26
Retry and Recursion in asynchronous Vuex Actions - a naïve approach to Firebase Image Resizing
In a web application we have recently built using Vue.js and Firebase, we needed an image uploader that enables the user to upload images (e.g. a profile picture). After the upload the image should be scaled down and resized to a set of predefined sizes. For that, we leverage the very neat Firebase extension Storage Image Resize. This extension is easy to configure and use. It gets the job done: every time a new image is uploaded to Firebase Storage, it starts the resizing and adds the scaled images to the same folder.
Disclaimer: This article assumes prior knowledge in Vue, Vuex and Firebase and will not cover those basics. It's not a tutorial but instead conceptualizes a software engineering pattern.
But in the simplicity of the server-side resizing there also lie problems: The frontend application neither knows if or when the backend process has started nor completed. It is totally independent. The only way to know if the process has been completed successfully is to check if the scaled files are present on the Storage.
The resize extension is a cloud function and based on our tests we experienced execution times between 200ms and 2s (cold-start). Depending on the uploaded image size, the process can also take longer. In our configuration the function needs to create 4 predefined image sizes. Therefore there could be cases where the resized image is not yet ready to be used in the frontend application if called in a sequential way. So how can this potential unknown delay in process be solved?
First of all: there are different solutions to this problem. We sought for a solution that has (1) a high cohesion with the uploader component itself and does not require additional backend jobs and (2) can fail nicely with a fallback solution.
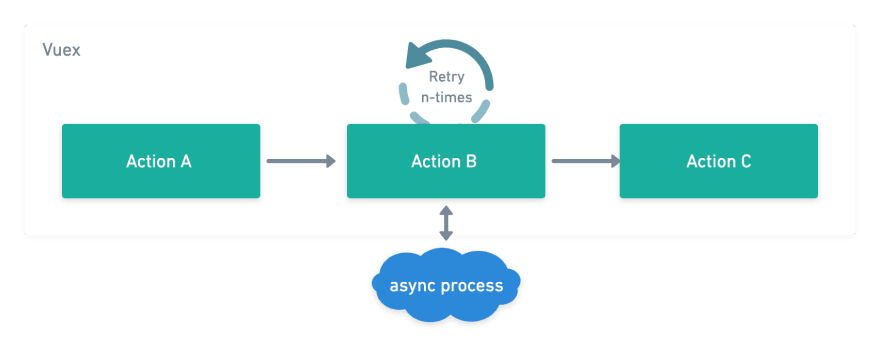
Here is a schematic depiction of the process:

In our real application we implement the following workflow:
tryGettingResizedDownloadUrl()) [Vuex Store Action]tryGettingResizedDownloadUrl() function will try to create a DownloadUrl. If it fails, it will wait 800ms and then retries again by calling itself recursively. As soon as it finds a downloadUrl for that image, this Url is returned. It finds a download url by repeatedly checking if the file exists on the storage filesystem which matches the defined filename pattern (filename_${width}x${height}.{fileExtension}). After x-retries it stops and returns null.tryGettingResizedDownloadUrl()-function does not deliver a result and returns null, the full-size image is stored in the database as a fallback.A naïve implementation is an implementation that has taken shortcuts for the sake of simplicity or by lack of knowledge (e.g. when the backend completed). It will not account for all the possible uses cases or try to fit in every situation. In potentially 99% of the cases, this naïve wait-and-try-again will be successful. Of course there can be other failures, but these are edge cases. We optimize for the standard case and make sure to fail nicely if something unexpected happens. This makes sure that other parts of the application are not affected by this implementation.
The Vuex Action in the
Here we have implemented the naïve wait-and-try-again approach:
storage.js Vuex-Module.Here we have implemented the naïve wait-and-try-again approach:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const sleep = (milliseconds) => new Promise((resolve) => setTimeout(resolve, milliseconds)) | |
| async tryGettingResizedDownloadUrl({ commit, dispatch }, { url, size = 'lg', retry = 1 }) { | |
| const config = this.$config.uploadResize | |
| const resizeSuffix = config[size].size | |
| const maxRetries = 5 | |
| const fileRef = this.$fire.storage.refFromURL(url) | |
| const parentFolderRef = fileRef.parent | |
| if (retry >= maxRetries) { | |
| this.$sentry.captureException( | |
| new Error('Could not find resized file. Max retries reached.', parentFolderRef) | |
| ) | |
| return null | |
| } | |
| try { | |
| const listOfFiles = await parentFolderRef.listAll() | |
| const resizedFileRef = listOfFiles.items.find((item) => { | |
| return item.name.includes(resizeSuffix) | |
| }) | |
| const resizedFileUrl = await resizedFileRef.getDownloadURL() | |
| return resizedFileUrl | |
| } catch (error) { | |
| retry++ | |
| // wait a bit until the resized images might be available | |
| await sleep(800) | |
| return dispatch('tryGettingResizedDownloadUrl', { url, size, retry }) | |
| } | |
| }, |
As you can see, the retry is implemented as a try-catch-block. In case of failure, the retry variable is increased, the action waits 800ms (
await sleep(800)) and the recursively calls itself again (return dispatch('tryGettingResizedDownloadUrl', { url, size, retry })). It is crucial to add the return before the dispatch(), otherwise the action won't return anything.In our frontend Vue Photo Upload component we interact with the Vuex action:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| methods: { | |
| async uploadProfileImage(file) { | |
| this.isLoading = true | |
| const fileManager = new FileManager(file) | |
| const extension = fileManager.getFileExtension() | |
| const filename = `${this.profileImageFilename}.${extension}` | |
| const path = this.userProfilePicturePath | |
| try { | |
| const fullImageUrl = await this.$store.dispatch('storage/uploadFile', { file, path, filename }) | |
| this.loadingAction = 'resize' | |
| const resizedUrl = await this.$store.dispatch('storage/tryGettingResizedDownloadUrl', { | |
| url: fullImageUrl, | |
| size: 'lg', | |
| }) | |
| const url = resizedUrl || fullImageUrl | |
| await this.$store.dispatch('user/setProfilePicture', { url }) | |
| this.isLoading = false | |
| } catch (err) { | |
| this.isLoading = false | |
| this.loadingAction = 'upload' | |
| this.$toast.error(this.$i18n.t('account.photoUploadError')) | |
| this.$sentry.captureException(err) | |
| } | |
| }, | |
| // ... your implementation | |
| } |
As you can see, the
resizedUrl variable awaits the the results from the action and is either a string containing the URL or null. In case of the latter, fullImageUrl is saved.For us, this naïve retry-approach is a very feasible option. Whenever the naïve approach fails we receive a ticket in Sentry - our application monitoring platform. We acknowledge that there are more secure solutions. But retrying makes a lot of sense in our case and it makes sure the upload and resizing is cohesive and implemented in a step-by-step process.
What do you think about this solution? Let us know in the comments.
Here is the template for a recursive retry function in Vuex:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| async yourRetryAction({ commit, dispatch }, { retry = 1 }) { | |
| // Define how many retries are possible | |
| const maxRetries = 10 | |
| // Define waiting time | |
| const waitingTime = 800 | |
| // Custom Sleep Function | |
| const sleep = (milliseconds) => new Promise((resolve) => setTimeout(resolve, milliseconds)) | |
| if (retry >= maxRetries) { | |
| // Should add a error handler or logger here | |
| return null | |
| } | |
| try { | |
| // ADD LOGIC HERE THAT SHOULD BE RETRIED - you need to throw an error if anything fails | |
| const actionA = await yourAsyncRequest() | |
| const actionB = await actionA.anotherRequest() | |
| return actionB.result | |
| } catch (error) { | |
| retry++ | |
| // wait a bit until the resized images might be available | |
| await sleep(waitingTime) | |
| return dispatch('yourRetryAction', { retry }) | |
| } | |
| }, |
26
