24
Simulating real users in the lab to debug CLS issues
A developer on Stack Overflow posted this question and it went something like this:
Search Console is telling me that one of my pages has poor Cumulative Layout Shift (CLS). When I visit PageSpeed Insights to debug the issue, the lab data from Lighthouse is reporting a perfect CLS score of 0.0. I'm frustrated. What do I do?
Here was my response.
CLS can be a difficult metric to debug using lab tools like Lighthouse because they only evaluate the initial viewport by default. In other words, they don't behave like a real user. When a real user lands on a page, they scroll around and click on things.
So when trying to debug Core Web Vitals issues, especially for CLS, I'd recommend visiting the page yourself with a diagnostic tool like the Web Vitals extension for Chrome enabled.
I visited the page and after just a second of using it I was able to incur a substantial layout shift (0.484) by scrolling the page down:

It seems like what's happening is that the ad below "category : humour" is injected into the page, and all of the contents below it shift down.

To reproduce this, I used WebPageTest to simulate the real-user behavior of scrolling the page down.
- Go to webpagetest.org
- Enter your URL
- Go to the "Advanced" tab of the Advanced Settings section
-
Under "Inject Script", enter this code to scroll the page by 500px:
window.addEventListener('DOMContentLoaded', function() { window.scrollBy(0, 500); }); Start the test
You can see the results here.



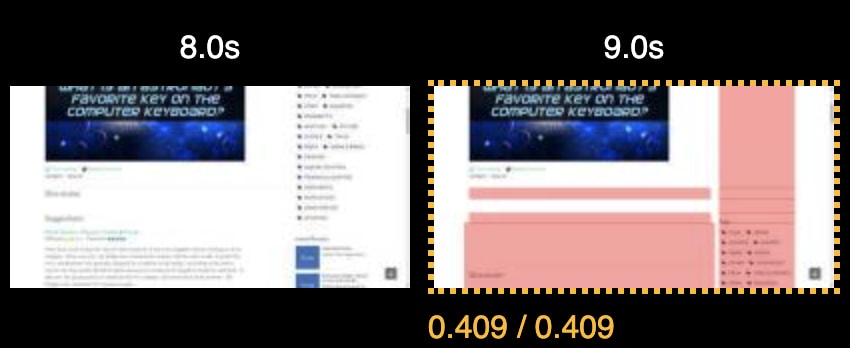
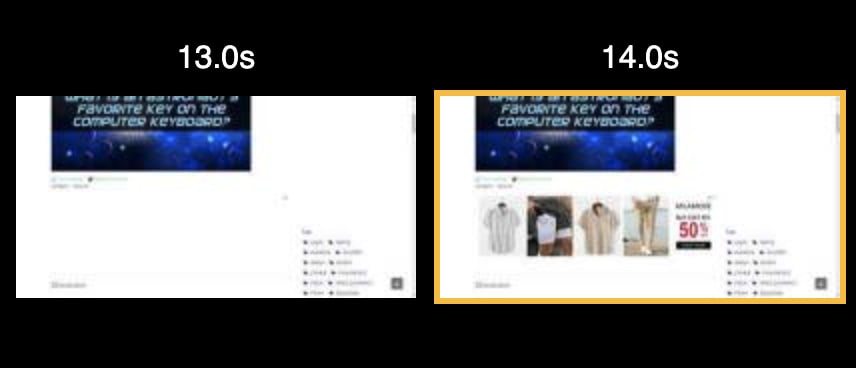
The filmstrip view above and video demonstrate the problem. After the page partially loads and is scrolled down at the 8 second mark, we can see that the ad asynchronously loads and pushes the content below it down, incurring a layout shift with a score of 0.409, enough to cause the page experience to be evaluated as "poor".
If most of your users behave like this by scrolling down shortly after the page loads, that could be why your 75th percentile CLS score is in the "poor" category.
To fix these kinds of layout shifts caused by ads, refer to the suggestions at https://web.dev/optimize-cls/#ads-embeds-and-iframes-without-dimensions:
Ads are one of the largest contributors to layout shifts on the web. Ad networks and publishers often support dynamic ad sizes. Ad sizes increase performance/revenue due to higher click rates and more ads competing in the auction. Unfortunately, this can lead to a suboptimal user experience due to ads pushing visible content you're viewing down the page.
24
