25
Diving into Dynamsoft JavaScript Barcode Scanner
If you are looking for a JavaScript barcode scanner SDK, Dynamsoft JavaScript Barcode SDK is no doubt the best. The SDK enables developers to quickly build web barcode scanner applications with a few lines of code. Besides, it authorizes developers to use the SDK for 7 days without extra registration and activation steps. This article gives you a better understanding of Dynamsoft JavaScript Barcode Scanner.
The JavaScript Barcode Scanner is a part of Dynamsoft JavaScript Barcode SDK. It contains a built-in camera view which is optimized for real-time barcode scanning.
The
"hello world" program is as follows:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Dynamsoft JavaScript Barcode Scanner</title>
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@8.2.5/dist/dbr.js"></script>
</head>
<body>
<script>
let scanner = null;
(async()=>{
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {};
await scanner.show();
})();
</script>
</body>
</html>You can save the sample code to an
index.html file and double-click it to run the program.
The default barcode scanner UI consists of a camera source list, a camera resolution list, a result overlay, and a trial prompt dialog. In the following paragraphs, you will see how to customize the UI and adjust parameters to optimize the performance for barcode scanner.
If you feel the trial prompt dialog is annoying, you can override the
showDialog function to hide it:<script>
Dynamsoft.DBR.BarcodeScanner.showDialog = function () { };
let scanner = null;
</script>Dynamsoft JavaScript Barcode Scanner is implemented using WebAssembly. Because it takes time to download and compile the wasm file, to avoid blocking UI, we can manually load the library after the page has been loaded:
<script>
Dynamsoft.DBR.BarcodeScanner.showDialog = function () { };
window.onload = async function () {
try {
await Dynamsoft.DBR.BarcodeScanner.loadWasm();
await initBarcodeScanner();
} catch (ex) {
alert(ex.message);
throw ex;
}
};
let scanner = null;
async function initBarcodeScanner() {
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {};
await scanner.show();
}
</script>As you can see the default camera view is full-screen, which covers other HTML UI elements. To beautify the UI layout, we can append the scanner UI component to a DIV element:
<div id="barcodeScanner">
<span id='loading-status' style='font-size:x-large'>Loading Library...</span>
</div>
<script>
...
async function initBarcodeScanner() {
scanner = await Dynamsoft.DBR.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {};
document.getElementById('barcodeScanner').appendChild(scanner.getUIElement());
document.getElementById('loading-status').hidden = true;
await scanner.show();
}
</script>The close button seems to be redundant. You can hide it:
document.getElementsByClassName('dbrScanner-sel-camera')[0].hidden = true;Create a DIV element to display the barcode result returned from
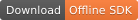
onFrameRead:<div>
Barcode Result: <a id='result'>N/A</a>
</div>
<script>
...
scanner.onFrameRead = results => {
console.log(results);
for (let result of results) {
document.getElementById('result').innerHTML = result.barcodeFormatString + ", " + result.barcodeText;
}
};
...
</script>The camera view is very small. We use CSS to resize it:
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
}
#barcodeScanner {
text-align: center;
font-size: medium;
height: 40vh;
width: 40vw;
}
</style>
The barcode scanner looks more comfortable now.
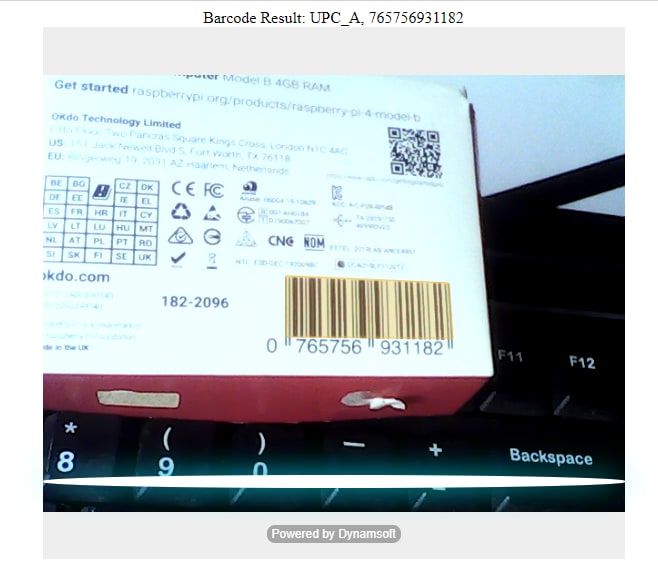
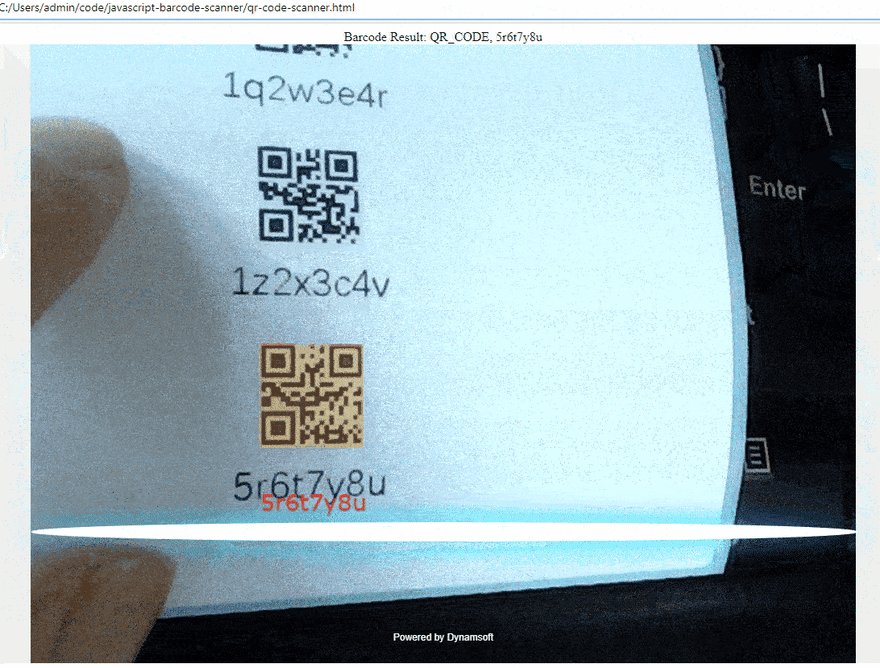
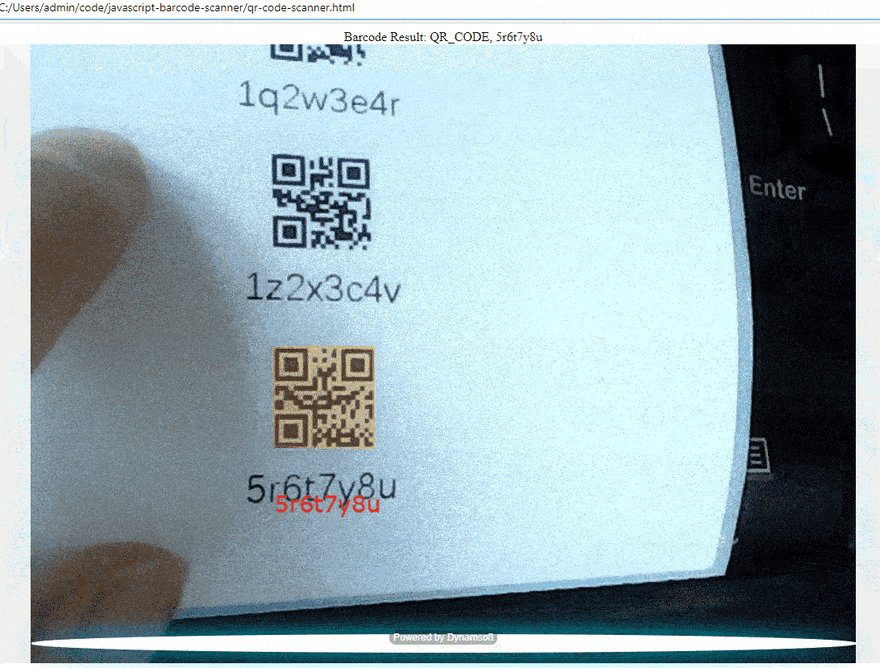
The Barcode Scanner instance contains a built-in overlay used to render the barcode bounding box, but does not provide API for rendering barcode text results. In order to visually display the results, we can override the relevant function
_drawRegionsults. 
Find the function in the developer console of web browser, and extend it by adding the text rendering logic:
...
for (let t of e) {
let e = t.localizationResult;
s.beginPath(),
s.moveTo(e.x1, e.y1),
s.lineTo(e.x2, e.y2),
s.lineTo(e.x3, e.y3),
s.lineTo(e.x4, e.y4),
s.fill(),
s.beginPath(),
s.moveTo(e.x1, e.y1),
s.lineTo(e.x2, e.y2),
s.lineTo(e.x3, e.y3),
s.lineTo(e.x4, e.y4),
s.closePath(),
s.stroke()
let text = t.barcodeText;
s.font = '18px Verdana';
s.fillStyle = '#ff0000';
let x = [e.x1, e.x2, e.x3, e.x4];
let y = [e.y1, e.y2, e.y3, e.y4];
x.sort(function (a, b) {
return a - b;
});
y.sort(function (a, b) {
return b - a;
});
let left = x[0];
let top = y[0];
s.fillText(text, left, top + 50);
}
...With the overlay, the barcode scanner can provide an excellent user-experience.

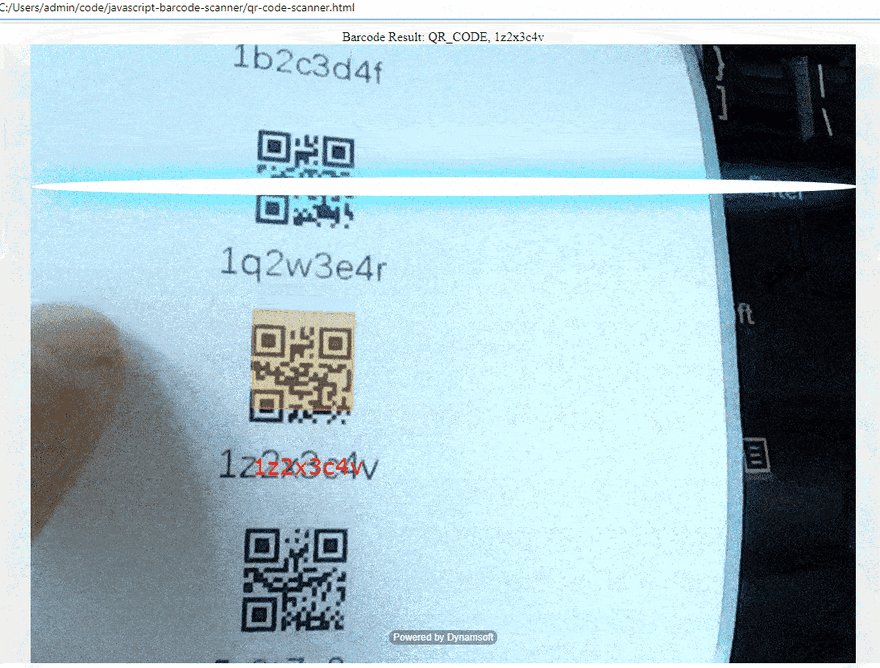
Dynamsoft JavaScript Barcode SDK supports multi-code decoding by default. It is common sense that the more barcode we support, the more performance loss we get. For specific scenarios that only require one kind of barcode symbologies, the runtime parameters can be further optimized.
We take QR Code as the example:
Resize the size of the wasm file to speed up library loading and initialization:
Dynamsoft.DBR.BarcodeScanner._bUseFullFeature = true;
Set the barcode type as BF_QR_CODE:
let settings = await scanner.getRuntimeSettings();
settings.barcodeFormatIds = Dynamsoft.DBR.EnumBarcodeFormat.BF_QR_CODE;
await scanner.updateRuntimeSettings(settings);
Change the deblur level to 0 and expected barcode count to 1:
let settings = await scanner.getRuntimeSettings();
settings.deblurLevel = 0;
settings.expectedBarcodesCount = 1;
await scanner.updateRuntimeSettings(settings);
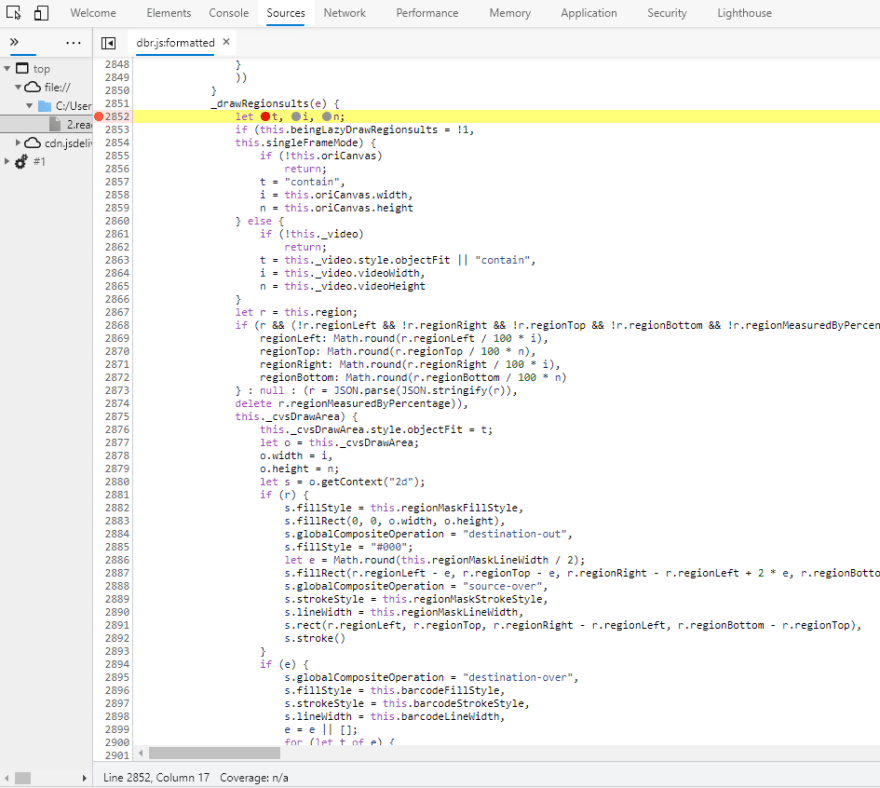
Here is the best QR Code scanner we can finally have.

25