20
Comparing Vue.js to new JavaScript frameworks
Written by Samson Omojola ✏️
As frontend design becomes increasingly important for the success of an application, the need to work with the best frontend framework has become more of a necessity.
Finding the best framework to solve specific problems within a project provides a better frontend design and user experience, helping brands and developers attract and keep more users.
For developers working in JavaScript, Vue has become a popular and well-established framework. However, different projects require different solutions, and finding an alternative to Vue can propel a project forward with increased speed, performance, and community.
In this post, we’ll compare Vue to Svelte, Riot, Hyperapp, and Alpine, some new, lesser-known JavaScript frameworks that have cultivated a following and provide useful features.
Vue is an open source JavaScript framework that uses the Model-View-ViewModel (MVVM) design pattern that represents the three layers in Vue applications.
If you are familiar with the popular Model-View-Controller (MVC) pattern, Vue performs the controller task by using the view model layer.
In a Vue application, the model layer provides access to data. The logic for moving data from the model to the view and vice versa is housed by the view model layer.
A Vue model can look something like this:
var model_data = {
js_frameworks: [‘Vue’, ‘Svelte’, ‘Riot’, ‘Hyperapp’, ‘Alpine’]
};The view model layer connects the view and model layers using two-way data binding. In Vue, a view model object can be instantiated as follows:
var vm = new Vue({
el: ‘#app’,
data: model_data
});Note that the
el parameter connects the view model layer to any element in our view using the element’s ID. In this case, we bind our view model layer to an element whose ID attribute value is app. The data parameter then connects the view model layer to the model. The view layer consists of the DOM and all its elements, displaying the data housed by the model layer to users. The corresponding view for the model and view model layers above looks like the following:
<div id=”app”>
<ul>
<li v-for=”framework in js_frameworks”>{{framework}}</li>
</ul>
</div>The ID of the outermost div above corresponds with the ID specified in the view model layer, providing access to the data in the model in our view. We use Vue’s syntax
v-for to create a for loop to loop through the data and display it as a list.Now that we are familiar with Vue and how it works, let’s compare it with some new JavaScript frameworks.
A common feature to consider when comparing frameworks is speed. In the case of Vue vs. Svelte, looking at how each framework builds and runs an app by manipulating the DOM provides this insight.
Because Vue renders an app’s user interface through a virtual DOM, the enhanced copy makes manipulating it easier. And while this method is fast, compiling at runtime slows the loading process considerably.
When finishing building an app, all traces of Svelte vanish, leaving only vanilla JavaScript. And since browsers understand JavaScript, there’s no need to download a library, eliminating time originally spent downloading.
Unlike Vue, Svelte makes changes to the DOM directly. Also, bundles with only vanilla JavaScript code are usually lighter than bundles that come with libraries.
All these aspects work together to improve overall performance.
While both Vue and Svelte have a simple, easy-to-understand syntax, Svelte requires slightly less code for implementing different functionalities.
Svelte also ditches design patterns altogether, compared to Vue, which uses the MVVM design pattern. Instead, Svelte creates encapsulated components with all the HTML, CSS, and JavaScript on the same page:
<script>
let name = "Samson";
</script>
<main>
<input bind:value="{name}" />
<p>My name is {name}.</p>
</main>
<style>
p {
color: red;
}
</style>In the JavaScript code above, we created a variable that holds a string. In the HTML, an input box and paragraph are connected using two-way data binding using the
bind attribute.The code gives us a text box with the text that
name holds. It inserts the text into the paragraph below the text box as well.If we change the value in the text box, the value that
name holds and the value inserted into the paragraph changes. In our style, we made the color of our paragraph text red.While some prefer Svelte’s simple approach of keeping code, markup, and styling in one place, it can often be seen as old-fashioned, and, depending on the project, Vue’s modern MVVM design pattern may be more preferable.
Vue does have an upper hand when it comes to community, user base, and support. Since Svelte’s ecosystem is still growing, its users don’t have the resources, open source tools, plugins, and community support that Vue developers enjoy.
Overall, both frameworks are considered easy to learn, have excellent documentation, and only require a basic knowledge of JavaScript to adopt.
However, Svelte’s capabilities work seamlessly together to improve performance compared to Vue, with shorter loading times, greater memory space, and overall lightness.
Much like React, users can create custom tags in Riot. This is one of the library’s selling points because developers can:
Another advantage of using Riot is its size. It advertises itself as a minimalistic framework, providing the bare minimum needed to create a frontend project. Since there are fewer features in this framework compared to Vue, there is less to learn and it loads quickly in browsers.
Instead of the MVVM pattern that Vue uses, Riot uses the Model-View-Presenter (MVP) pattern. The model and the view work similarly to Vue’s model and view, but, in place of the view model layer, Riot uses a presenter layer to transfer data from the model to the view and vice versa.
One major difference between Vue and Riot is that while Vue uses a virtual DOM to render an app’s UI, Riot employs expressions binding, similar to AngularJS. This means that every time a change is made to the code, it goes to the DOM tree and updates the nodes.
Expressions binding is beneficial for small and medium-sized apps but can cause performance issues for larger apps.
One big advantage Vue has over Riot, however, is its community. Riot hasn’t been widely adopted yet, while Vue has been adopted by more mainstream companies and developers.
One similarity between these frameworks is that they both use a virtual DOM.
If you are building a complex app, Vue’s robust built-in features and community would serve you best. However, if you are looking for a framework that prioritizes simplicity with a straightforward API, you should give Hyperapp a try.
Similar to React, Hyperapp supports JSX and allows developers to create reusable components to use with other frameworks. Note that when using JSX in Hyperapp, you must convert the JSX code into function calls with a compiler because browsers cannot interpret JSX.
Compared to Vue, Hyperapp’s simplicity makes it easy to adopt. It encourages immutability and is less prone to errors than mutability, which Vue promotes.
Like the other frameworks we’ve looked at so far, Hyperapp is not very popular. However, its small community actively works to improve the framework. At the time of this post, Hyperapp does not have a website and its documentation is not nearly as detailed as Vue’s. To learn more about how Hyperapp works, check out this simple tutorial that its creators developed.
It’s easy to get started building a project with Alpine. There are no installations required, and all you must include is its library in a project to start using it:
<script src="https://cdn.jsdelivr.net/gh/alpinejs/alpine@v2.x.x/dist/alpine.min.js" defer></script>There’s no need for complex build tools, bundlers, and package managers.
While Vue provides developers with a CDN as well, users cannot use single-file components. For large-sized Vue applications, it’s advisable to install it via npm.
One great advantage of Alpine is that it is lightweight, making it unlikely that users experience any speed and performance issues. It’s heavily inspired by Tailwind CSS because users can use JavaScript directly on the HTML markup using classes.
Alpine is also newer than jQuery, so its approach to manipulating the DOM is more modern. Unlike Vue, with its virtual DOM, Alpine makes direct changes to the real DOM while building an application.
In terms of syntax, Alpine is very similar to Vue — an intentional move by its creator, Caleb Porzio. The syntax comes with 14 directives to sprinkle JavaScript into the HTML:
x-data
x-init
x-show
x-bind
x-on
x-if
x-for
x-model
x-text
x-html
x-ref
x-transition
x-spread
x-cloakCheck out this guide to learn how to use these Alpine directives.
Alpine is the perfect alternative for projects that Vue would be too heavy for, such as simple applications that only require a few functionalities.
We’ve taken a closer look at some of the new JavaScript frameworks that are growing rapidly, one day possibly posing strong competition to established frameworks like Vue.
It is important to note that this post was not written to present any framework as better than Vue, rather it was written to expose readers to some lesser-known frameworks that might serve different needs, like lightness and simplicity.
Check out these new frameworks and try using them in subsequent projects to see firsthand the advantages they present.
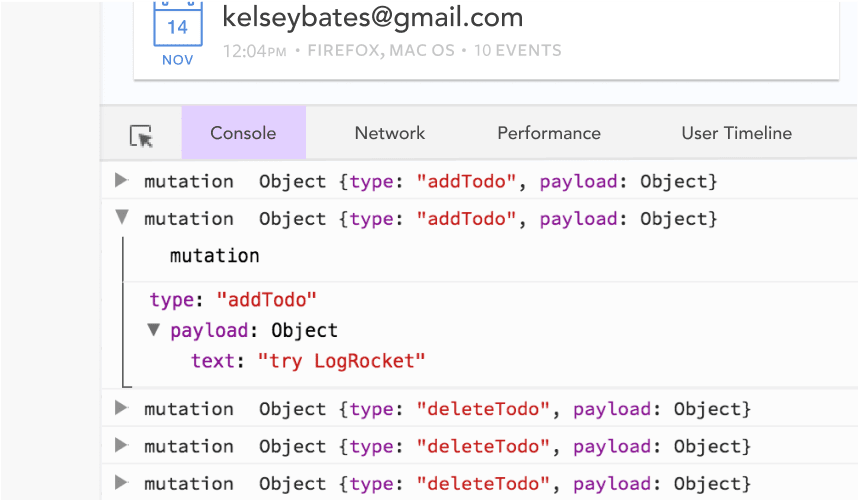
Debugging Vue.js applications can be difficult, especially when there are dozens, if not hundreds of mutations during a user session. If you’re interested in monitoring and tracking Vue mutations for all of your users in production, try LogRocket.

The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how you debug your Vue apps — start monitoring for free.
20
