19
Add a 'Slider' to your Website using CSS and Javascript
In this article I will tell you several ways to add a Slider to your website and how you can use these sliders to make your website look more Attractive and more Functional.
A slider is a term that refers to a slideshow on a website. An example of a slider can be a revolving carousel that displays products or photos.
Types of Sliders we are going to build:
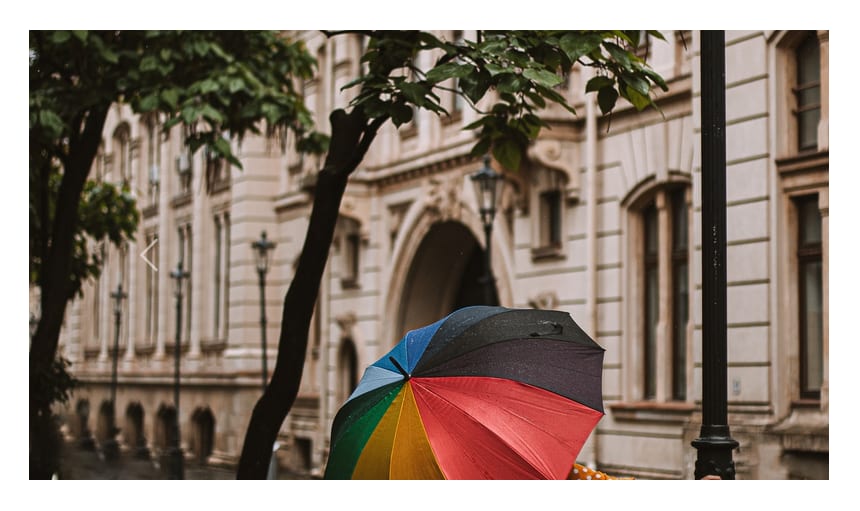
In this method we will use only CSS and a little bit of JS for making a slider. This is a simple demo of it :

You can also customize it as much as you want (if you know how to).
I won't do deeper into its working as it is already full explained by W3Schools in this article.
I won't do deeper into its working as it is already full explained by W3Schools in this article.
And a person Named Stefan Vitasovic has made a cool slider using plain CSS and JS. I would recommened you to check-out his method, If you are making it with plain JS. Check out what he made here
I would suggest not to use this method if you are a beginner as this method is most complicated. But it can be really helpful to you in some way! i.e. you will get deeper knowledge of It's working and I am sure you will learn many things from it.
First of all, import bootstrap CSS and JS files from any CDN network (for a quick setup).
Then go to this page to get the HTML Markup or just copy this:
Then go to this page to get the HTML Markup or just copy this:
<div id="carouselExampleControls" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="https://images.unsplash.com/photo-1623646230868-48e8e88b38e4?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixlib=rb-1.2.1&q=80&w=1280" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://images.unsplash.com/photo-1599636647429-8cbd70bead58?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixlib=rb-1.2.1&q=80&w=1280" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="https://images.unsplash.com/photo-1622556474520-59904a30f654?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixlib=rb-1.2.1&q=80&w=1280" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
// Bootstrap CSS and JS files
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>Codepen example: click here
You can do many customizations like: add Controls, Indicators, Captions, Custom Transition effects etc. by reading their documentation here.
All I have to say about this is that this is a really easy and fast way to add/make a slider in your Website without compromising anything.
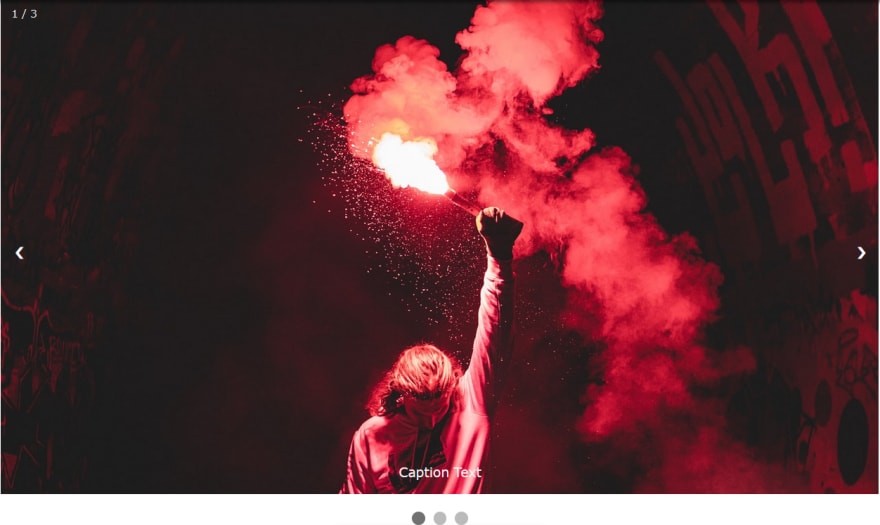
This is (according to me) the best way to add a Image/Normal Slider with good Animations in your website.

In this we will use a JS library called SwiperJS. You can use others too, but this one is maintained and really popular among developers. Also the things and customizations you can do with it are just Amazing.

In this we will use a JS library called SwiperJS. You can use others too, but this one is maintained and really popular among developers. Also the things and customizations you can do with it are just Amazing.
Also, This library has support for Swipe gestures (which is a really difficult thing to make with plain JS). Check example here
First of all import it's CSS and JS files from any CDN network, or just copy these links:
// Both are same (import any one)
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css" />
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
// Same here (import any one)
<script src="https://unpkg.com/swiper/swiper-bundle.js"></script>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>Basic HTML markup:
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"> <img src="https://images.unsplash.com/photo-1623646230868-48e8e88b38e4?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixlib=rb-1.2.1&q=80&w=1280" style="width:100%"></div>
<div class="swiper-slide"> <img src="https://images.unsplash.com/photo-1599636647429-8cbd70bead58?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixlib=rb-1.2.1&q=80&w=1280" style="width:100%"></div>
<div class="swiper-slide"> <img src="https://images.unsplash.com/photo-1622556474520-59904a30f654?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=720&ixlib=rb-1.2.1&q=80&w=1280" style="width:100%"></div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>These images in
<img> are placeholders, you can change these.Basic CSS:
.swiper-container {
width: calc(1280px/2);
height: calc(720px/2);
}
//buttons
.swiper-button-next, .swiper-container-rtl .swiper-button-prev {
color: white;
}
.swiper-button-prev, .swiper-container-rtl .swiper-button-next{
color: white;
}
//swiper bullets
.swiper-pagination-bullet-active{
background-color: white;
}Basic JS:
const swiper = new Swiper('.swiper-container', {
// Optional parameters
direction: 'horizontal',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});This is really Easy to setup and it is highly maintained library. You can do many customizations in this library such as:
swiper.activeIndex in JS to get current index of frameTBH I don't know much about Design, so I would recommened you to read these articles to get proper information about Where/How to use Sliders for better UI and UX :
A post by Devang. Hope it helps!
19