38
Truco con console.log para hacer Debug
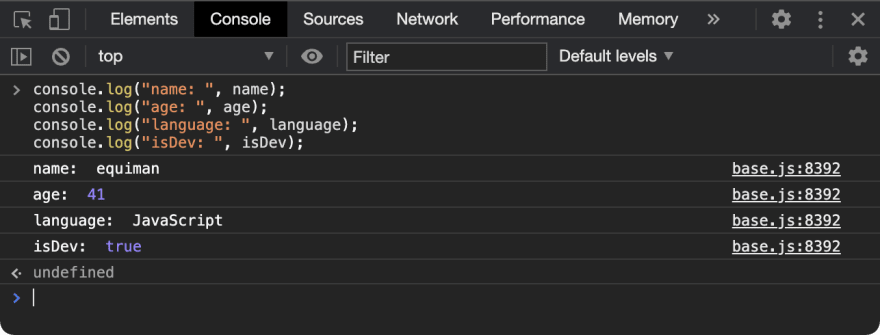
Algunas veces necesitamos mostrar en la consola múltiples valores de las variables con
console.log y para poderlos identificar adicionamos algún texto inicial el cual indica la salida a la que corresponde cada variable.console.log("name: ", name);
console.log("age: ", age);
console.log("language: ", language);
console.log("isDev: ", isDev);
Una forma de hacer lo mismo sin tener que escribir esos textos de identificación es meter todas esas variables dentro de un
{}.console.log( {name, age, language, isDev} );
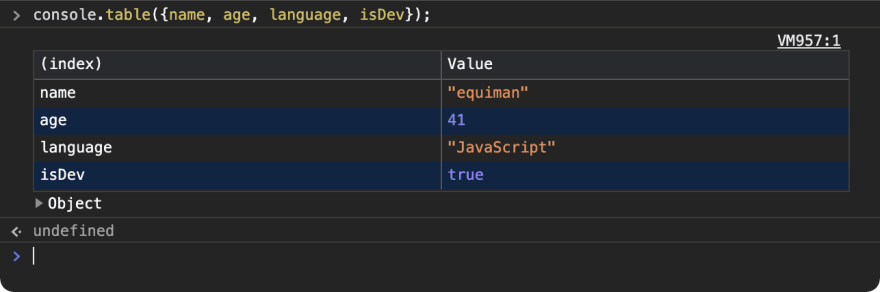
Pero espera un momento, si cambiamos una sola palabra puede ser aún mejor.
Cambia
.log por .table y ya está. Vamos a poder ver el resultado tanto de nombres como de valores de forma más legible.console.table( {name, age, language, isDev} );
That’s All Folks!
Happy Coding 🖖
Happy Coding 🖖

38
