27
Printing tickets on ReactJS
Project repository: https://github.com/rubenruvalcabac/epson-epos-sdk-react
Printing from React JS in Epson thermal printer using the Epson ePOS SDK for Javascript.
Printing from a web app looks pretty straight forward, just call the
window.print() method, and that's it. But that approach has some drawbacks:For many scenarios, the above is not so bad. But in a high demand environment (like in a POS application) each one is a drawback that becomes a very important affection to performance and productivity:
So, the goals for this project are:
This SDK provides a communication solution between JS and the printer, for a wide number of POS printers models. My solution is based on using this SDK.
Download the SDK: https://download.epson-biz.com/modules/pos/index.php?page=single_soft&cid=6679&scat=57&pcat=52
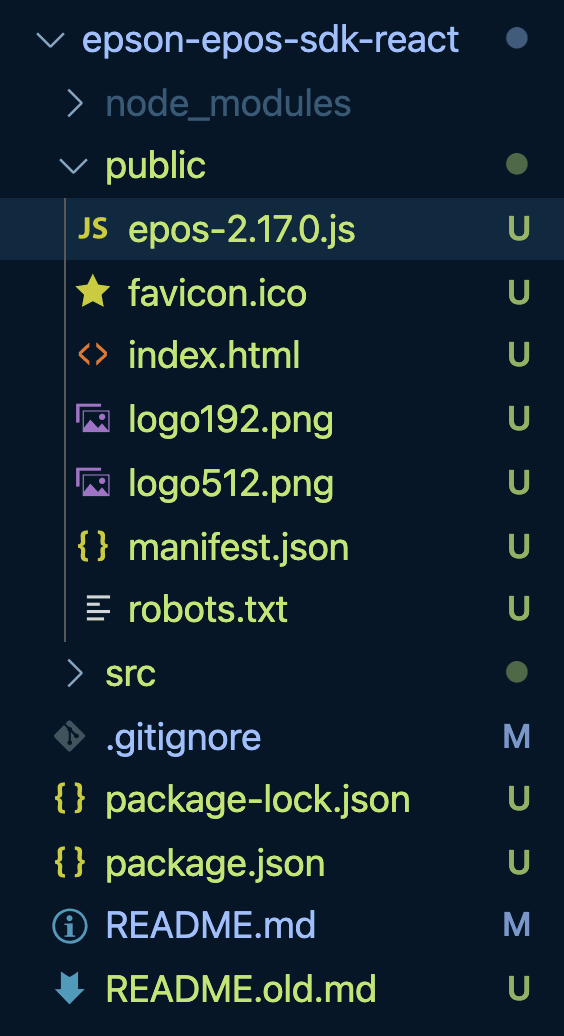
Unzip the SDK and copy the epos-2.17.0.js file to your project under the public folder.

Reference the script
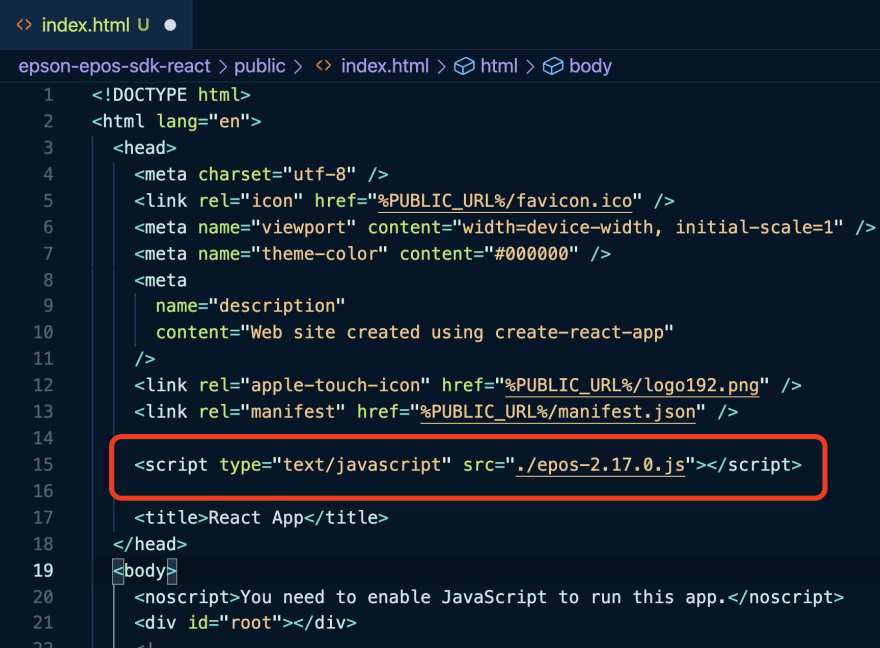
As the SDK is not designed to be used on strict mode, to be included in a React app, need to be referenced on public/index.html file.

Printing to a network printer is like anyother communication processs, connect to the device and send the requests.
The
connect function opens the connection with the printer and keeps it open for further printing.let ePosDev = new window.epson.ePOSDevice();
ePosDevice.current = ePosDev;
ePosDev.connect(printerIPAddress, printerPort, (data) => {
if (data === "OK") {
ePosDev.createDevice(
"local_printer",
ePosDev.DEVICE_TYPE_PRINTER,
{ crypto: true, buffer: false },
(devobj, retcode) => {
if (retcode === "OK") {
printer.current = devobj;
setConnectionStatus(STATUS_CONNECTED);
} else {
throw retcode;
}
}
);
} else {
throw data;
}
});Once the connection to the printer is open, just have to send what you want to print. The
print function does it:const print = (text) => {
let prn = printer.current;
if (!prn) {
alert("Not connected to printer");
return;
}
prn.addText(text);
prn.addFeedLine(5);
prn.addCut(prn.CUT_FEED);
prn.send();
};The SDK provides a lot of methods (
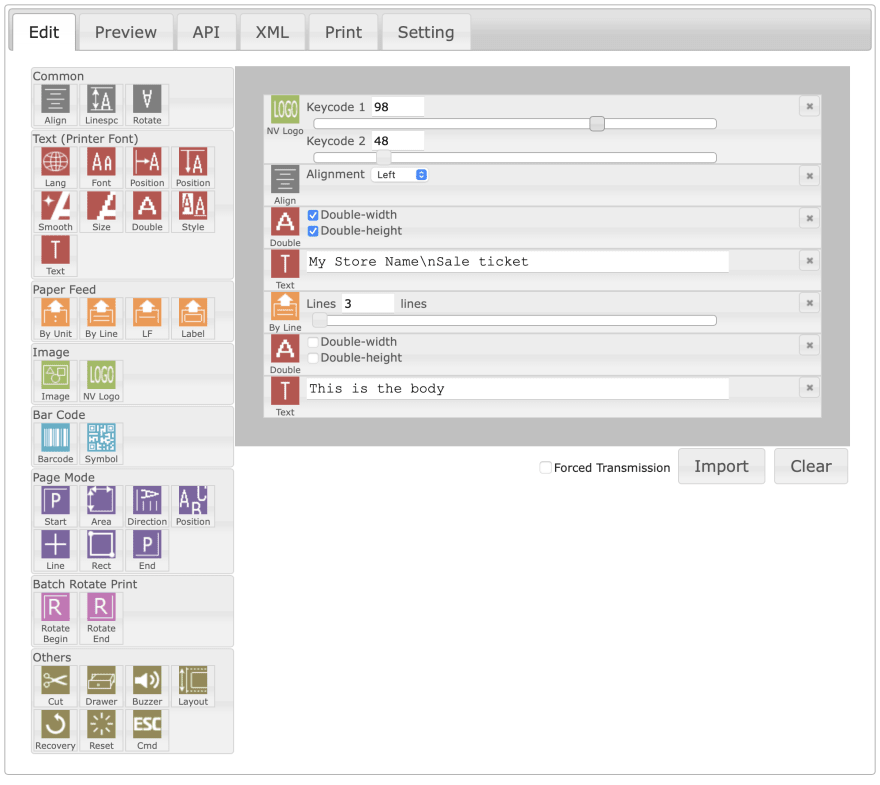
addText, addFeedLine, etc.) to print and use the printer capabilities. Here you can check the available SDK methods The easier way to design your ticket is using the SDK included designer. In the SDK folder just navigate to the
/ReceiptDesigner/index.en.html
On the 'Edit' tab you can add commands to build your format, and on the 'API' tab you'll get the code to print the format:

You can get the code from the
print() method.27
