51
Angular Material 12 Multiple Images upload with Preview example
In this tutorial, I will show you way to build (Multiple) Image upload and Preview example with Web API/Rest API using Angular Material 12, FormData and Progress Bar.
Overview
We will create an Angular Material 12 (Multiple) Image upload with Preview application in that user can:
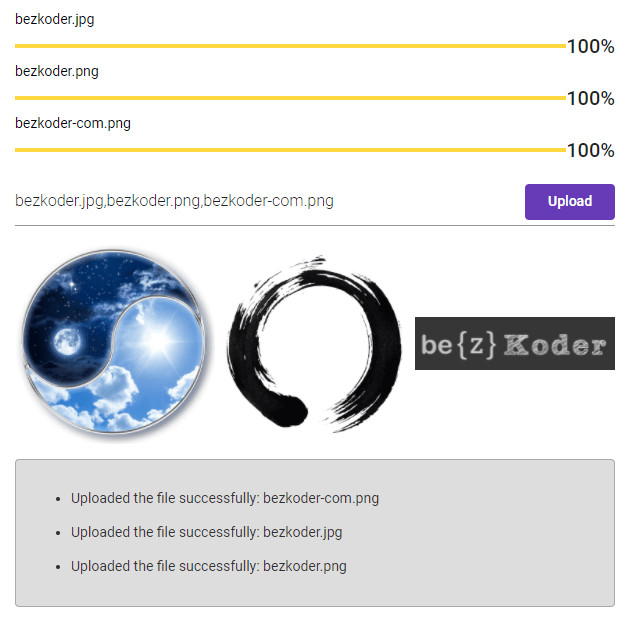
Here are screenshots of our React App:




Technology
Web API for Image Upload & Storage
Here are Rest APIs that we will use Axios to make HTTP requests:
| Methods | Urls | Actions |
|---|---|---|
| POST | /upload | upload a File |
| GET | /files | get List of Files (name & url) |
| GET | /files/[filename] | download a File |
You can find how to implement the Rest APIs Server at one of following posts:
Angular Material 12 App for Image upload with Preview

Let me explain it briefly.
For more steps and source code, please visit:
https://bezkoder.com/angular-material-12-image-upload-preview/
https://bezkoder.com/angular-material-12-image-upload-preview/
More Practice:
Serverless with Firebase:
Angular 12 Upload File to Firebase Storage example
Angular 12 Upload File to Firebase Storage example
51
