29
What are :nth-child & :nth-of-type Selectors.
The
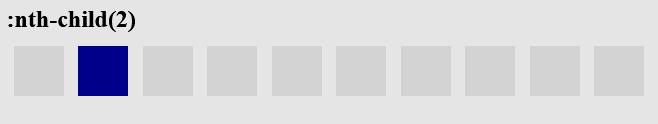
:nth-child(n) selector matches every element that is the nth child, regardless of type, of its parent.where
n can be a number, a keyword, or a formula.Select a specific child.


Selects all children.

Selects every second child.

Selects every third child.

Selects the third child, as well as all subsequent children.

Selects the first three children.

Starting from child number 5, Select every second child.

Select every second child until child number 5.

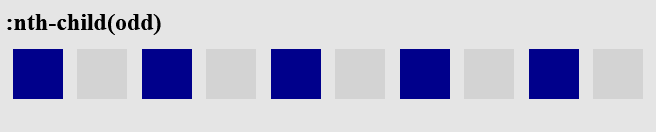
Selects odd children.

Selects even children.

The
:nth-of-type(n) selector works the same but of a particular type.Example
html
<div class="container">
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<span class="child"></span>
<span class="child"></span>
<span class="child"></span>
<span class="child"></span>
<span class="child"></span>
</div>
</div>css
.container{
display: flex;
align-items: center;
justify-content: center;
height: 20%;
}
.parent {
display: flex;
align-items: center;
justify-content: space-around;
width: 100%;
}
.child, span {
height: 50px;
width: 50px;
background-color: lightgray;
}
.child:nth-of-type(1){
background-color: darkblue;
}Output
29

