29
What's a Micro Frontend?
Web applications can grow in size and complexity over time, making the addition of new features difficult. Micro Frontend architecture helps you with scaling and bundle size and gives multiple teams the ability to develop and deploy different parts of the app.
Learn what a Micro Frontend is and what advantages it offers, as well as when it makes sense to use one and when it doesn't.
Inspired by the microservices architecture, Micro Frontends split the frontend web application into smaller individual web applications where each individual application performs a specific functionality. These individual applications work together to become the full web application.

Micro Frontends let you:
Scale your application. Imagine having to add a new complex feature to an already huge and complex web application. Using Micro Frontend architecture, you can easily make that feature its own application and include it in the main application.
Allocate specific functions to different teams. With Micro Frontend architecture, different teams can develop and deploy different sections of the main application independently, which will significantly improve productivity.
End up with a smaller application bundle size. With a smaller application bundle size, the application performs and loads faster.
There are several reasons why you might not want to use Micro Frontends.
Failure or Downtime. Unlike Micro Services (backend architecture), when a service is down the entire system might still be useful to the user. But with Micro Frontend this is a little bit tricky because if a particular micro fronted app is down it might lead to an incomplete page or might take down an entire section of the application, which can lead to bad user experience or simply render the application useless for the user.
Managing Team Communication Communication between individual teams can be a hassle. Making sure each team meets the exact specification and also making sure that there is no code duplication between teams can be time consuming
Testing Process Although each team can have their individual unit testing, implementing a comprehensive end to end (E2E) testing for the entire application can be challenging.
Individual Size of Micro Frontend Depending on the different technology and the complexity of the features in each Micro Frontend, the application payload or size might be huge and the user may notice some lags while the application loads or while navigating between routes.
Expensive to Implement Setting up a Micro Frontend architecture can be quite expensive to implement. You might end up paying a lot more to set up network infrastructure to hold all the Micro Frontends, and having to do so for each time-zone.
Here's example application that has three Angular applications running on different servers with different ports. This allows you to use specific features from each app on other builds. These three applications are bi-directional, which means that they share code with others and consume code from others. I give the step-by-step instructions to implement this here.
The individual Angular applications share and consume code from each other's builds. This demo project is based on Bitovi’s Place My Order Application. The app is split into three different applications: Home, Restaurant, and Order.
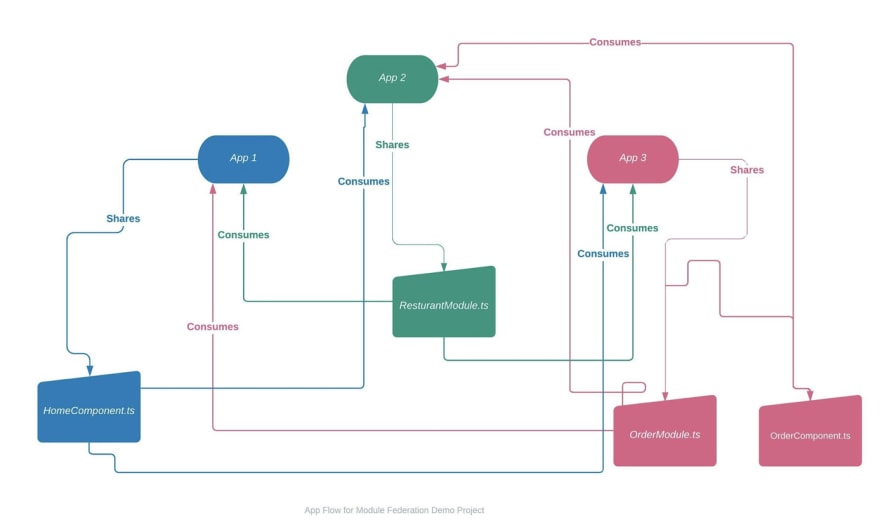
Here's a diagram of how these three apps create a Micro Frontend:

Here is a breakdown of how these three applications interact:
App 1 (app1-home): Exposes its HomeComponent.ts file, then consumes RestaurantModule from app2-restaurants and OrderModule from app3-orders.
App 2 (app2-restaurant): Exposes its RestaurantModule, then consume sHomeComponent.ts from App 1 and OrderModule from App 3.
App 3 (app3-orders): Exposes its OrderModule and OrderComponent.ts file, then consumes HomeComponent.ts App1 and ResturantModule from App2.
While Micro Frontend can be extremely beneficial, it may be overkill for some projects and possibly expensive to implement and maintain.
After considering the pros and cons, are you ready to build a Micro Frontend? I encourage you to follow along in my article here, with step-by-step instructions on how to use Webpack's Module Federation to implement a Micro Frontend in the Place My Order Application
29
