37
DATATABLE ON RAILS
==================

You are a developer full of joy and enthusiasm toward changing the world, writing ninja codes driving million-dollar businesses every day. And, then you have to write codes for displaying customer/products/orders data in a table and you spend a month writing pagination, sorting, searching, async fetching and blah-blah. Well, let me help you then by opening gates to datatables.
============
Since you already are an awesome developer, I’ll skip the formal introduction and let’s get started by knowing how our new friend is going to help us:
=====
jquery-datatables
Let’s start implementing datatable now. Our target to hook up datatable in UI and exchange data without page refresh.
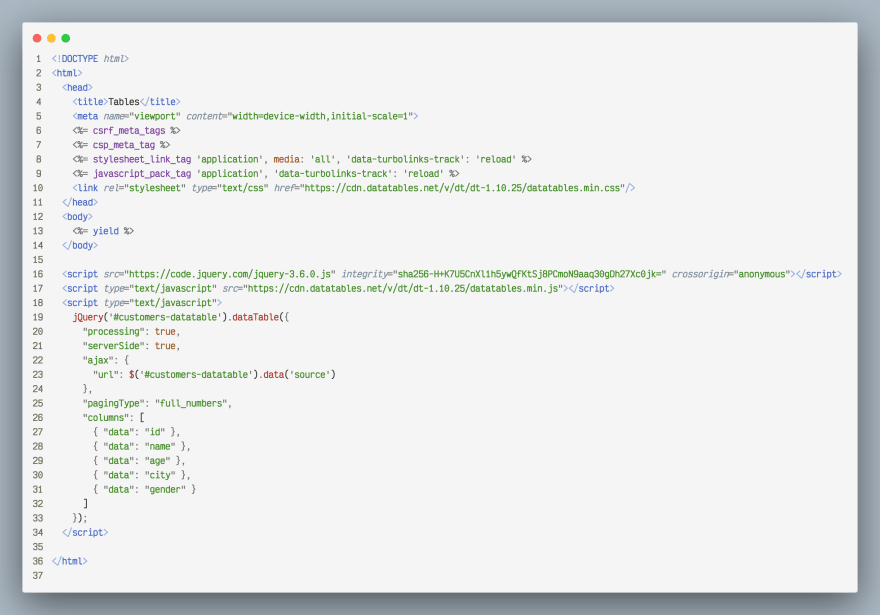
First, we’ll modify app/views/customers/index.html.erb as:

What you need to notice here is that we are using a table tag with a data-source attribute assigned to UsersController’s index route. Rest we don't need to provide any data in the table body. After all, if we do everything, what datatable is for.

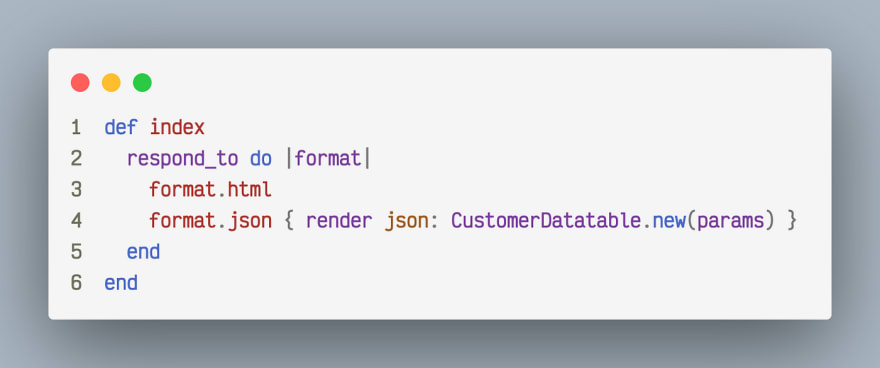
Only index route changed in Customers Controller
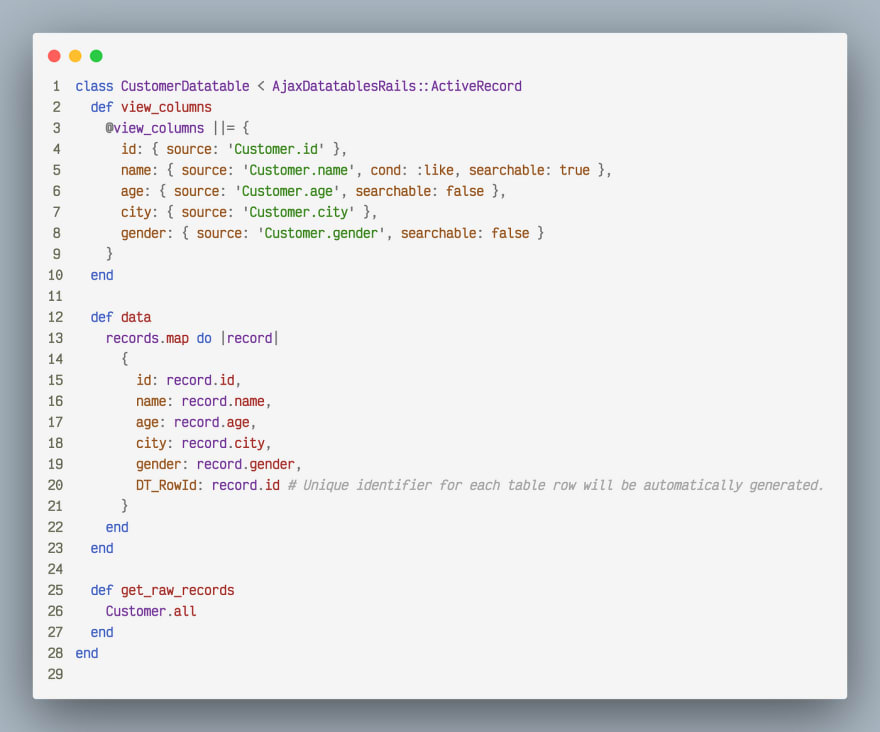
Now, its time for putting some logic in the datatable file we generated earlier, our app/datatables/customer_datatable.rb will now look like this:

* view_columns: These are actual binding for the data you are going to display. The source key is essential for any operation on data. By default, all columns are sortable and searchable, so this is the place where you can enable or disable properties on the column.
* data: This method essentially generates all the entries which are going to go in the table we created earlier. This is the place where you can customize your data. For example, let's say if we want to colour-code genders as pink and blue text, we can easily put a ternary in place of record.gender and surround each case with some HTML tags.
* get_raw_records: This is the source of data. records variable which you saw in the data method gets its value from the query we run here.
====================
👉 Github codes for this demo: https://github.com/sameer1612/datatable-demo
=============================
I am planning to write on Ruby on Rails, every Sunday. I am not familiar with medium platform but if it supports, consider subscribing. 🙌
👉 This article is written considering the reader is fresher to rails, so, reserving in-depth exploration for part 2. Stay Tuned!
If you have any doubts, put them in the comments, I’ll answer asap. Also, if you want to know about some specific topic, do mention, I’ll definitely write on it soon.
37
