41
Day 7 : Learning Django Fundamentals
Django is a python web programming framework, which allows us to dynamically generate HTML and CSS for the backend of our website. Django combines the static web pages created using HTML and CSS with the endless possibilites of the programming language python, leading us to built dynamic web applications.
Django will allow us to write python code which will dynamically generate HTML and CSS.
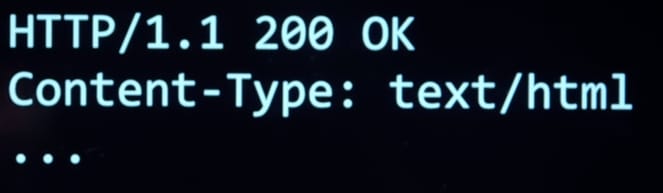
It stands for Hyper-Text-Transfer-Protocol, which is the protocol for how messages are going to be sent back and forth over the internet.
Get tells us that we want to get that particular page. / simply indicates that we are requesting for the home page. HTTP/1.1 is the version of HTTP which we are using. Host tells us what URL we are trying to access the web-page for.
To start a django project in the current directory, run this command:-
django-admin startproject project_nameThe short intro to some starter files made by Django is given below:-
manage.py :- We will use this file to be able to execute commands on this django project.
settings.py :- If we want to change some settings to add features to our application or make modifications to how our application behaves.
urls.py :- This is the table of contents of all the urls on our web applications which ulitmately a user can visit.
41