36
Box Comment plugin for VSCode
Spent some time on Saturday playing with the VSCode plugin system. The documentation is great and it's worth looking into if you're tempted to make your own plugins.
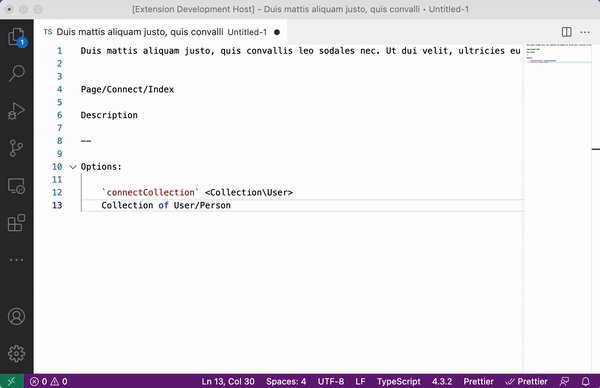
A while ago, I created a quick prototype tool to format comments into clean ASCII boxes. I ended up using it a lot more than I thought I would, so I decided to turn it into a plugin for VSCode.

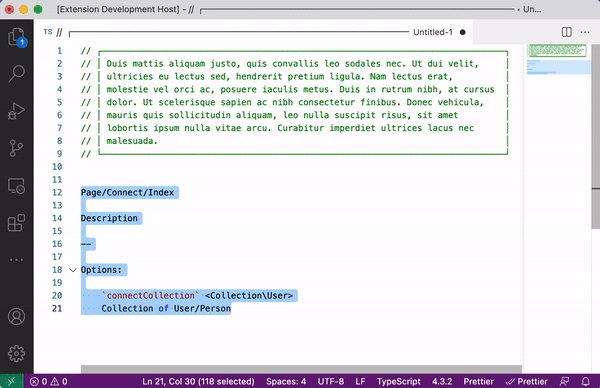
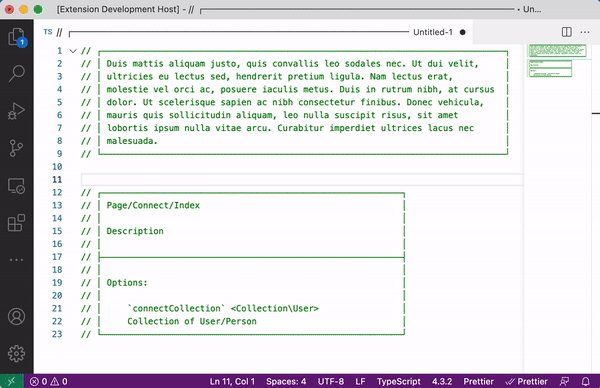
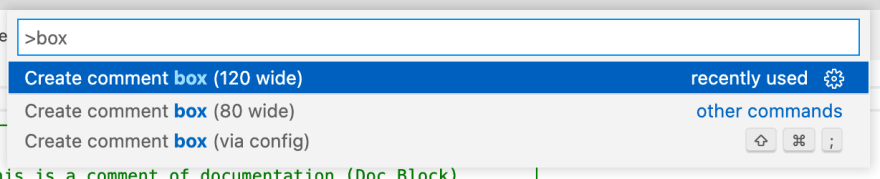
It generates a clean comment box using ascii box drawing characters around a selection.
# ┌──────────────────────────────────────────────────────┐
# │ │
# │ This is a comment of documentation (Doc Block) │
# │ │
# │ @param Request $request │
# │ @return Response │
# │ @throws \Exception │
# │ │
# └──────────────────────────────────────────────────────┘The plugin defaults to single line box drawing and 80 characters wide. You can change these in your settings:
"box-comment.chars": {
"tl": "╔",
"tm": "═",
"tr": "╗",
"l" : "║",
"r" : "║",
"bl": "╚",
"bm": "═",
"br": "╝",
"dl": "╠",
"dm": "═",
"dr": "╣"
},
"box-comment.length": 80
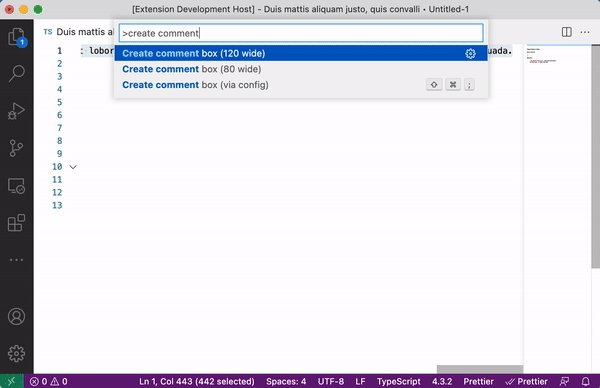
For Mac/PC:
shift+cmd+; / shift+alt+; will run Create comment box (via config)You can find it here.
36
