21
Create an Electron desktop app version of jwt.io
So last night, for some reasons I couldn't access jwt.io to decode a token (the website was loading very slowly) so I thought why didn't I create a desktop app so I don't have to suffer from this wait in the future?
Let me show you how I did it.
I didn't work with electron much but I knew that it's based on Javascript so it's a good chance that somebody has already created a project that have electron bundle with Vue. My guess was right, I found this awsome repo on github:
All credit to the author.
I cloned the repo and opened it in VSCode.
I cloned the repo and opened it in VSCode.
Again, with google, I got this repo from Auth0 that help me decode jwt to get header and body:
So in my project, I ran
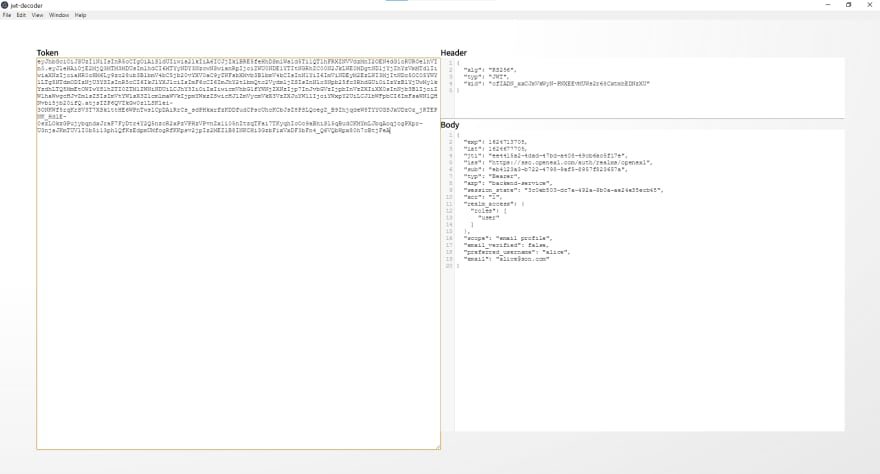
npm install jwt-decodeAnd I got the first working version.
I used this repo:
https://www.npmjs.com/package/vue-codemirror
https://www.npmjs.com/package/vue-codemirror
Thanks the developer :)
But only get basic function of a code editor functioning. I couldn't get syntax highlighting work yet (Have no idea why, hopefully you guys can give a pointer).
So, with the help of all the awesome developers of the repos I cloned, I got a working version of a jwt decode in just a few hours.
To be honest, the most time I spent was on trying different syntax highlighting libs and got no results :D
Building desktop app is fun and easy, especially for small projects like mine. You should give it a try.
Thanks for reading
21