39
What makes a website green? A guide for front end devs
A friend sent me a message with a simple question ‘why is this website considered green?’ All I could answer was well I went on Website Carbon and it told me that the website is green.
My own answer was not enough for me so I dug in.
You’d think that the answer would be a simple ‘Because x, y, & z’ but like everything that tackles complex systems, and human carbon footprint is an incredibly complex system, I had to go with ‘well let me start at the beginning.’
So let’s start at the beginning: what makes a website green?
If the internet where a country and all of us online it's citizens it would be the 4th most carbon consuming country after China, USA and India by 2025, and the wider IT sector would be the 3rd (after China & USA). The internet and tech by different calculations account for 2 to 4% of carbon emissions (the airline industry pre pandemic was responsible for 2%)
Of course one can argue about the overlap and differences between IT and the Internet. But to keep some order and sanity lets narrow this blogpost to carbon emission of the internet.
So to answer the seemingly basic question 'What makes this website green?' we should first answer the question 'How do we calculate the carbon emission of a website?'
As a developer I am proficient at copy pasting and the folks at Website Carbon created a handy list of what they consider when they calculate the carbon footprint of individual websites:
As web developers we have some control over:
For one because we live here on Earth and I like to keep my home clean. And second, though developer salaries are good I am not sure we earn enough to get ourselves to Mars when Earth goes belly up.
Third reason is that becoming a carbon conscious developer makes us better developers (see the 1996 and 2021 SpaceJam websites comparison bellow). More importantly developers don't just have control over our own projects but some control over some of the largest websites on the planet and we are often the group that is heard within corporations (not always but often).
As a disclaimer I should add that this is by no means an attempt to put responsibility for the current climate mess on the internet. Climate change is essentially a high stakes blame game of who farted where everyone farted.
As a second disclaimer I am a front end developer not a scientist, so this is advice that is meant to be practical rather than preachy.
So what can be done to make a website more green?
Tom Greenwood in his book 'Sustainable Web Design' put it best:
“Most researchers use kilowatt-hours per gigabyte (kWh/GB) as a metric of energy efficiency when measuring the amount of data transferred over the internet when a website or application is used. This provides a great reference point for energy consumption and carbon emissions. As a rule of thumb, the more data transferred, the more energy used in the data center, telecoms networks, and end user devices.
For web pages, data transfer for a single visit can be most easily estimated by measuring the page weight, meaning the transfer size of the page in kilobytes the first time someone visits the page. It’s fairly easy to measure using the developer tools in any modern web browser. Often your web hosting account will include statistics for the total data transfer of any web application.”
In other words the more requests, images, videos, music your website has the more data is needed to load it. Back in the early days of the web, developers where conscientious of this as internet speed was really really slow and media heavy websites took forever to load, today speed is not an issue and to be honest we (developers) did get sloppy.
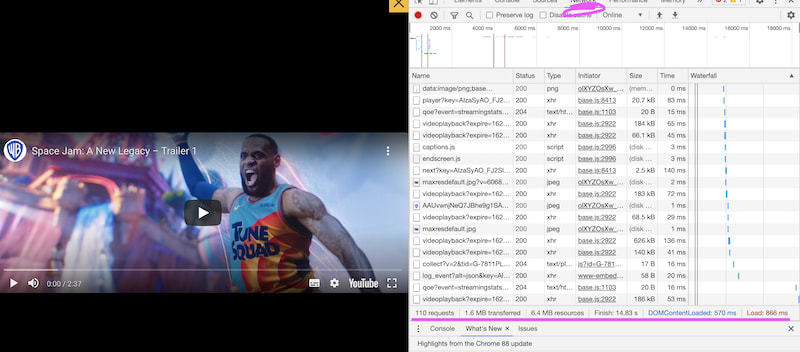
Possibly the best examples of this are the iconic and the new SpaceJam websites. Just pop over to the network tab of your developer tools and compare the amount of data the old and the new websites use.
3.1kb vs 1.6mb as a reminder 3.1kb is only 0.0031mb (1.6mb is 1,600kb). The old website takes a fraction of energy compared to the new one.
3.1kb vs 1.6mb as a reminder 3.1kb is only 0.0031mb (1.6mb is 1,600kb). The old website takes a fraction of energy compared to the new one.

The advice for video is - avoid video on your website. One study found that streaming videos on YouTube produces approximately 10 kg of CO2 per hour or the same amount as Glasgow a city with a population of half a million.
If you really need to use video then:
If you really need to use video then:
Images are where most of us get lazy. Because internet speed is so good the load time between a 1mb image and a 300kb is unnoticeable to most users. And if it's just one image the climate impact is not that bad but what if it's one image on a website that is visited by thousands of people each day? What if its thousands of images on a website visited by thousands of people. Little things add up quickly.
In fact the average weight of a website in 2010 was 500 kb in 2020 it was 2mb that is a 4x increase and 50 % of that increase is because of images.


So what are the ways developers can deal with the image issue:
1.Don't show unless asked for or have a preview image and offer a large image only if the user explicitly asks for it.
1.Don't show unless asked for or have a preview image and offer a large image only if the user explicitly asks for it.
2.Resize - load an image that is the appropriate size for the device that the user is viewing it on.
As an example you really do not need an 8000px x 45000px (resolution 300px/inch), when the average Macbook Pro is 2560 x 1600 at 227 pixels per inch and the largest iPhone is 1284 x 2778 px.
formafantasma - a design agency that focuses on art museums uses both of these tactics. Users are not shown the images unless they want to see more information about the project.
3.format - use an efficient image format
Lets face it most of us usually deal either with JPEG/JPG or PNG so which one is better?
The rule of thumb is for photographs use JPEG for graphics, logos or text heavy images use PNG.
Lets face it most of us usually deal either with JPEG/JPG or PNG so which one is better?
The rule of thumb is for photographs use JPEG for graphics, logos or text heavy images use PNG.
But if we want to be green SVG is better than PNG for logos. And JPEG is best substituted by WEBP or even better by AVIF. Avif works like magic and is usually around 10x less than jpeg BUT major browsers like Safari do not support it.


4.compress - this is great for website optimisation as well as the environment. Here are some tools that can be used for lossless optimisation:
*ShortPixel
*Compressor
*TinyPNG
*TinyJPG
*ShortPixel
*Compressor
*TinyPNG
*TinyJPG
Further listening/reading:
“The Joy of Optimizing Images” by Una Kravets
“The Joy of Optimizing Images” by Una Kravets
Low tech magazine - compression and optimisation can work together as an interesting stylistic choice. For example images in Low tech magazine fit really well with the design and vary in size between 100kb and 12kb which is by far smaller than the often advised upper limit for image size of 1mb (1000kb) (1mb = 1,000kb)
5.avoid special effects - even “simple” effects can have a significant impact on the end users’ CPU usage. For example, adding a carousel to an image gallery instead of displaying static images on the page increased peak CPU usage by 7 percent. Adding a simple fade-in effect on page load increased peak CPU usage by 22 percent. (Excerpt From Sustainable Web Design by Tom Greenwood)
Every-time a user navigates to a new page - it has to load, and loading a page takes up energy, hence the shorter the user journey - the more energy efficient it is.
And to be honest this is just great user experience advice. As a user I loathe lengthy user journeys or even worse yoyo user journeys (where you pass the same page multiple times creating a bizarre digital Blair Witch project experience).
And to be honest this is just great user experience advice. As a user I loathe lengthy user journeys or even worse yoyo user journeys (where you pass the same page multiple times creating a bizarre digital Blair Witch project experience).
Caching means temporarily storing data. The best contenders for what you store are things that are unlikely to change or change infrequently.
How you do caching will completely depend on your website, and its' best to google for your specific scenario and tools you are using.
How you do caching will completely depend on your website, and its' best to google for your specific scenario and tools you are using.
There is possibly one scenario that most developers will come across - caching fonts. Most websites use third party fonts (specifically google fonts) and most choose their font once and never change it, so it's definitely worth exploring how to get rid of that unnecessary request call.
A strategy that loads a resource at the point of use/only when its needed.
Think of long scroll blog posts with images, with lazy loading the image at the top of the page loads instantly but all other images load only as the user scrolls down to see them.
There is native lazy loading for img and iframe tags so really no excuse to not do it.
Also the benefits don't just include a lighter page but it can also be beneficial for SEO.
Think of long scroll blog posts with images, with lazy loading the image at the top of the page loads instantly but all other images load only as the user scrolls down to see them.
There is native lazy loading for img and iframe tags so really no excuse to not do it.
Also the benefits don't just include a lighter page but it can also be beneficial for SEO.
*unnecessary requests - if you have to call an API to get data - you have to call an API there is no way around it. However it might be worth considering reducing API calls that are design rather than utility lead for example using default fonts like Ariel rather than Google Fonts (see caching above).
*break up into small chunks - consider the structure of the API. Do you really need to call all 1000 rows of data when you are planning to show only 10 rows on one page?
*break up into small chunks - consider the structure of the API. Do you really need to call all 1000 rows of data when you are planning to show only 10 rows on one page?
Further Reading:
Delivering Large API Responses As Efficiently As Possible
Delivering Large API Responses As Efficiently As Possible
How much energy does it require for a user to run your website? There is definitely overlap with some stuff above. The more images your website uses, the more videos it streams the more energy your user's device will need to consume to use your website.
However, there is one thing that does not make a difference to website loading times but if your user is using a device with an OLED it makes a difference - colour.
According to a report from Google the screen is the biggest single power draw on it's phones and that for devices with OLED displays, darker colours make a significant difference.
Here you have two choices:
1.create a dark mode version of your website.
2.use darker colours in the design of your website.
1.create a dark mode version of your website.
2.use darker colours in the design of your website.
Let's not be lazy and actually act on easy to follow small pieces of advice that add up to make a difference (if your website uses images that’s the easiest place to start with).
This said I should probably practice what I preach and go update my side project website...
Stay tuned for Part 2.
39
