49
More web dev snippets
Last month I posted a JS snippet for verbose logs -- it's easier to debug when the log contains the origin filename, line number, type, and name of whatever you're trying to log. Several classmates found it useful, so here are some others I've gotten good mileage out of.

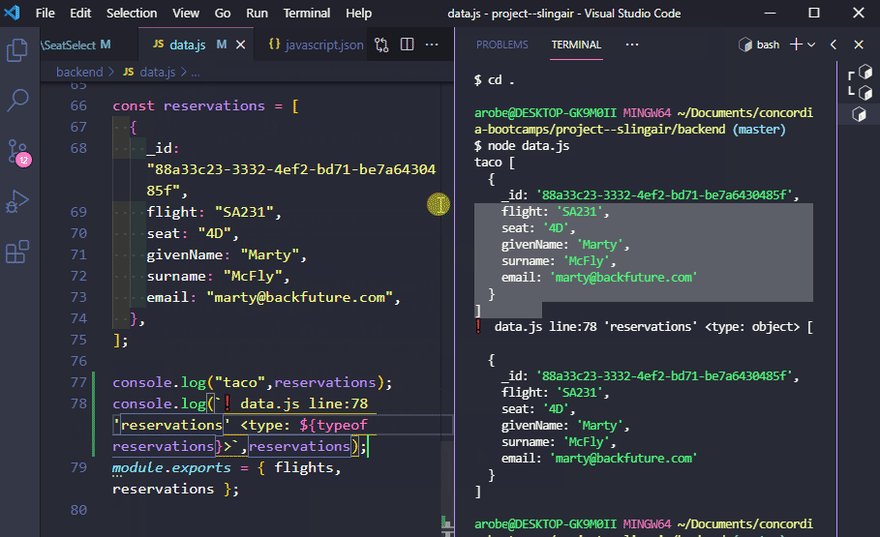
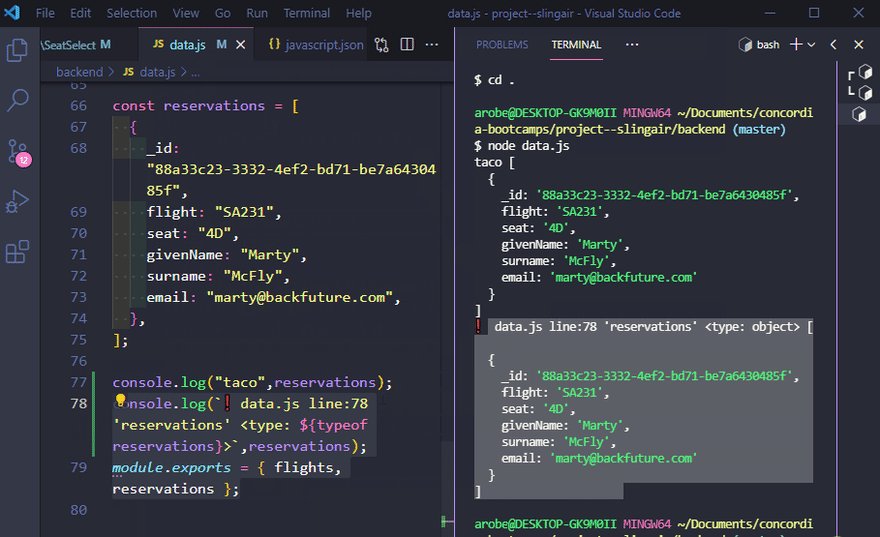
I improved on the verbose log snippet with these two.
typeof operator since it's not needed in the majority of cases -- this also lets you log multiple arguments.
"Labeled log to console": {
"prefix": "llog",
"body": [
"console.log(`❗ $TM_FILENAME:$TM_LINE_NUMBER '${2:expression}' <\\${typeof ${2:expression}\\}>`,${2:expression});"
],
"description": "Logs filename, rough line called, name, type, and value of expression "
},Shorter version with no
typeof - use with slog then tab:"Short log to console": {
"prefix": "slog",
"body": [
"console.log(`❗ $TM_FILENAME:$TM_LINE_NUMBER '${2:expression}'`,${2:expression});"
],
"description": "Logs filename, rough line called, name, and value of expression "
},While working on my final project for Concordia's bootcamp, I found myself needing these.
Here's a React component snippet. It also imports styled-components and adds a
<Wrapper> element inside the component -- I needed that, you might not."React component": {
"prefix": "rreact",
"body": [
"import React from 'react';",
"import styled from 'styled-components';",
"const ${1:ComponentName} = ({${2:myProps}\\}) => {return (",
"\t<Wrapper>",
"\t\t'I'm a placeholder'",
"\t</Wrapper>",
")};",
"const Wrapper = styled.div``",
"export default ${1:ComponentName};"
]
},90% of my flexboxes look like this and I got tired of typing them.
flex-direction:column may not be what you need, but since row is the default it's easier to delete that line when you don't need it than to add it when you do. Depending on what you're doing, this might go in your JS or CSS snippets."Flexbox boilerplate": {
"prefix": "fflex",
"body": [
"display:flex;",
"flex-direction:column;",
"justify-content:center;",
"align-items:center;"
],
"description": "flexbox to center content"
},49
