38
What Is Semantic Markup and Why You Should Use It
Semantic markup is a way of writing and structuring your HTML to describe its content's structural semantics or meaning, not how it visually presents the content. In other words, HTML only focuses on the structure of your web page, and CSS focuses on the style of the content of your web page.
"Writing semantic markup means understanding the hierarchy of your content and how both users and machines will read it."
The structure is an important way of communicating information in paper and electronic documents. For example, check the below pictures of documents. You will notice these two documents have some similar structure that readers can understand what the headings, subheadings, and paragraphs in these articles are. That structure makes it easier for the readers to quickly grasp the hierarchy of importance and the broad meaning of the information in the documents.

Like in the above example, when you look at a web page, you can clearly identify a paragraph; a <p> tag indicates that this enclosed text is a paragraph. Again, since this is both semantic and presentational, users know this is a paragraph, and browsers know how to display them.
On the other hand, if we use <b> or <i> in a text, it doesn't provide any additional meaning to the markup because they are not semantic. Instead, they define only how the text would look like.
While HTML has included semantic markup since its inception, HTML5 introduced even more semantic tags such as <section>, <article>, <footer>, <nav>, <aside>, <mark>, and <time>. All of these semantic tags make it clearer what information is on the webpage and its importance.
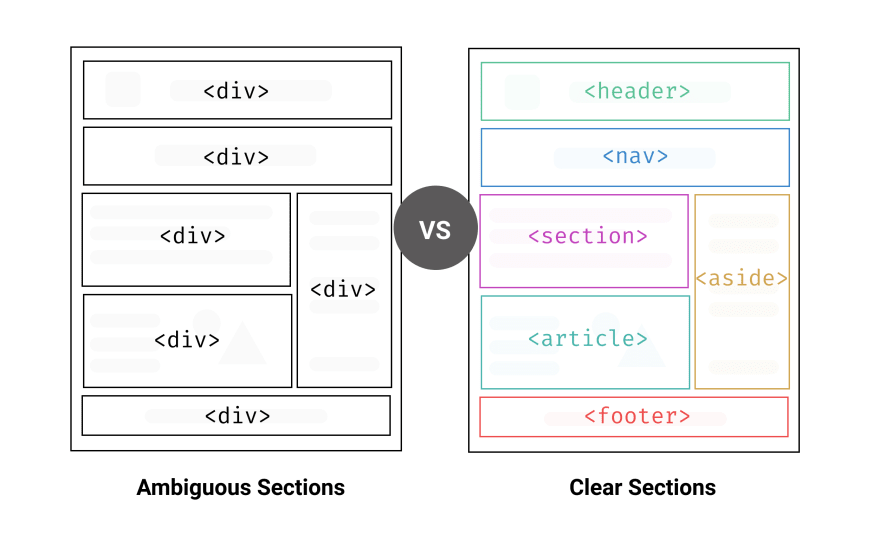
You might have seen some web pages mashup with <div> and <span> tags, which give no information on what that part of the page is about. However, using semantic markup, developers can provide information to search engines, crawlers, or other developers about what that part of the page is about.
The following HTML5 tags can be used in the place of <div> tags to break your page content into meaningful parts.
-
<header>- This element provides introductory content for a section, article, or entire web page. -
<nav>- Navigation menu links would all be placed in a<nav>tag. -
<main>- The body of a page should go in the<main>tag. There should be only one per page. -
<article>- This element represents an independent article on a web page. For example, a blog post. -
<section>- The<section>element is a way of grouping together nearby content of a similar theme. -
<aside>- This element represents content that’s less important. It’s mostly used for sidebars. -
<footer>- The<footer>element is at the base of a page or section. It might include contact information and some site navigation.

Let's take the home page of https://css-tricks.com/ as an example to see how we can use semantic markup to have a more meaningful web page structure.
In the below pictures, you can see the different colors of blocks marked with the semantic tag used/can be used for each section on the page. This gives a clear idea of how we can use semantic tags to structure web pages.

Not all web users are able to view the content on web pages. Sighted users can easily identify and access the various parts of a web page. But, a person with some sight difficulties might need some help to access a web page. Some people with disabilities use different assistive applications and devices to use websites such as text-to-speech translators, text size controls, and color and contrast controls, etc.
Visiting a web page using a voice reader can be a very frustrating experience if the web page doesn't use semantic markup. For example, if you have not properly tagged your site navigation with <nav> and sidebars with <aside>, a voice reader will not understand that these elements don’t belong to the main flow of the HTML document. Therefore, it will not enable the reader to skip straight to the <article>.
With semantic markup, both users and machines will be able to understand the content structure, the relationship among page elements, and the nature of content inside an element. In addition, making web applications accessible will ensure equal access for people with disabilities and benefit everyone by providing more options to customize their experience.
Search engine crawlers are the most important part when you consider the SEO of your web page. Semantic markup provides better instructions for these crawlers when scanning pages for their content; it tells them what important content is on the page.
For example, keywords enclosed in a <h1> tag are given more importance than those enclosed in a <p> tag. You can use semantic markup to help search engines rank your page using the most relevant and meaningful content on the page.
The clarity you communicate with search engines by adding semantic markup ensures that the right pages are delivered for the right queries.
Semantic markup is easier to update and change than web pages that contain a great deal of presentation markup. This is because developers spend a lot of time maintaining and modifying existing code than writing the original code. When you have a clear code that is organized in a logical way, it's easy to maintain even by a different developer without any confusion. Therefore, Semantic markup makes it easier to change and update the appearance of the content whenever needed and saves lots of time for developers.
The benefits you get from using semantic tags are just beyond pure efficiency. Semantics help you build better site structures, improve performance in search engines, and they can seriously improve accessibility.
Semantics are about meaning, and using semantic markup to build your web pages means creating more meaningful web pages that both users and machines can access.
