46
6 Awesome Tools that turn code snippets to images
You've probably seen images like this on Twitter, Instagram, blogs e.t.c. But have you ever wondered how these images are created?
Well, today I'm going to be sharing 6 tools that can help you create beautiful code snippets, so you too can begin to share them online 💃💃💃
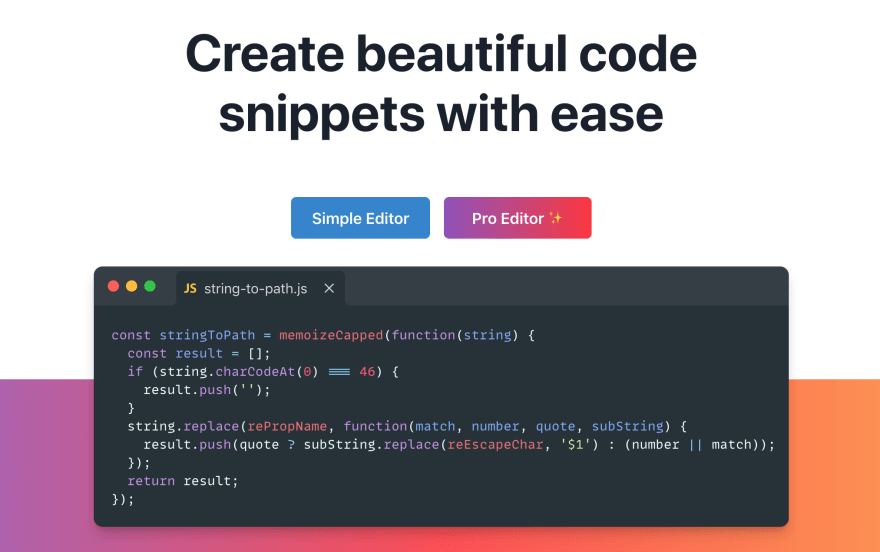
1. Snappify.io
Snappify comes with 6 predefined styles to create aesthetic snapshots of your code without the need to spend hours of styling. You can also adjust the background and code theme to your needs if desired.

2. Carbon
Create and share beautiful images of your source code using Carbon. With Carbon, you can customize your image by changing the syntax theme, background color/image, window theme, or padding.

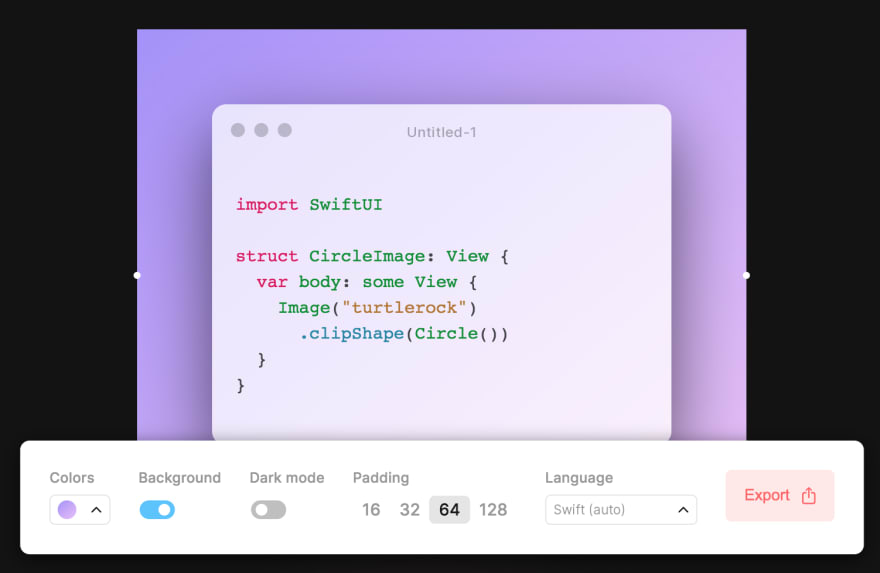
3. Ray.so
With Ray.so, you can choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window when creating images of your code.

4. CodeKeep
CodeKeep is a great way to create and share code snippets. You can also organize code snippets by creating labels and filtering snippets by label.

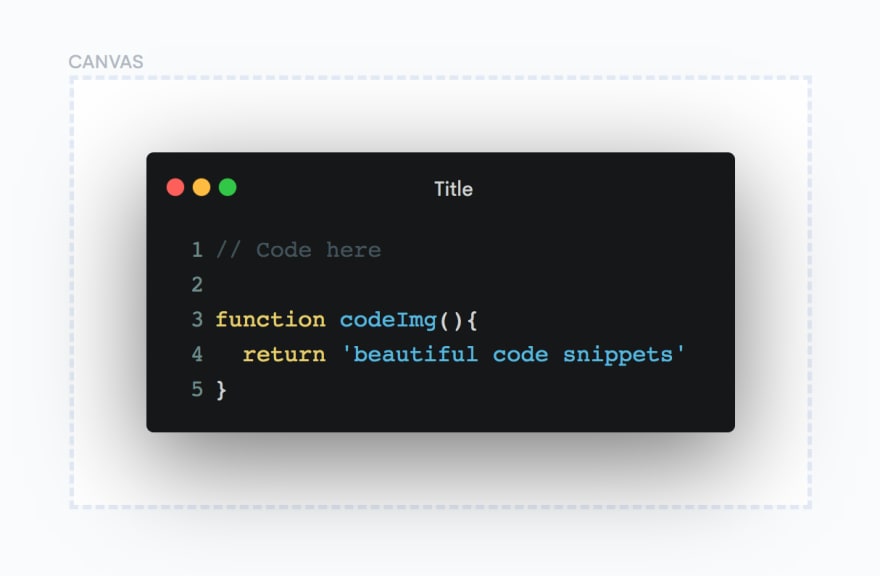
5. CodeImg
CodeImg enables you not only to create these code snippets but also change the dimensions of the output image to fit different platforms like Facebook, Twitter, Instagram, etc.

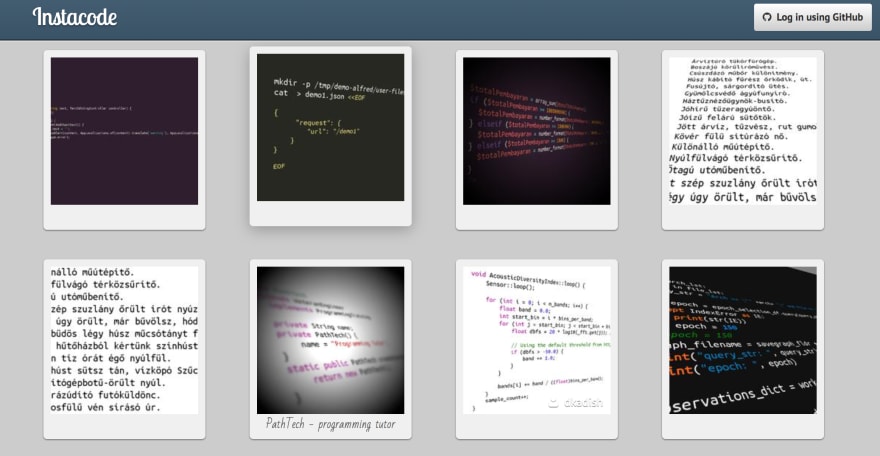
6. InstaCode
Instacode allows you to create Instagram-like images of your code snippet. You can also add filters or give these images a custom perspective by adjusting and rotating it.

I personally use and love Snappify & Carbon.
Do you know any other amazing tool used to create beautiful code snippets? Please share them below 💖
46
