65
Best tools in 2021 to do automated testing of your JavaScript apps
It’s no exaggeration to say that today’s internet is built on JavaScript. Around 95% of all websites have been built using the language, according to the latest figures. JavaScript has evolved beyond the client side and is now used to construct entire technology stacks, not to mention support databases like pouchdb and RethinkDB.
In parallel with the relentless rise of JavaScript, we are stepping into an age of automated testing, which offers the priceless benefit of streamlining our repetitive but necessary tasks and enables us to perform additional testing that would be difficult to carry out manually. To realize the full potential of JavaScript, it is crucial that we embrace automated testing.
Fortunately, there is a strong ecosystem in place to support writing and running automation tests on JavaScript-based applications. In this article, we will explore 10 of the key tests and frameworks for JavaScript apps. Hope you find it useful!
In general, there are three main types of tests that can be performed for your JavaScript application.
expect(sqare(4)).to.be(8));const loginBtn= document.getElementById('login-button');
loginBtn.click();
assert(isUserLoggedIn());Go to page "<https://localhost:8888>"
Click on "#login-user-by-cred"
Type "guest-user" in the field "#uname"
Type "guest-pass" in the field "#pwd"
Click on "#login-user-by-cred"
Expect Page Url to be "<https://localhost:8888/home>"A test can run in multiple environments, such as:
Given we have a background in JavaScript app testing, methodologies, and the environment, let’s find out about the tools and frameworks to see where they fit well.

Jest is one of the leading test frameworks for unit and integration testing. It is developed and maintained by Facebook, with strong community support behind it. Jest is a free tool which includes these special features:Jest is zero or minimal configurations required to get started. It works mostly with out-of-the-box configurations for most of the JavaScript apps. This takes away lots of the complexities we usually see with many other test frameworks and tools.Important links,

Cypress.io (aka Cypress) makes end-to-end testing really easy to set up, execute, and analyze. Indeed, it has gained huge popularity among developers recently for its ease of use.Cypress is a developer-centric test automation framework and helps to achieve true Test-Driven Development(TDD). You can get started with Cypress for free but priced plans are also available for additional support.
Important Links:

Puppeteer is a bit different from other test frameworks. It is more of a utility library.Puppeteer is a Node library that provides a high-level API to control Chrome or Chromium over the DevTools Protocol. Puppeteer runs headless by default but can be configured to run full (non-headless) Chrome or Chromium.
Using Puppeteer, you can:
Important Links:

Mocha is an established, open-source JavaScript automation testing framework. It is a bit complicated to set up in the beginning, but there is strong community support and many articles to help you get started.Important Links:

Enzyme is a JavaScript testing utility for React that makes it easier to test your React Components’ output. Enzyme can play a supporting role behind several other testing frameworks and tools including Jest, Mocha and Karma.Some of the key features we get from enzyme APIs are:
Important Links:

Jasmine is another old testing framework mostly used for asynchronous testing. It comes with everything you need to run the test for your JavaScript app. With Jasmine, you can run browser tests and Node.js tests with the same framework.Jasmine is surely worth a mention here because:
Important Links:

AVA is a test runner for Node.js. It is lightweight and allows you to develop with confidence as it offers the support of concise APIs, detailed error output, and adoption of the latest language constructs.Ava is best known for:
Important Links:

Storybook is an open source tool for developing UI components in isolation for React, Vue, Angular, and more. It helps you to build components and record their states as stories. So why is it getting a mention in a post about test tools and frameworks?Well a complete Storybook testing strategy combines the following techniques:
Important Links,

Nightwatch is an end-to-end test framework based on the W3C Web Driver API. It has gained attention over recent years for its easy integration with websites and web applications based on Node.js.Here are some key characteristics:
Important Links:

CodeceptJS is a comparatively new tool for end-to-end testing, with a depth of plugin support that belies its age. Some of the key features of CodeceptJS are:Important Links:
Ok, we decided to add this final one because, well… it’s our list, right? We can do what we want!
Before you go, we wanted to mention our key product, Bugfender, which combines exception reporting and automated cloud logging. It’s a great tool to complement your automated test setup because you will be able to see what’s going on when a test fails. Usually finding what broke a test can be a very time-consuming task, so having all the logs of the tests will help you to easily find the problem and fix it.
Bugfender is the best remote logger for mobile apps.
To summarize, here are some key points to take away:
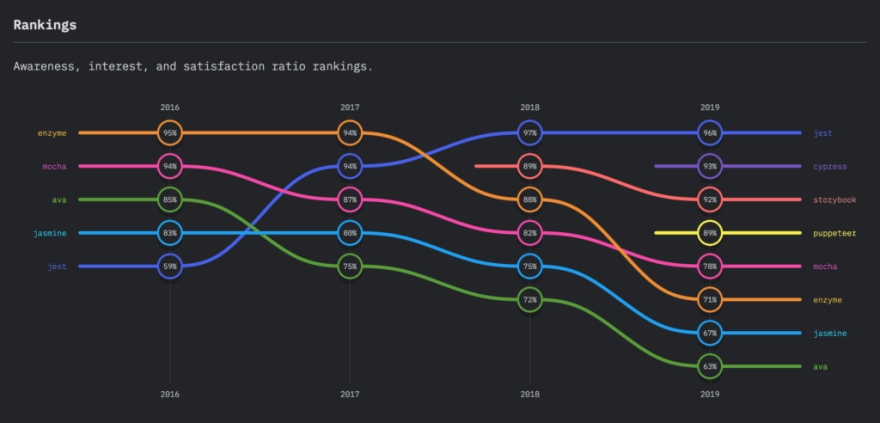
Here is the latest report report from stateofjs, showing the ranking of test tools based on the satisfaction that they provide:

Here is another overview of opinions on the tools surveyed:

Thank you for reading this far! Hope you found it useful. It would be great to connect. You can @ me on Twitter (@tapasadhikary) with comments, or feel free to follow. I write about my learnings and side projects, mostly on JavaScript, Web Development, and JAMstack. Feel free to check out my other posts.
65
