43
How To Publish A Static React/Node.js App Using cPanel (the easy way)
I've been stuck on this problem recently and finally figured it out a week in. Except the solution surely took less than ten minutes so I decided to share the wisdom.
Pro-tip: Forget the Setup Node.js App feature on your cPanel. Instead, you want to focus your attention on the build folder. When you run yarn run build, you are effectively generating static files to be used in production.
Once I made all my changes locally, I used the following steps to deploy my site:
On your local machine
1) In your package.json, add the line "homepage":"<yourdomain>".
2) In your VSCode terminal, run yarn run build.
You should see something like this:
The project was built assuming it is hosted at <yourdomain>.
If you're seeing '/' or anything else in place of your domain, run export PUBLIC_URL=<yourdomain> first, then run yarn run build again. This time, you should see your domain.
3) Go into the directory /<yourproject>/build/, highlight all the files and folders, right-click and navigate to Send to > Compressed (zipped) folder to generate a zipped folder.
On your cPanel
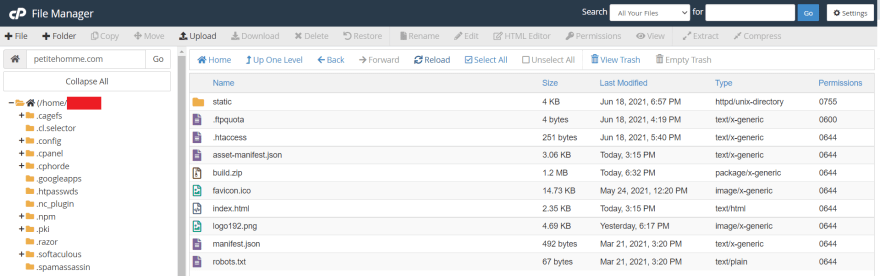
4) Go into the directory /home/<yourusername>/<yourdomain>/ and Upload the zipped folder. Then, extract its contents like this:

Remember to delete the .zip folder, and voila! You're done!
A few notes to keep in mind here:
43
