34
10 Helpful React Components Library For Developers.
React powers the user interfaces (UI) of close to 10 million websites around the world. While the base library of React is solid, there are multiple component libraries filled with valuable design elements for your React app or web development project.
In this article, we shall highlight the ten helpful component libraries. These libraries were chosen based on the Github stars and usage plus the support community on Stackoverflow.
If you are looking for component libraries for your next project, then these are the ones certainly worth checking out.
Take a look at the 10 React component libraries before starting your next React project to help you develop great apps.

- Create awesome tours for your app! Showcase your app to new users or explain functionality of new features.
- It uses react-floater for positioning and styling. And you can use your own components too.

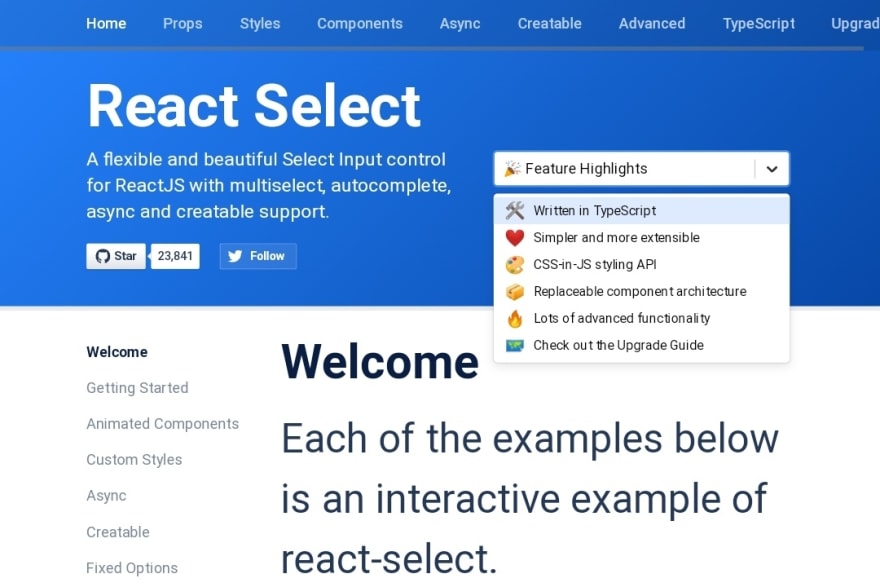
- The Select Component for React.js.
- A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.

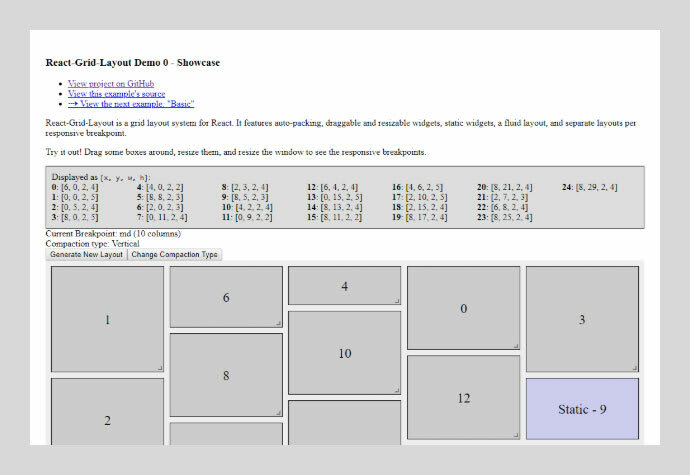
- React-Grid-Layout is a grid layout system much like Packery or Gridster, for React.
- A draggable and resizable grid layout with responsive breakpoints.

- Lightweight and extensible data tables for React. Build and design powerful datagrid experiences while retaining 100% control over markup and styles.
- Hooks for building fast and extendable tables and datagrids for React.

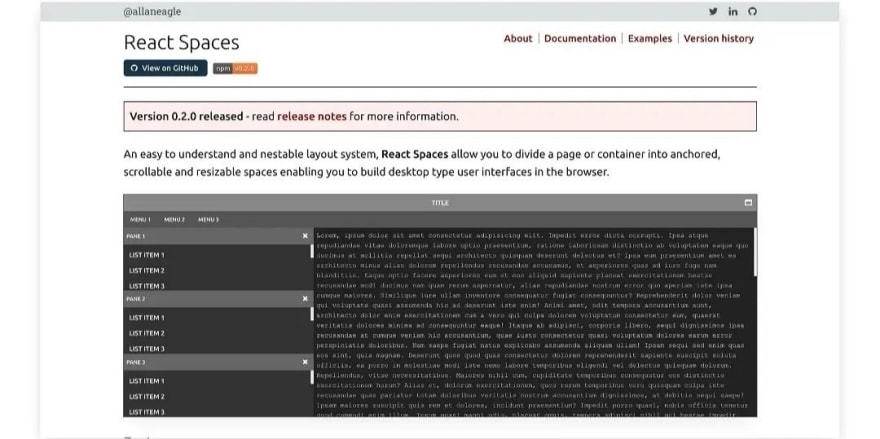
- An easy to understand and nestable layout system, React Spaces allow you to divide a page or container into anchored, scrollable and resizable spaces enabling you to build desktop type UI's in the browser.

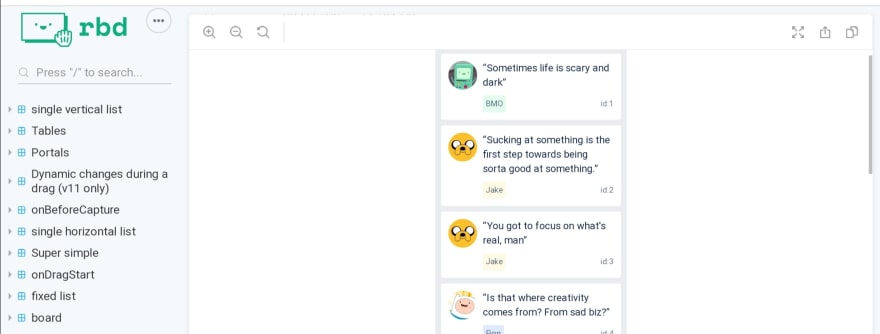
- Beautiful and accessible drag and drop for lists with React.
- react-beautiful-dnd is a higher level abstraction specifically built for lists (vertical, horizontal, movement between lists, nested lists and so on).

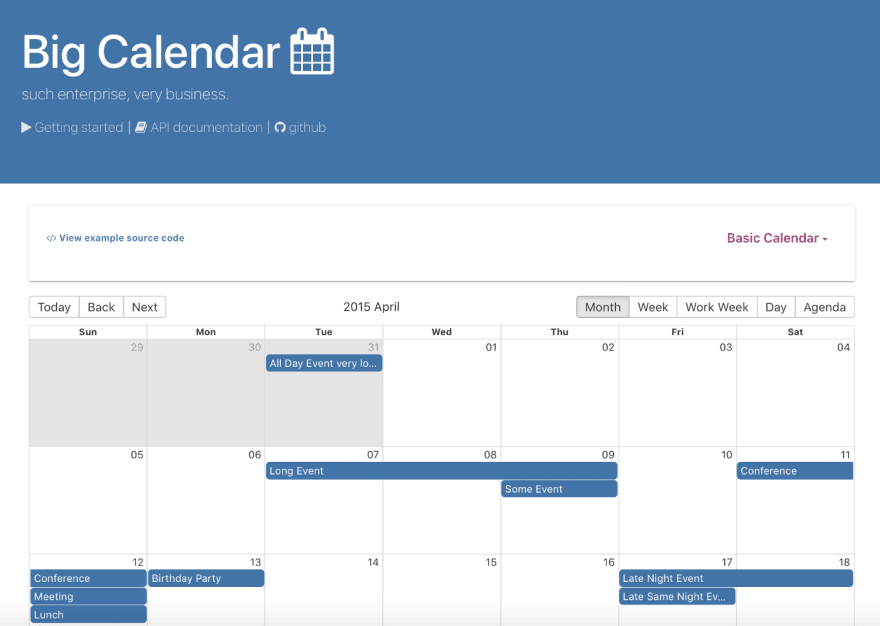
- An events calendar component built for React and made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach.

- A simple and reusable datepicker component for React.
- The React Date Picker is a helpful and abundant Component used to display dates using the calendar dialog format.
Choosing a React component library is no easy task as there’s no one-size-fits-all solution. I recommend carefully looking at your needs, preferred developer style, and each framework to see which one appeals the most to you.
In the end, the best framework is the one that works for you.
Thanks for reading!
34
