31
Introducing Code House - A whole new world of 300+ Developer Cheatsheets 👨💻
This is Savio here. I hope you all are doing good. I'm young web dev with an intention to enhance as a successful web developer. Today, I'm super proud to introduce my latest and biggest ever project, which I had made till date as a submission for HarperDB Hackathon on Hashnode. Once the hackathon was announced, I was super busy organizing my time and put myself into a good schedule to complete the project by the deadline. After the hard work for 24 days, I finally could meet up with the project, I had in my mind. It was hard, but I loved every moment of it.
Developers love cheatsheets, we cannot leave without them. Indeed, that's true for me too. I always spend a lot of time hunting for the best cheatsheets, I waste a lot of time to find a good cheat sheet for my need. That gave me the thought that what if I could build a super huge storehouse of developer cheatsheets, and a user can get access easily to tons of cheatsheets according to his need. Once, I started building 🛠️, I found that they're more I could do to improve it. And that's how Code House started. The project is never finished, it is still becoming better and better. I'm glad I was able to create a super useful app for the DEV community 👨💻.

Hunting for cheatsheets took a lot of time, and we developers don't like to waste it. And that is how I came up with an idea to create a website, that contains a huge amount of curated cheatsheets from the internet. All cheatsheets are reviewed and there will no such spam, giving developers a lot of time to code than hunt. There are 29 categories currently, so, if a user need a cheatsheet of a particular language, he can just sort it up.
There is a lot of content on the internet and it is not so easy to sort out which one is good, this is where code house takes place. All cheatsheets are curated and reviewed by users, therefore helping you to have the best one.
This was my first goal 🎯 in mind, and soon as I started building, I put myself into a schedule to improve the app with more advanced features.
Please watch the short teaser (~2 mins), use headphones 🎧
Now, let me introduce you to the amazing features code house have so far ✌️
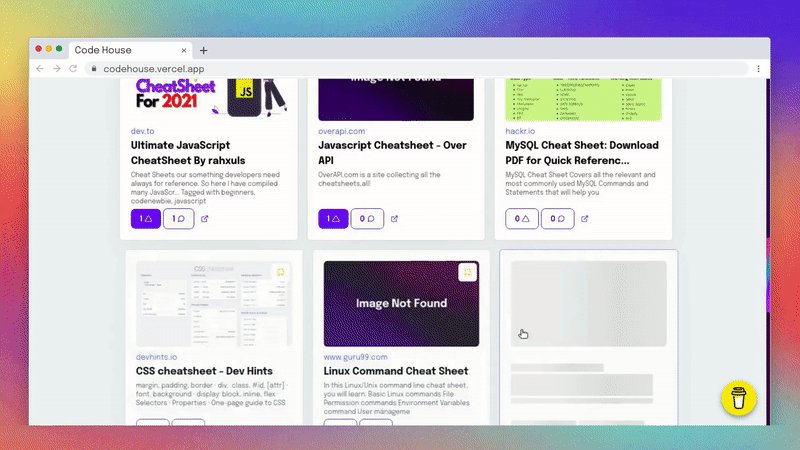
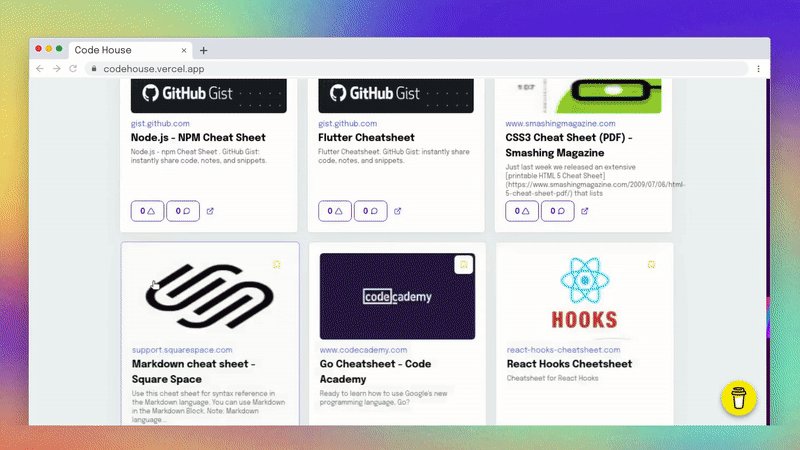
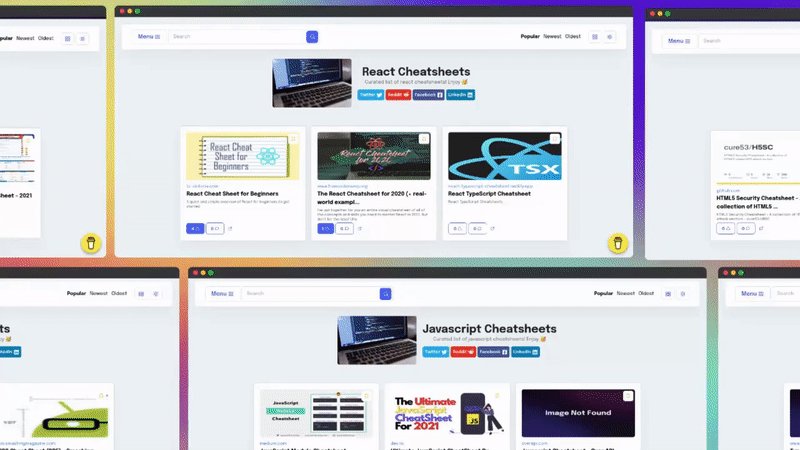
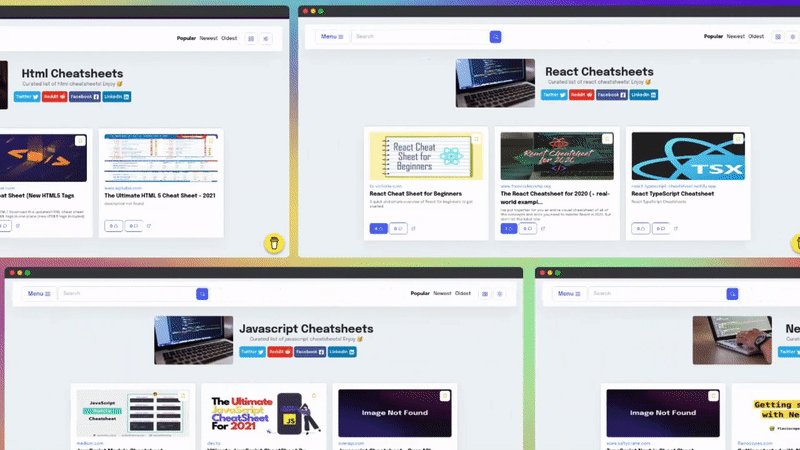
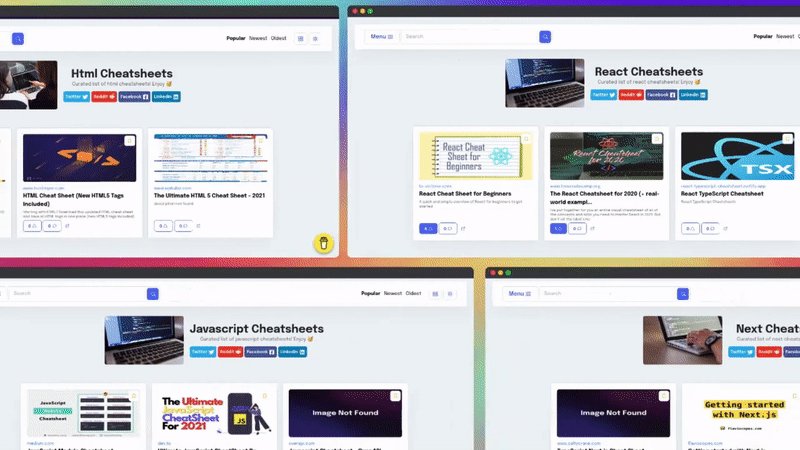
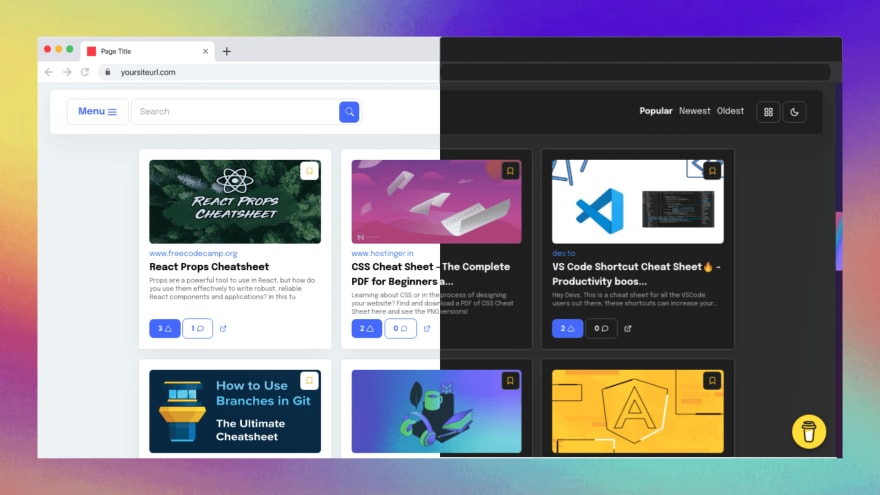
300+ Cheatsheets

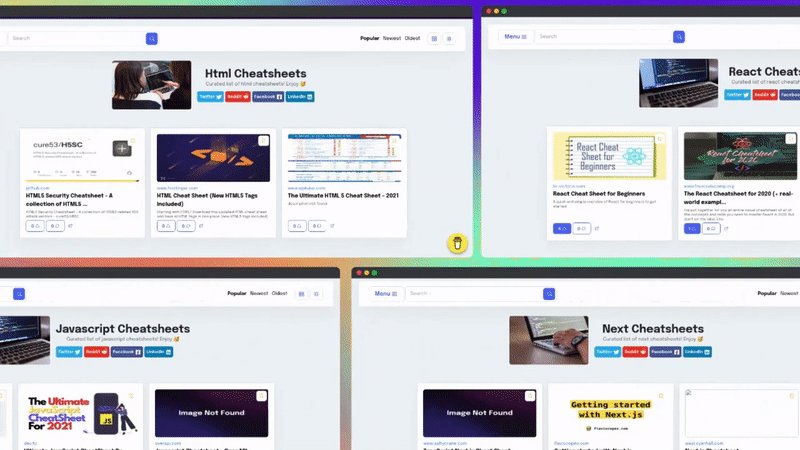
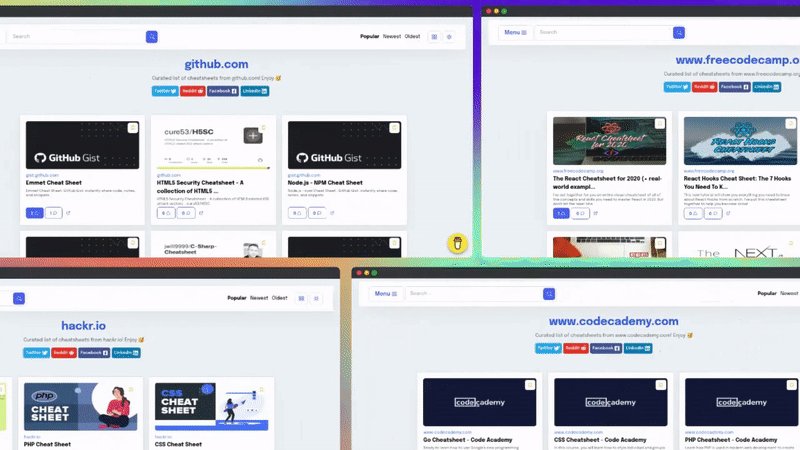
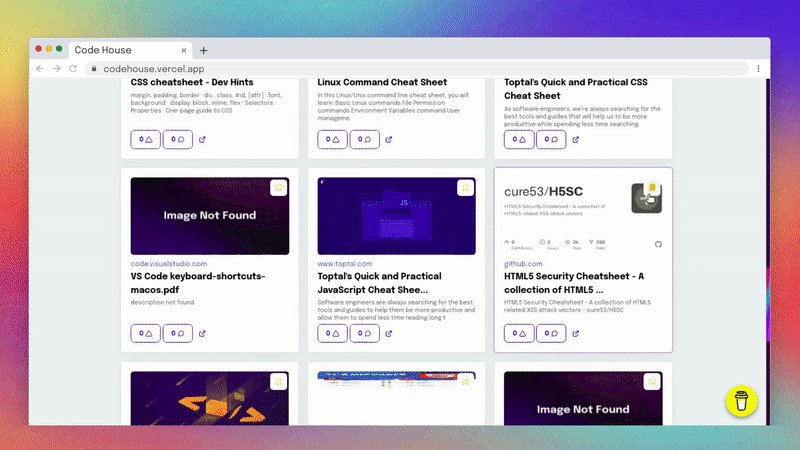
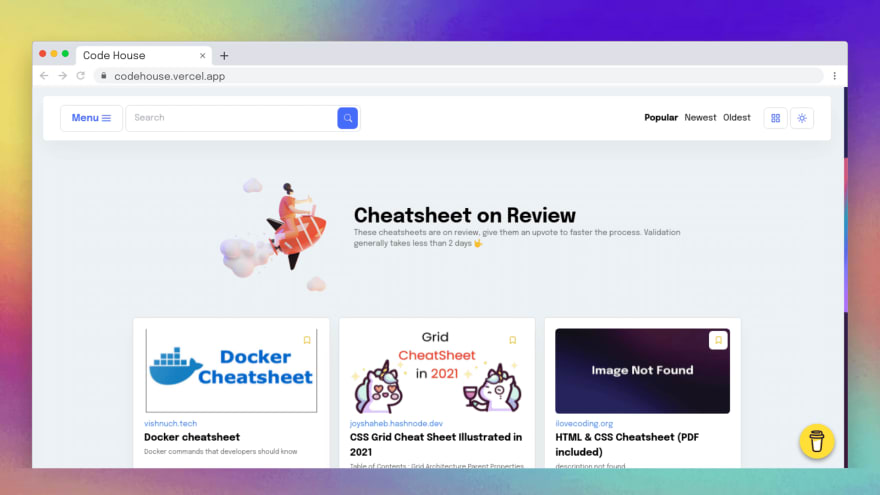
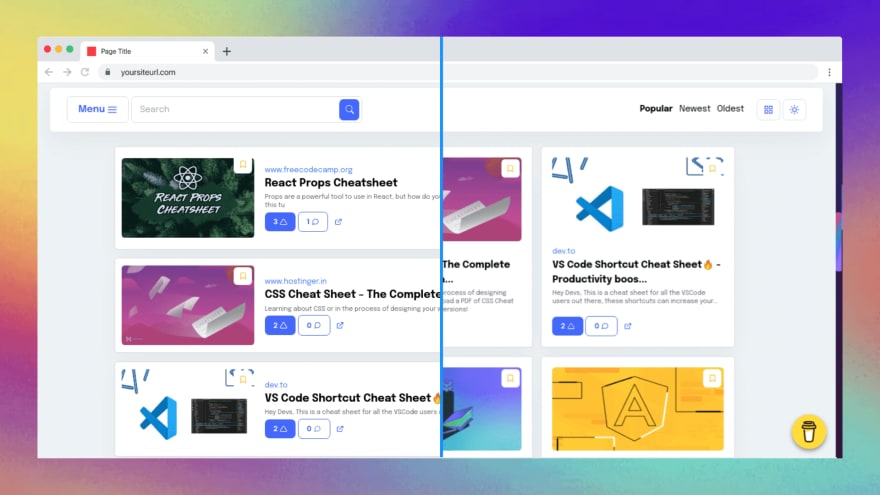
Code House is well sufficient with more than 300+ developer cheatsheets from 230+ sources. All the cheatsheets are sorted into 29 categories making it easy to select one. You can filter all the cheatsheets by popular, oldest, newest or even use the search bar to find one.
Filter by Category (29 Cateogries)

All cheatsheets are sorted into 29 categories, you can easily choose one according to your language or code. All the types of sorting like popular, oldest, newest and search bar will also work for the filter category cheat sheets.
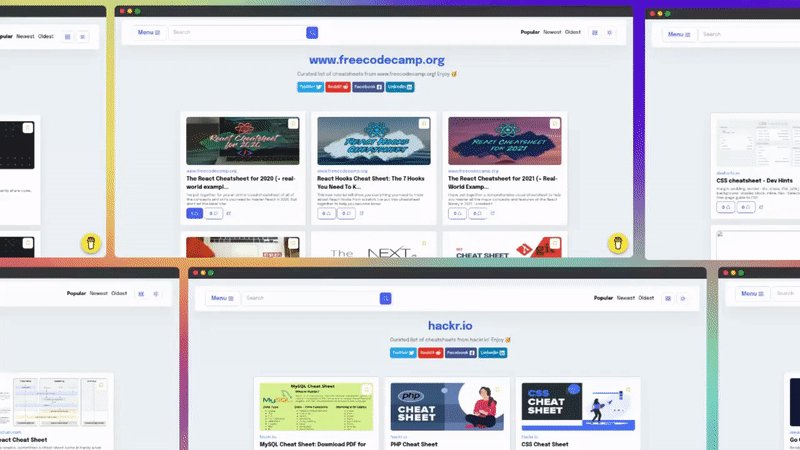
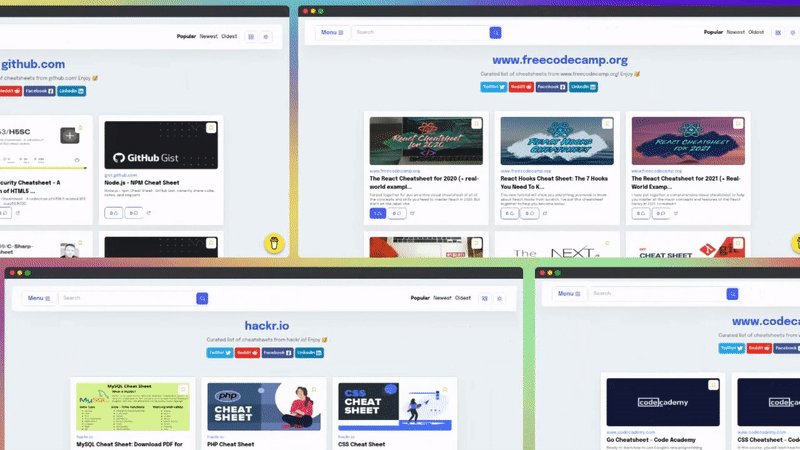
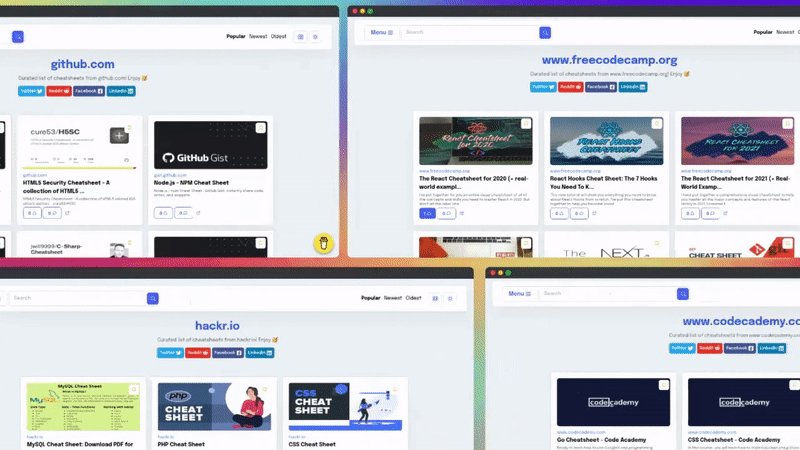
Filter By Source (230+ Sources)

If you need to filter cheatsheets by source, eg: you need cheatsheets from freecodecamp.org or medium.com, you can filter in super fast. You can also do advanced sorting too.
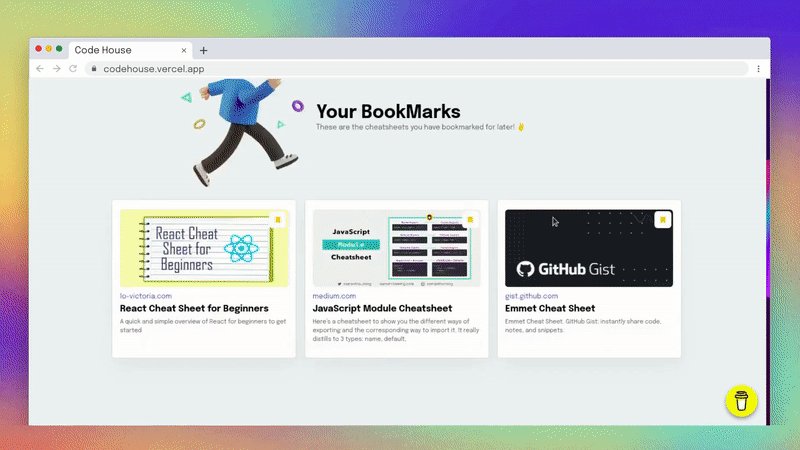
Bookmark Cheatsheets

If you found any cheatsheets interesting and want to save it for later 🔖, you can also do it. Just click on the bookmark icons and it will then be stored on bookmarks page.
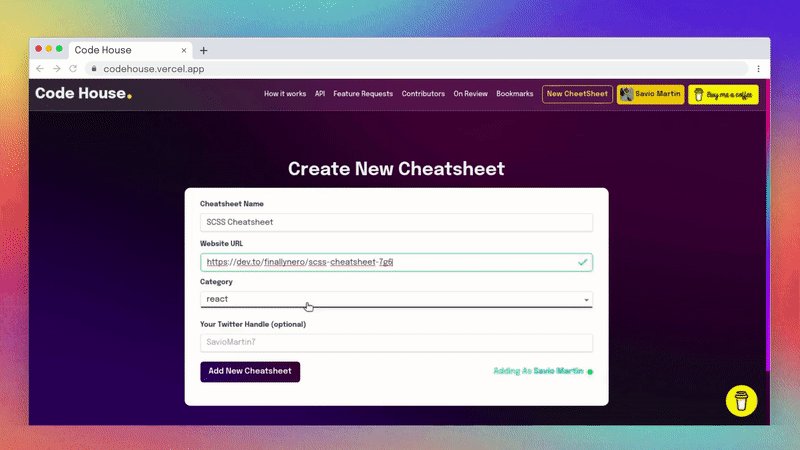
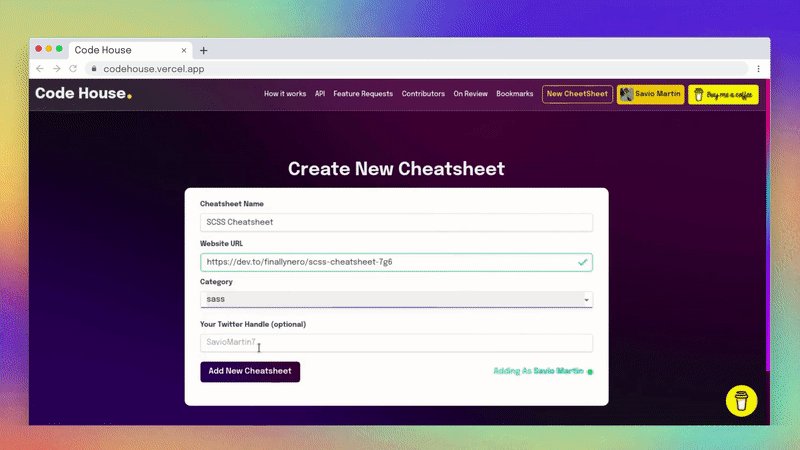
Add new Cheatsheet (on browser itself)

Yeah, you could. If you found a good cheat sheet, you can just click on the New Cheatsheet button and it will take you to a form where you could add a new cheatsheet with simple data, Cheatsheet Name, Website URL and Category. Your cheat sheet will be reviewed and added to the app, also see yourself in contributors.
On Review Cheatsheets

You can help code house by reviewing cheatsheets, just go to codehouse.vercel.app/review, you can see the cheatsheets that are on review. If you think, they're good, you can give an upvote or a comment.
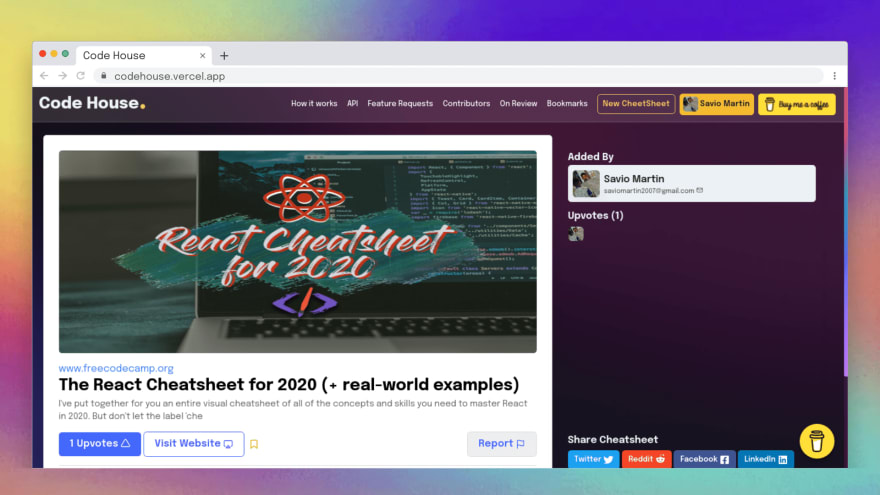
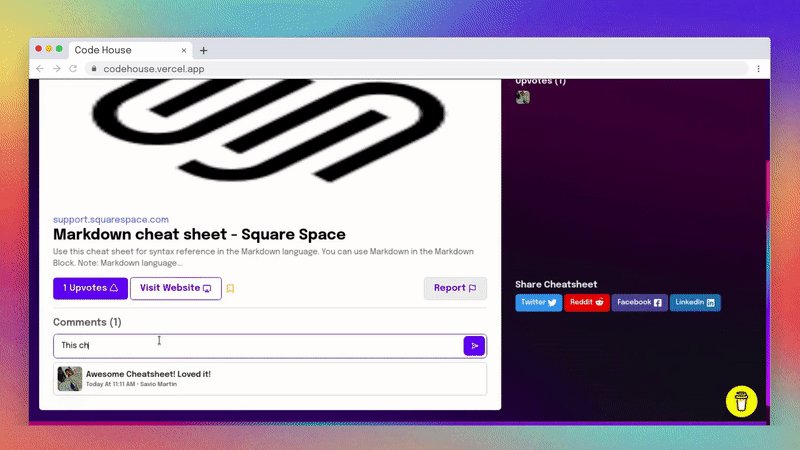
Separate page for each Cheatsheet

Each cheatsheet has a special page dedicated to that cheat sheet. You can get to see a large amount of data and do more functions on that page. You can also see who has added the cheatsheet, or who wrote the cheatsheet.
Request for Features

Do you have an idea to improove Code House, we love 💖 to hear your words. That's why we built feature requests page, you can easily add a new request or upvote the requests that're currently in.
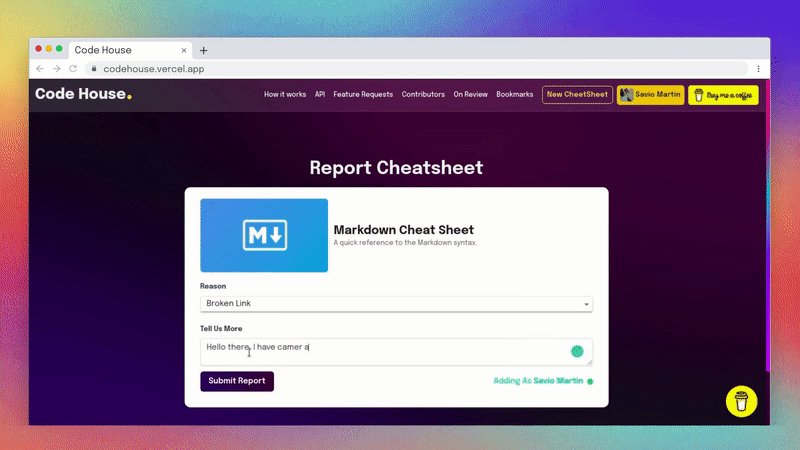
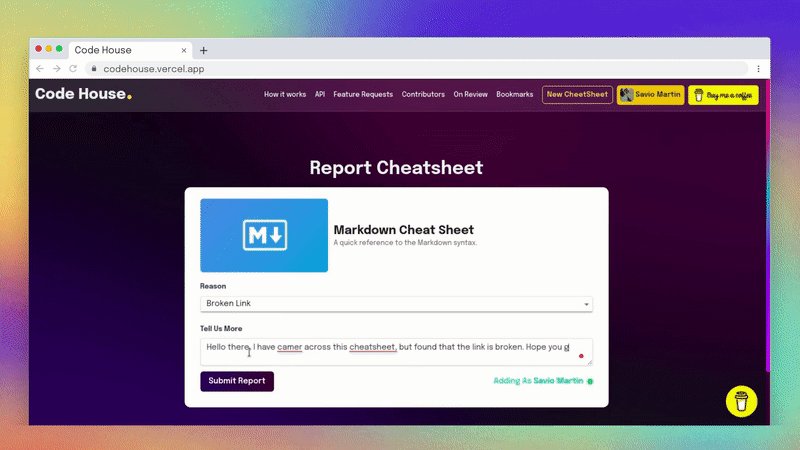
Report Cheatsheet

We always need to keep Code House, clean and good for everyone. So, if you find any problems, such as spam, broken link, or like that. You can report it to us. Just click on the report button and you're good to go.
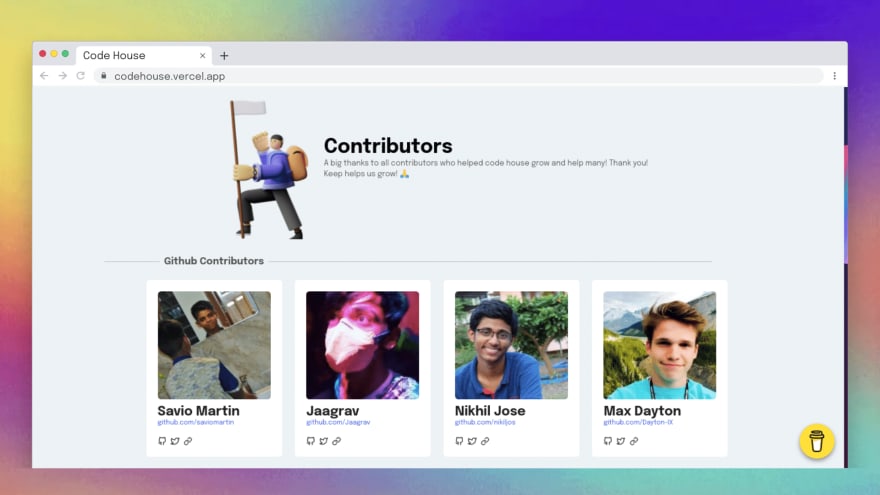
Contributors Page

We proudly show our contributors on our main website and we love to ❤️ Go ahead and give a pull request, get featured on our contributor's page 👨💻. You can also be a contributor by just adding a cheat sheet on the web.
Dark mode

Dark mode is a thing developers could not live with, that's why we built dark mode in Code House. Enjoy Code House in dark mode 🌘
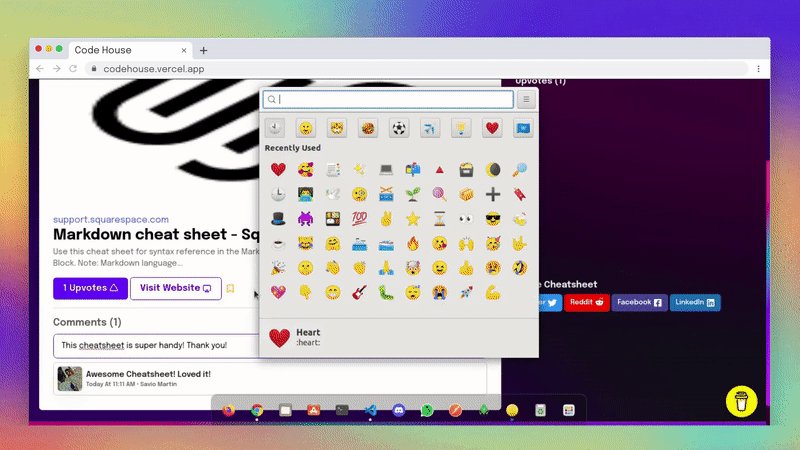
Upvote/Comment on Cheatsheets

Feel free to add an upvote or a comment to a cheatsheet. You have full freedom to decide what you wanna do.
Toggle View (List View or Grid View)

You can toggle between List View or Grid View according to your preferences. So, you can enjoy it in the way you wish.
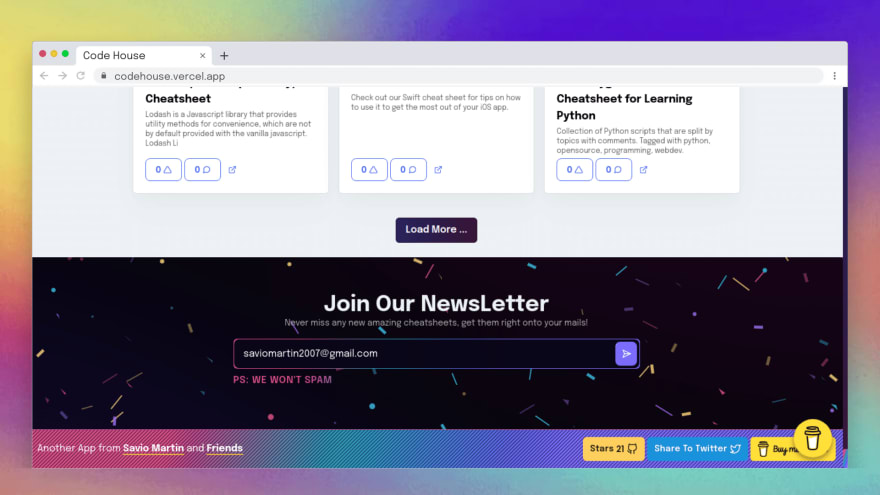
Newsletter (once a week)

If you sign up for the newsletter, we'll let you know when new cheat sheets are available. PS, we won't spam. Only once a week 📬.
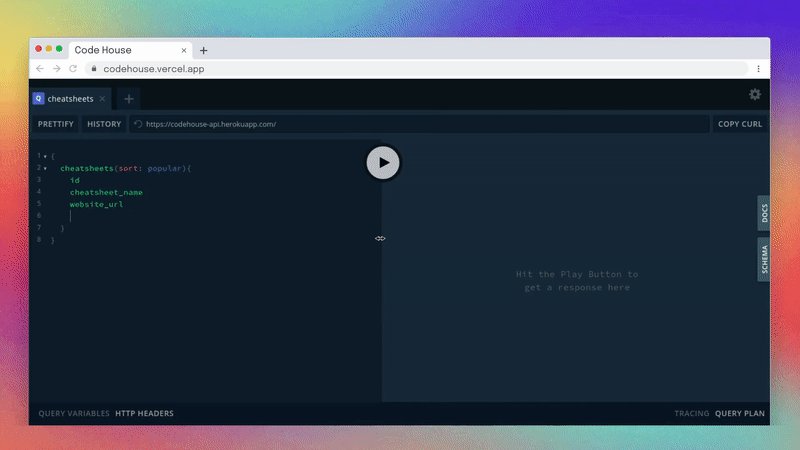
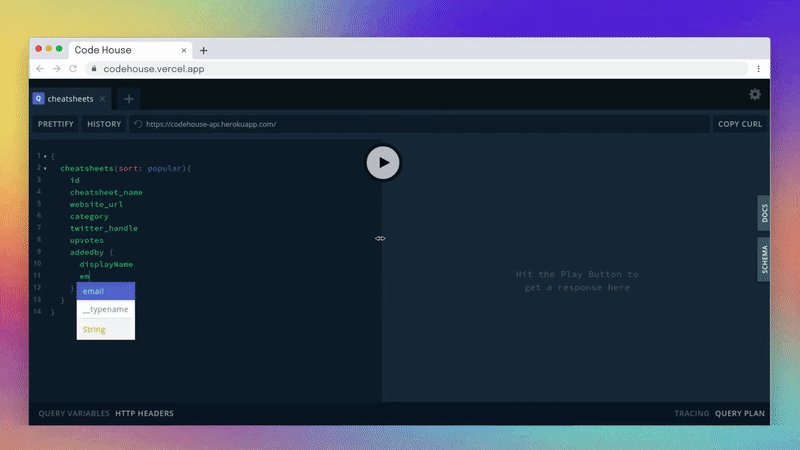
GraphQL API Playground

We're also providing a super productive graphql API playground - codehouse-api.herokuapp.com. Here you can play with our API, and build new apps. How cool is that 🙌 Here is a small documentation on how to use the API
Feel free to star ⭐️ the project if you found useful - github.com/saviomaritn/codehouse/
Feel free to try Code House: codehouse.vercel.app
| Challenge | Solution |
|---|---|
| Adding scroll animations | Used AOS library |
| Sorting by time | Used javascript sort()
|
| Infinite Scrolling | Used react-infinite-scroll-component
|
| Skeleton Loader | Created with Pure CSS |
| Server Side Rendering | Moved to next js
|
| Search Filter | Used filter method of javascript |
| Generate cover image and description | Extracted meta
|
| Parallax Effect | Used parallax.js library |
| Notifications withing the app | Used react-hot-toast library |
| Stop duplication of same content | Used Lodash |
Code House is the biggest ever project I have made till date, I have a big idea in my mind, and you can see a lot more features coming soon. These all are the things I have planned to do in the next few days 👀
Pull Requests are always welcome! You can add a cheat sheet on the browser. Your cheat sheet will be reviewed and added to the app, also see yourself in contributors.
If you wish to contribute using Github, you can work on any features codehouse.vercel.app/feature-requests or create one on your own. After adding your code, send us a Pull Request.
After your PR got merged, you'll be automatically appared on contributors page. Works through Github API.
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
🛡️ Licensed under
MITYeah, that's a wrap. Hope you enjoyed Code House. Feel free to bookmark the app, it will become super handy. I'd love to hear feedback and thoughts on Code House. Share on Twitter, tag me @SavioMartin7
Feedback helps to improve Code House. I'd love to hear feedback and thoughts on Code House. Looking forward to your views.
31