24
Demystifying Position Property
CSS provides the position property that specifies how an element should appear in the document. This property is helpful when you want to position elements in the DOM outside of normal flow.
This blog post covers the position property with the top, right, bottom, left, and z-index properties that determine the final position of an element.
Since this property has a notorious tendency to be misunderstood, let's try to figure out this property together!
Check out the demos I explained in this post here
This blog post assumes that you are familiar with the syntax and basics of HMTL and CSS.
- The
positionproperty specifies how an element is placed in the DOM. - Along with this, you can use
top,right,bottom, andleftproperties that specify where the element is placed.
-
The
positionproperty can take five values:- static
- absolute
- relative
- fixed
- sticky
Before we jump in, let's understand in short what
top,right,bottom,left, andz-indexare.
- The
top,right,bottom, andleft, properties specify how far away from the top/ right/ bottom/ left and element should be positioned.- By default all these properties have value auto, and the element is placed in a Static Position.
- It accepts both negative and positive integer values and common units such as px, rem, em, % etc.
-
z-indexis used to specify the stack level, and layer elements.- The default value for
z-indexis 0, and will not work unless you apply position on the element (except static). - Elements with a larger
z-indexvalue overlaps elements with smallerz-indexvalue. - It accepts positive and negative integers without any unit.
- The default value for
-
position: static;is the default value of this property, and the elements appear in their normal flow in the document. - Properties:
top,right,bottom,left, andz-indexhave no effect on an element positionedstatic. - Check the example below. The blue colored
divwith classstatichas a static position.
-
The code for the above example:
div.static { position: static; /* Need not specify as this is default */ }
Check out the codepen here:
- When
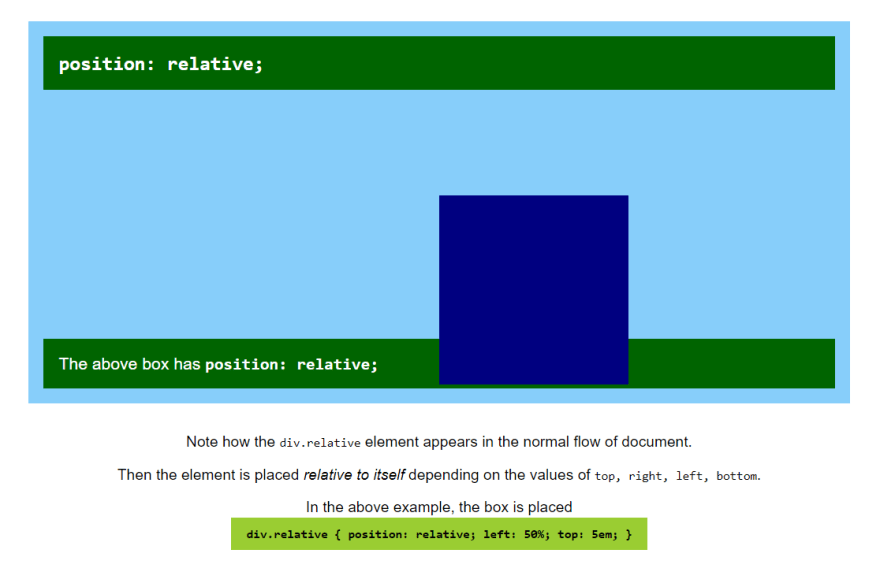
position: relative;is applied to an element, it appears in the normal flow of the document. -
But unlike static position, it accepts accepts values for
top,right,bottom,left, andz-index.- The element is then placed relative to itself depending on the values of
top,right,bottom,left, and stacked in layers depending on the value ofz-index.
- The element is then placed relative to itself depending on the values of
In the example shown below, the blue colored
divelement with classrelativehas a relative position, with top and left offset values.

-
The code for the above example:
div.relative { position: relative; top: 5em; left: 25%; }
Check out the codepen here:
- When
position: absolute;is applied to an element, it is taken out of the the normal flow of the document. - It remains in it's original position unless
top,right,bottom,leftvalues are specified. - The other elements ignore the element, and behave as if it is not present at all.
-
z-indexcan also be specified to stack and layer elements.
In the example below, the blue colored
divwith classabsoluteis given a relative position, and no values oftop,right,bottom, andleftare specified.

-
See what happens when this blue box is given
z-index: -1;

- The parent of this
div.absoluteis the section with classsectionandbackground-color: lightskyblue;hasz-index: 0;. - Since `z-index
ofsection.sectionis greater than that ofdiv.absolute, thediv` is stacked below it's parent.
- The parent of this
- Typically an element with
position: absolute;is placed relative to it's closest positioned ancestor (other than static). -
If no such ancestor is found, it is simply placed relative to the document.
- Check out the example below, and notice how the element is placed relative to the document.

- Check out the example below, and notice how the element is placed relative to the document.
-
The code for the above example:
div.absolute-two { position: absolute; top: 0; bottom: 0; left: 2em; }
-
Check out what happens, if we give the parent (or an ancestor) of an element with absolute position:
position: relative;.

- Check the red colored
divwith a classabsolute-three, and it's lightskyblue colored parentsectionwith classsection. - Note how this time the absolute
div.absolute-threeis positioned relatively within the parent and not the document.
- Check the red colored
-
The code for the above example is:
section.section { position: relative; } div.absolute-three{ position: absolute; bottom: 0; right: 25%; height: 100px; }
Check out the final codepen here:
- When
position: fixed;is applied to an element, it is taken out of the the normal flow of the document similar to Absolute Position.- The main difference is that the
position: fixed;element is not given space in the layout.
- The main difference is that the
- The fixed element is not affected by scrolling, and remains in the specified position depending on the
top,right,bottom, andleftvalues. - The positioned element is relative to the document except when it's ancestors have
transform,perspective, orfilterproperty applied with a value other than none.- Then, the ancestor behaves as the relative parent.
Check out the codepen here
- When
position: sticky;is applied to an element, it is positioned in the the normal flow of the document similar to Relative Position. - But as the element is scrolled within the positioned ancestor, it becomes fixed once the offset value specified in
top,right,bottom, andleftproperties are crossed.
- Let's deal with another scenario. But this time let's use an element that is positioned sticky within another positioned ancestor.

- In this scenario, the sticky positioned element (text with blue colored background) has a class of
sticky. - It's parent is the
sectionwith classsection, and has alightskyblue background. - As you scroll down and
div.stickyis5pxaway from the top, it becomes a fixed element. Before that it remains as relatively positioned element. - But there is a catch here. As the parent
section.sectionscrolls away from the layout, so does the div with sticky position of. It no longer remains fixed, and now becomes relative again.
- In this scenario, the sticky positioned element (text with blue colored background) has a class of
Hence the sticky (in particular fixed) behavior of an element remains only within it's closest positioned parent.
-
The code for the above example is:
section.section{ position: relative; } div.sticky { position: sticky; top: 5px; }
Check the entire codepen here:
Phew! That was a lot. Wasn't it?
I understand that sometimes CSS can be overwhelming but trust me, as you practice the concepts become clearer.
The position property is very important, and comes in handy in various scenarios.
Check out the demos I explained in this post here
- The
relativeandabsolutepositions are often used, and mostly together when you have pseudo elements.- These positions are also often used to stack items.
- The combination of
absoluteposition withinrelativeposition is common, and is used to add styles such as shadows to elements.
- The
stickyposition can be used for headers and navbar as shown in the example for Sticky above.- It could also be used in cases when you want to keep an element fixed on the page as long as the positioned parent/ ancestor is visible on the viewport.
These are not the only available use cases of
positionproperty. I highly recommend you to practice and get your hands dirty to understand these concepts in depth.
Thank you so much for reading this post!
This was my final blog post on CSS. In the coming posts, I will focus on JavaScript and try to explain few vital concepts.
If you liked this post then please help me out giving it a heart, unicorn or a pin!
Do share it among your dev friends, and comment down what you feel!
24