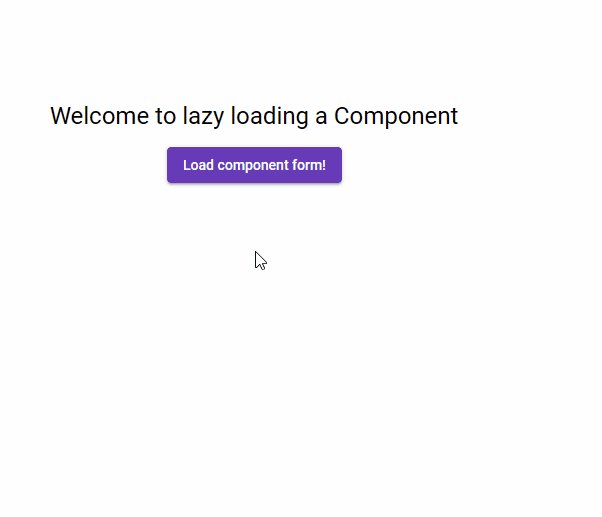
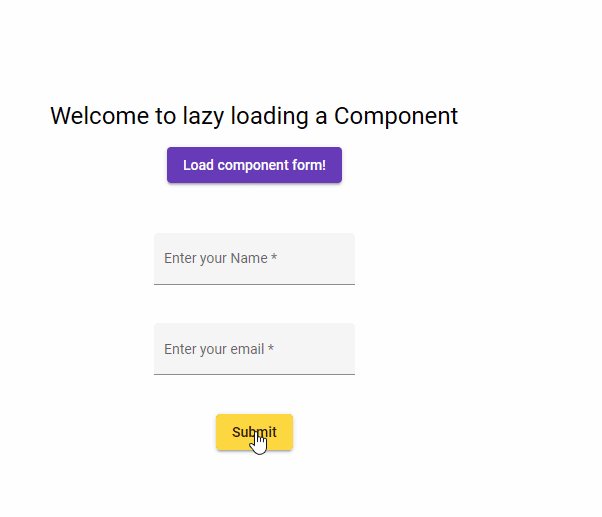
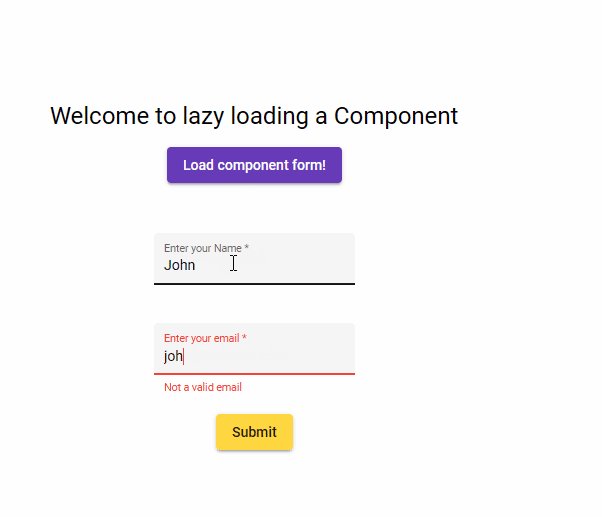
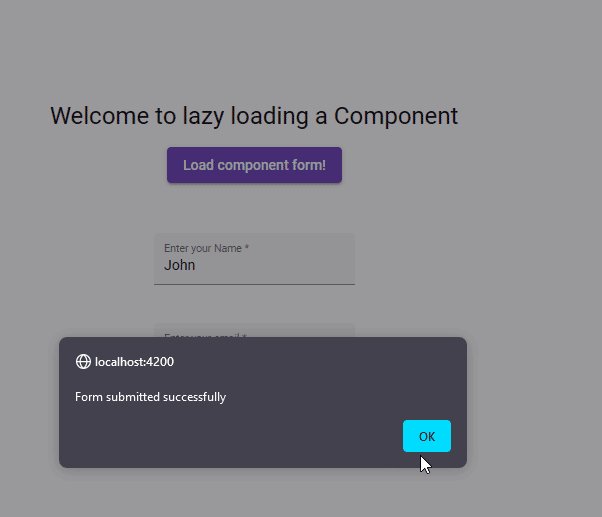
Lazy-load a component in Angular without routing
One of the most seeking features in Angular is to lazy load a component when you need it. It is a very straightforward procedure through routing that is well documented. But, what if you do not want to use the router or you want to lazy load a component programmatically through your code?
Code for the following article: https://www.wittyprogramming.dev/articles/lazy-load-component-angular-without-routing/