider that makes it easy to display images in a closed loop to highlight the product as well as attract the attention of the user. In addition it also helps to save space for your website. Building a basic Carousel is not too difficult but with today's web development, we need to create a carousel with high aesthetics and integrate more features to enhance the user experience. For better understanding, please see the image below!


Owl Carousel 2 is an open source library that helps you create carousel easily and aesthetically. With more than 60 different types of carousels, mobile touch-and-drop support helps to increase user experience, responsiveness on many different device screens, the library is divided into many small modules to help reduce unnecessary plugins. when used in the project. The point I feel like about this library is that it has many detailed examples for each function to help you easily set up as well as choose a carousel build suitable for your web project such as autoplay, slider with video, custom motion effects. .. You can refer to its demo page!

Owl Carousel 2

Owl Carousel 2
Swiper is an open source library with over 23k stars rating on Github. It helps you build slider quickly with modern design for websites, mobile apps or mobile web apps ... In addition it has some other useful features such as a variety of motion effects. Rich API, you can use pure CSS to redefine the grid system in Swiper, use lazy loading image ... The point I see in this library is that it is always updated regularly to meet daily needs. The higher the programmer's and the current latest version is Swiper 5.x. If you want to use it on older browsers, you can use Swiper 2.x version!

Swiper

Swiper
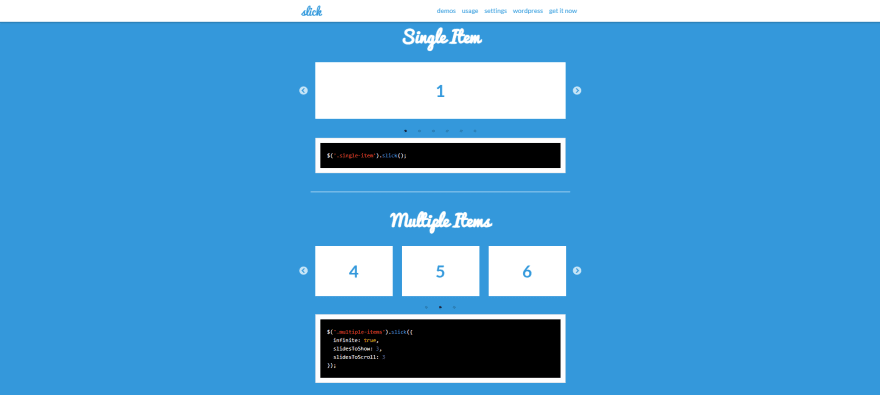
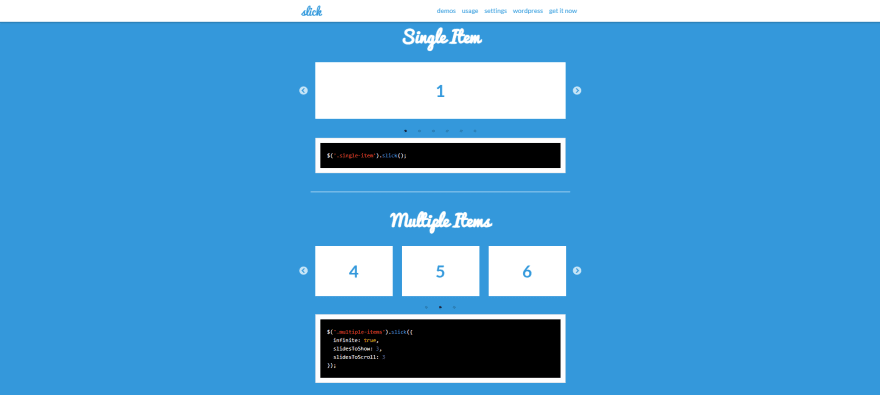
Slick is a compact library with powerful performance to help you build carousels, sliders easily. In addition to the javascript setting, you can also use the data-slick attribute for the objects in the HTML that you want to create a carousel (this feature is only for version 1.5 and up). In addition, it also has properties for you to easily refine during the carousel creation for the website such as filtering, using events to add or remove elements in the carousel, display one or more elements, manipulate autoplay ...

Slick

Slick
Flickity v2.2 is a library that makes it easy to create carousels and sliders for your website by setting it up with pure Javascript, Jquery or using properties for HTML objects. You can also style the carousel by changing the properties in the flickity.min.css file. As with other libraries, it has properties that make it easy to fine-tune the carousel like drag and drop, group elements into different groups, display full screen when the user clicks on the element ...

Flickity v2.2

Flickity v2.2
Tiny slider is a library inspired by Owl Carousel that helps you build a compact carousel but still ensure full functionality and functionality for the carousel, slider in the website. It has many features and properties that make it easy to tweak like touch and drag, lazyload function, display vertical carousel, choose starting element position in carousel ... You can refer to example of each feature in its demo page offline!

Tiny slider

Tiny slider
Lory is a library written in pure Javascript that helps you create a simple carousel with lots of options that can be set up in your website. In addition to the usual setup, you can use the CDN to use directly in the HTML page. It can also be used with webpack, babel or eslint during development. All examples of how to set up, use properties, features to tweak the carousel ... are in its demo page.

Lory

Lory
Siema is a compact library of only about 3kb (after compression) to help you create a simple carousel but still ensure full features such as selecting motion effects, setting the number of elements per page, enabling features. drag ... And it only supports modern browsers. In addition, this library also supports creating carousels for popular front end frameworks such as Angular, React, Vue ... (You can see in the Other implementations section).

Siema

Siema
JQuery lightSlider is a small, open source library that helps you create carousels, sliders and navigation bars to help users easily navigate to elements in the carousel. Some of the strong points of this library are responsive display on many different device screens, support for swiping on the phone, can navigate the carousel through the keyboard, and support a variety of content such as images. , video, google map ...

JQuery lightSlider

JQuery lightSlider
Simple-slider is a library built in Javascript with very small size, only about 1.2kb (after compression). It has rich documentation as well as detailed examples of each function that make it easy to customize the carousel to fit your website's purpose. In addition, it also uses APIs to set methods and properties that give you more control over the carousel, such as defining time lag, defining subcomponents used in the carousel, setting values CSS to use (default is%) ...

Simple-slider

Simple-slider
Embla Carousel is a compact library written in CSS and Javascript that helps you to quickly create carousel, slider for your website. Since there are no additional libraries used, the optimal performance for the website is also very high. It also has a number of properties that make it easier to fine-tune, such as allowing dragging (dragging or swiping), repeating elements in the carousel, defining the position of elements in the carousel...

Embla Carousel

Embla Carousel
Slider Pro is an open source library built with Jquery that helps you create carousel, slider combined with navigation bar easily. It has quite a few pre-built layouts that make it easy to apply to your website. In addition, the Slider Pro can also be displayed on many different device screens, using touch swipe for carousel on mobile devices, full screen mode ... You can see the full instructions on how to set up, Use and customize the carousel, slider in Detailed usage instructions section of its Github page.

Slider Pro

Slider Pro
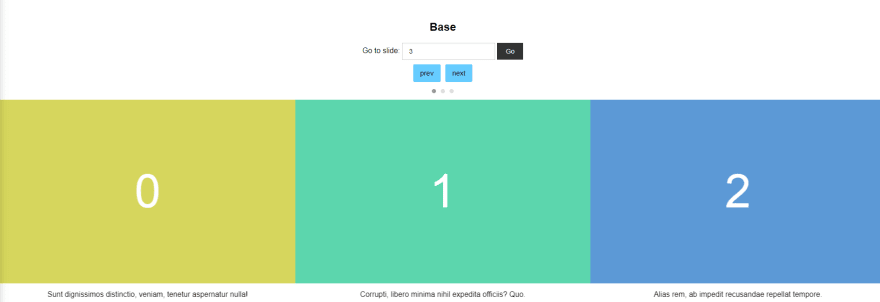
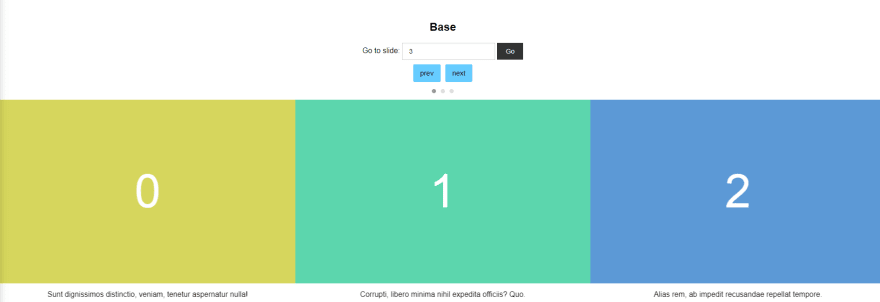
Glider.js is an open source slick.js inspired library that aims to create fast, interactive, lightweight, carousel sliders without using any additional libraries. It is about 2.8kb in size (after compression) and takes about 25 seconds to create the carousel. In addition, it also has some other strong points such as ease of scalability, customization, responsive display on multiple devices, support for flexboxing, use of keyboards to interact with carousels, sliders ... You can refer to its demo page more!

Glider.js

Glider.js
Timeline.js is an open source library that helps you create carousels, sliders, and event time display quickly and easily. It has a number of properties that help you to easily tweak the carousel, slider like autoplay, choose whether to display horizontal or vertical, stop the timeline when the user hover ...

Timeline.js

Timeline.js
ItemSlide.js is a javascript-built source code library that helps you create carousels, sliders, swipes and scrolls easily for web pages. It is mainly focused on display on mobile and tablet devices. With a size of only about 10kb, it still ensures many custom features for the carousel, slider such as determining the sensitivity when the user swipes the elements, the time to display the elements in the carousel, not allowing the user Click on the element ... This you can see more in the Docs section for reference!

ItemSlide.js

ItemSlide.js
Turntable.js is a Jquery-built library that helps you create carousels in a slightly different way of rendering in 3D through detailed images of product surfaces and adjusted with your mouse cursor users (You see the example in the demo page for better understanding). It's open source so you can use it for any kind of web project.

Turntable.js

Turntable.js













If you want more article, please go to Niemvuilaptrinh
73
