64
How to Add Push Notifications into a ReactJS App

Push notifications are a useful tool to engage and retain users. In this tutorial, we'll show you how to integrate with OneSignal for free in order to leverage push notifications in your ReactJS app.
The browser's push API gives web applications the ability to receive messages from a server whether or not the web app is in the foreground or currently loaded on a user agent. This lets you deliver asynchronous notifications and updates to users who opt-in, resulting in better engagement with timely new content.
This tutorial will cover how to integrate OneSignal push notifications into your app using our typical setup process. Part one of this guide covers the OneSignal setup process. Part two of this guide covers how to integrate with ReactJS using a basic setup method. Part three covers an advanced setup method you can implement after completing the basic setup. The advanced setup will unlock even more message customization and automation opportunities for your website or app.
This tutorial requires some basic knowledge of React. I'm using the Create React App to generate my project and NodeJS version 14.16.
Additional ReactJS Setup Resources:
Inside of your terminal run the following commands to create a new React project using Create React App:
npx create-react-app react-onesignal
cd react-onesignal
npm startFor the official Create React App documentation, click here .
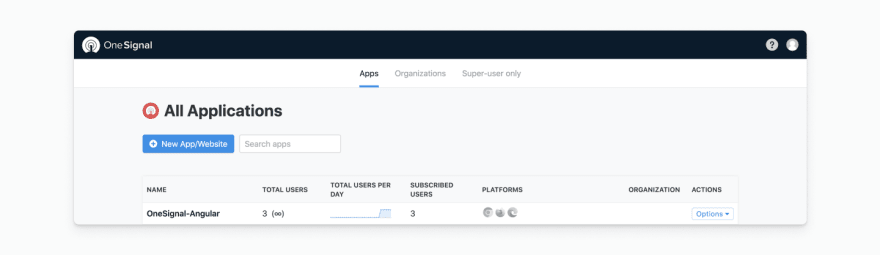
To begin, login to your OneSignal account orcreate a free account. Then, click on the blue button entitled New App/Website to configure your OneSignal account to fit your app or website.

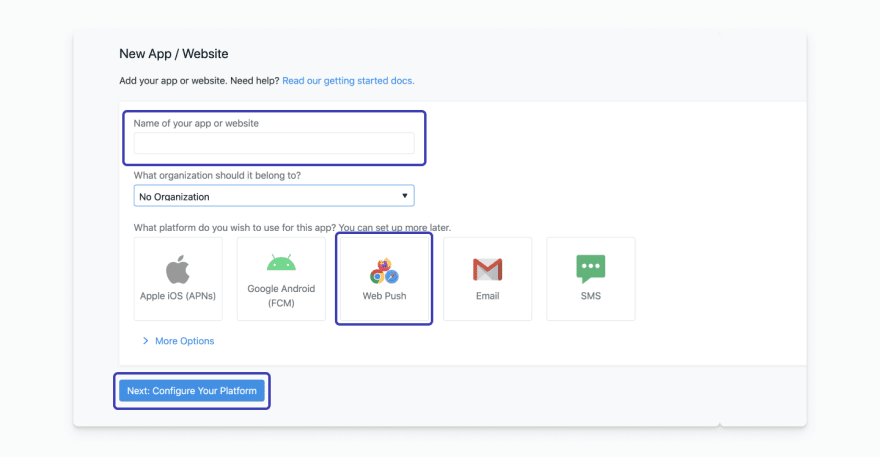
Insert the name of your app or website. Select _ Web Push _ as your platform.

Click on the blue button entitled, Next: Configure Your Platform.
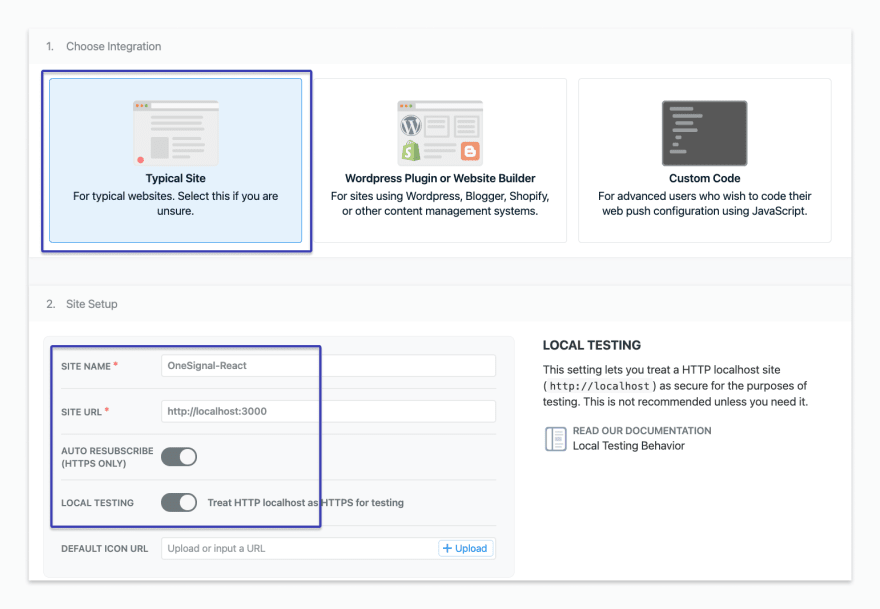
Under Choose Integration, select the Typical Site option.
In the Site Setup section, enter your chosen web configuration. In my case, the configuration looks like this:

Notice for testing purposes I’m entering my localhost URL (http://localhost:3000). If you are doing the same, make sure you click on the LOCAL TESTING option. This will ensure to treat HTTP localhost as HTTPS for testing.
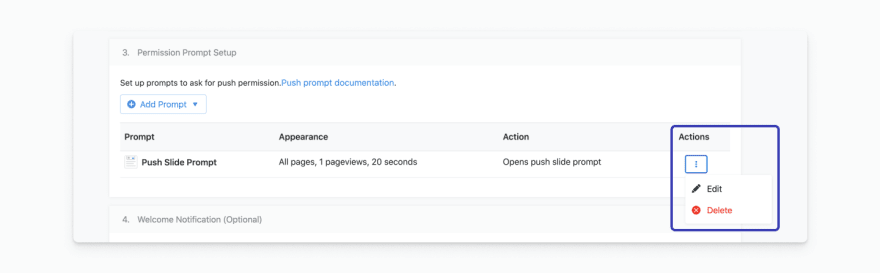
Under Permission Prompt Setup, you will see three vertical blue dots under the Actions header on the far right side of the screen. Click on the blue dots and select Edit from the drop-down menu.

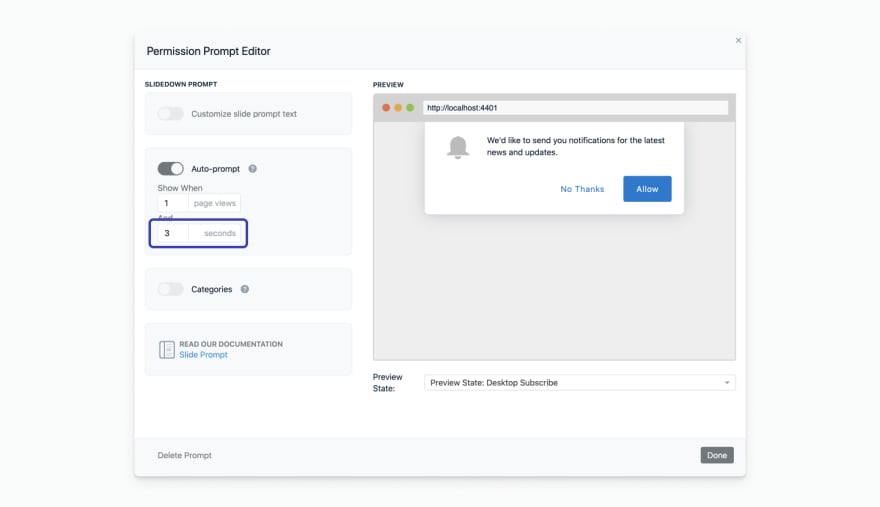
A window will open with the configuration of ourpush notification Slide Prompt. Confirm that Auto-prompt is enabled (toggled to the right).
Under Show When, you can change the second increment to alter how long your slide prompt will delay after a user visits your page. You can leave it as it is, or you can reduce the seconds so that your prompt appears sooner. Once you've input your chosen delay increment, click the grey Done button located at the bottom right corner of the window.

After clicking Done, scroll down to the bottom of the page and click Save to save your auto-prompt selections.
You will be redirected to a different page with an important step: Downloading the SDK files. Click DOWNLOAD ONESIGNAL SDK FILES and save them on your computer to retrieve later.

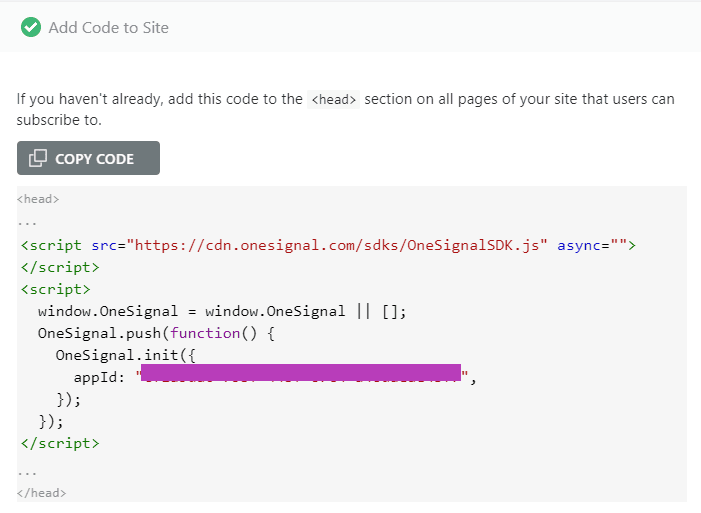
Under the section entitled Add Code to Site, you will see a grey button that allows you to copy the code snippet. Click the grey COPY CODE button.

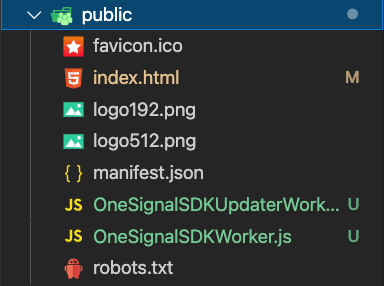
In your ReactJS project folder, navigate to the public folder and open the index.html file. Inside of the head HTML tag, paste the code you previously copied from the OneSignal page.
Now, locate the SDK files you downloaded on your computer and insert them inside of the src folder of your ReactJS app.

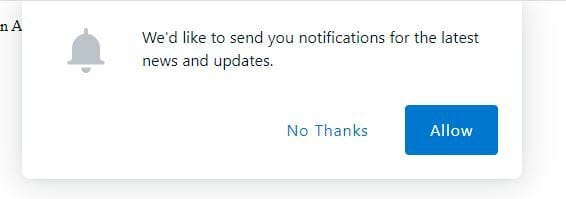
Run the ReactJS app and visit your website. You should see the following prompt appear after your chosen time delay interval:

Click on the blue Allow button to enable push notifications on your browser.
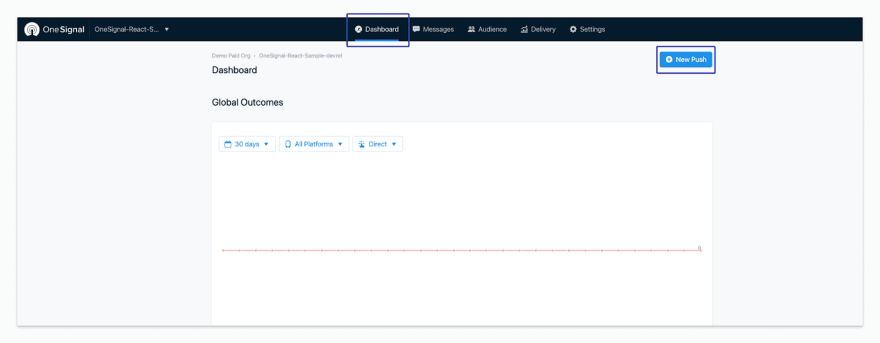
It’s time to send your first web push notification! To do so, login to your OneSignal account and navigate to the Dashboard tab. On the dashboard page, click on the blue button that says New Push.

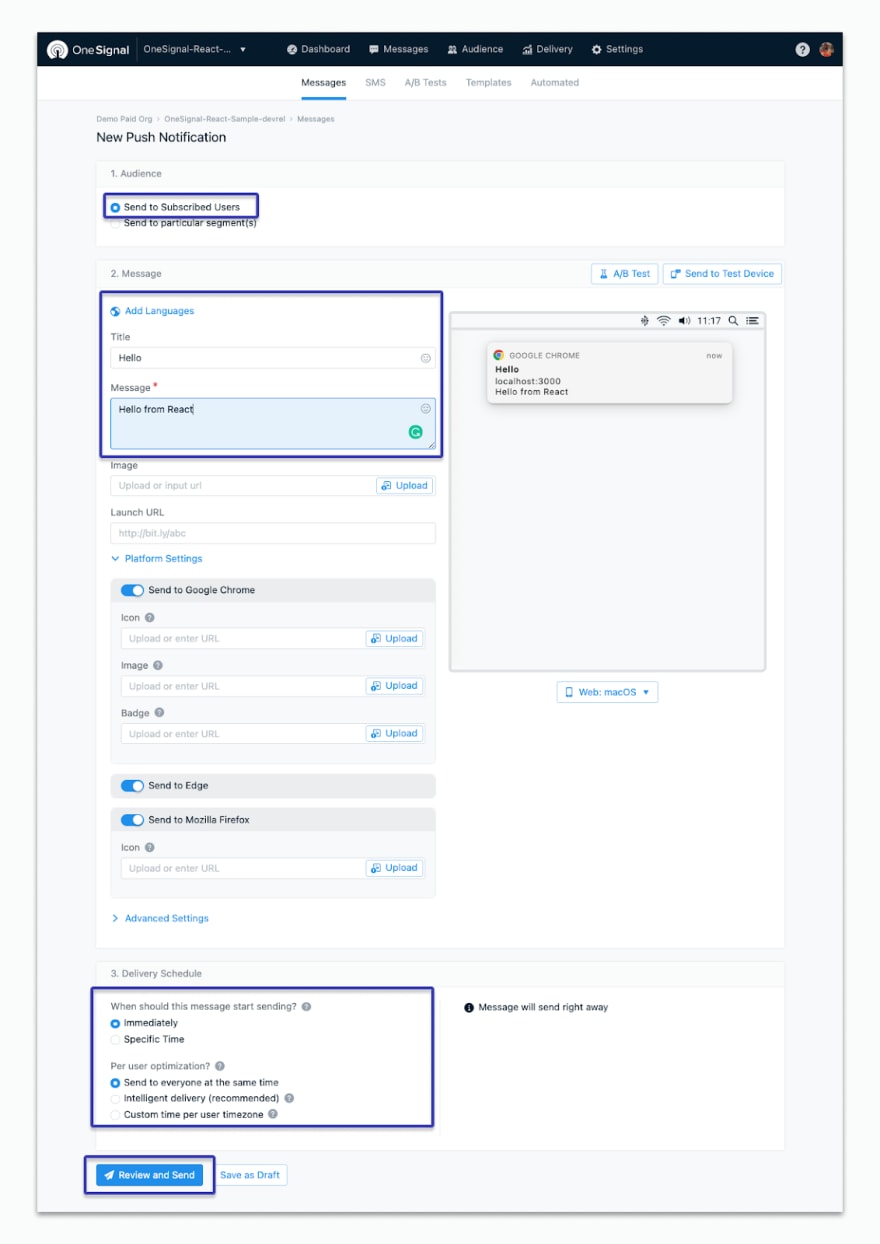
You will be redirected to a new window that will allow you to customize your push notification. Under Audience, make sure that Send to Subscribed Users is selected. Then, create your message by adding your message title, content, and an image. Because this is the first notification your subscribers will receive, you may choose to craft a simple welcome message to confirm that they've been subscribed and reinforce the value that notifications will provide.
Under the Delivery Schedule section, select Immediately and Send to everyone at the same time to send to all your current web push subscribers. If you have just finished setting up your OneSignal account, chances are you're the first and only subscriber. If your app or website is heavily trafficked and other users have already opted in to receive push notifications, you may want to select Send to a particular segment(s) to test your message out on a specific audience. When you're ready to send your message, click on the blue Review and Send button at the bottom of the screen.

A small popup will appear for you to review your message. Once you are satisfied, click on the blue Send Message button. You should receive a web push notification on your device! 🚀
If you want the ability to use OneSignal across your entire ReactJS app, complete these advanced push notification setup steps after completing the quick push notification setup.
Inside of your index.html file, remove the following code:
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "YOUR-APP-ID",
});
});
</script>Make sure you keep the CDN link.
Inside of your App.js file, you will enter the following lines of code:
window.OneSignal = window.OneSignal || [];
const OneSignal = window.OneSignal;The code above will make the
window object aware of the OneSignal property. This will allow you to have access to the OneSignal SDK properties after the SDK has loaded into your web application.In the same file we will create a
useEffect. This hook will have the initialization code needed to trigger OneSignal. Remember to add the dependency array [] to your useEffect hook. The init() method from OneSignal can only be called once and the dependency array will help us to avoid that the useEffect gets triggered multiple times firing the init() method.useEffect(() => {
OneSignal.push(() => {
OneSignal.init({
appId: "YOUR-APP-ID"
})
});
},[]);Now, you can keep expanding your code to make use of different features of the OneSignal SDK across your ReactJS app by passing the
OneSignal variable to different components. You can also use the custom code setup to modify the configurations of your prompt inside of your ReactJS application without using the OneSignal dashboard. To learn more about our Web Push SDK, visit our web pushSDK documentation.64
