24
Build a blog for beginners with React in 3 minutes
1. Set up Strapi
Open termial and paste it:
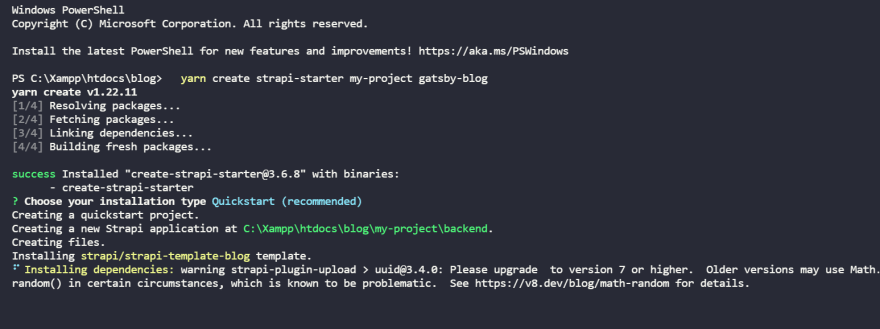
npx create-strapi-starter@latest my-strapi-gatsby gatsby-blog
But but, remember to enter "Quickstart (recommended)" after that 😲

To download, it takes about 1 minute to download. So, you can watch some pornhubs 😂.
There are two tabs will be opened by the broswer after downloaded. The first tab for back-end where create some posts and the second tab for front-end where display your posts.

And Strapi creates some files that consists of two folders like back-end and front-end on Visual Studio Code:

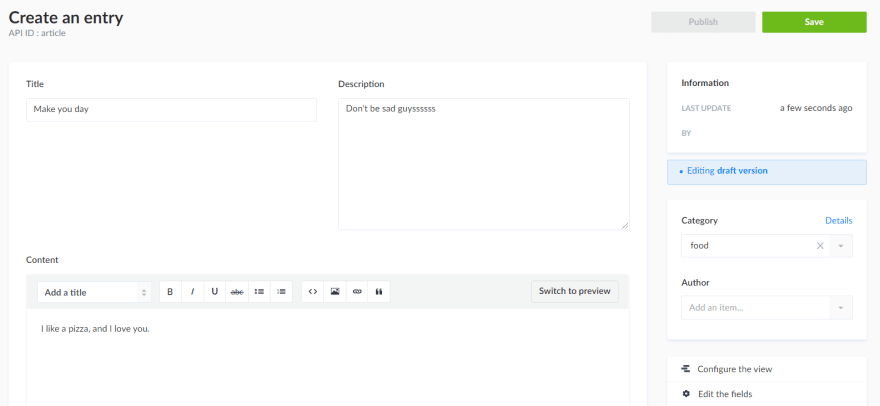
After register, we go to Articles and click on Add new Articles to write our post. Remarkable of the post is Category and Author's name on the right of the page.

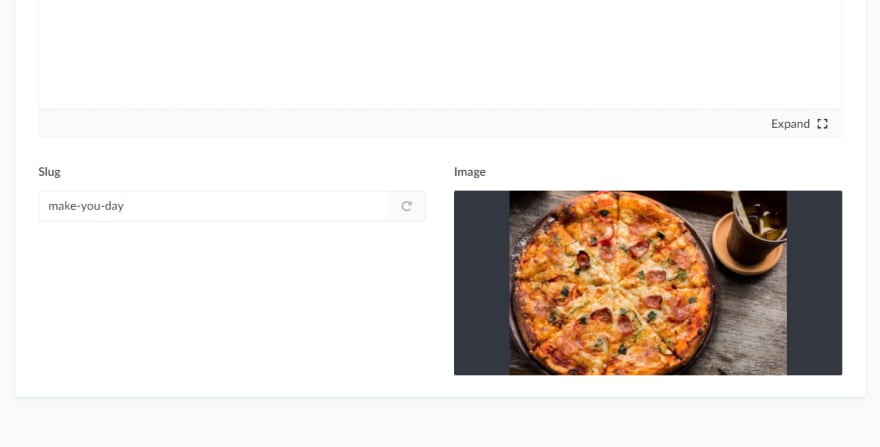
You can add some photos and the slug will be created by Strapi at the bottom of page.

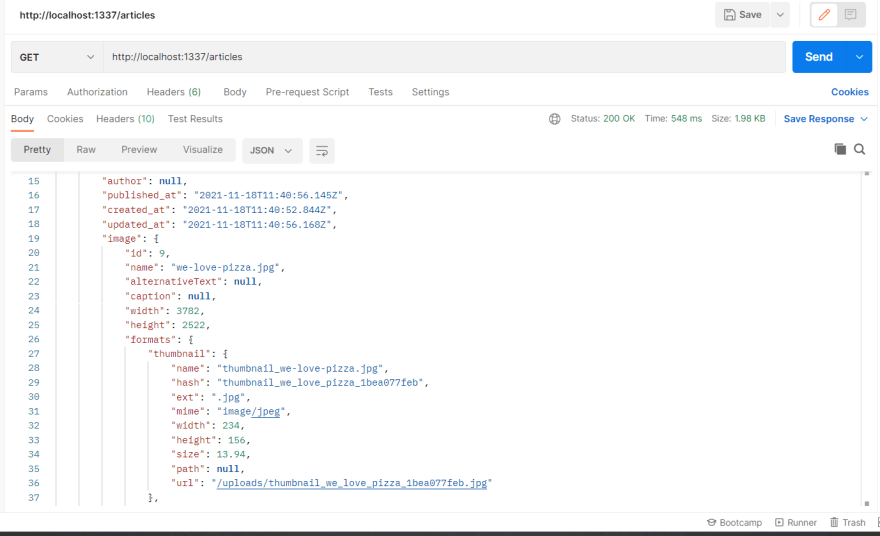
Go to http://localhost:8000/articles and check on API

Click on Publish.
You can deploy our project on any service. I recommend to deploy on Heroku
Thanks for reading this post! Follow me to know more about React's tutorial
24