37
WebStorm plugins to boost your productivity
There are a lot of blog posts about Visual Studio Code and its extensions and WebStorm doesn't get this much attention.
As a React Native/React developer who uses WebStorm daily I have a list of plugins which I'm using, these are common usage plugins and not bound to any specific framework or technology.
They will help you increase your development speed and productivity by solving day to day issues/questions with IDE no matter whether you're familiar with it or not.
These plugins also work with other JetBrains products.
I am not affiliated with JetBrains or any plugin at all.
Probably the most useful one, especially for those who start using WebStorm.
Ever wondered what is the shortcut for some_feature while using GUI and navigating through several layers of menus using mouse?
Well, this plugin serves as a helper for this kind of situations by showing toast notifications with shortcuts/hotkeys when you click on something using your mouse.

Besides that it gathers all mouse clicked commands with shortcuts and how often you use them, so that you could analyse on what command you spend your clicks the most.
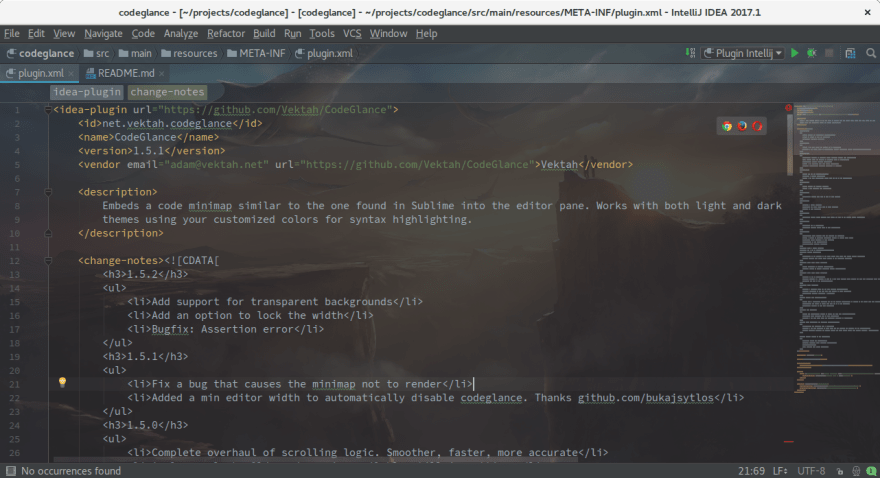
Those who are familiar with Sublime will like this one.
When you have certain place of a file you need to navigate to and you sort of know where this place is and you'd like to make it quickly and (worst case scenario) the file has a lot of lines, you will be scrolling to this place or trying to find a closest constant/function/method name you remember near that place.
Or you can use CodeGlance.

It displays a zoomed out overview or minimap. The minimap allows for quick scrolling letting you jump straight to sections of code.
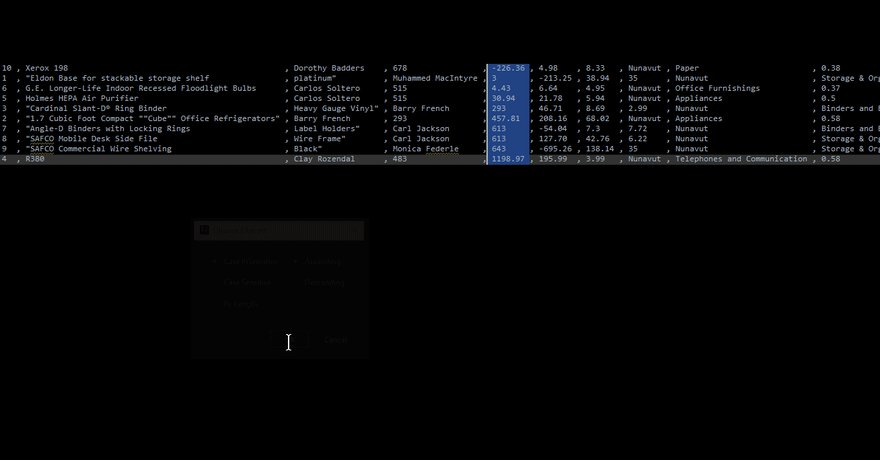
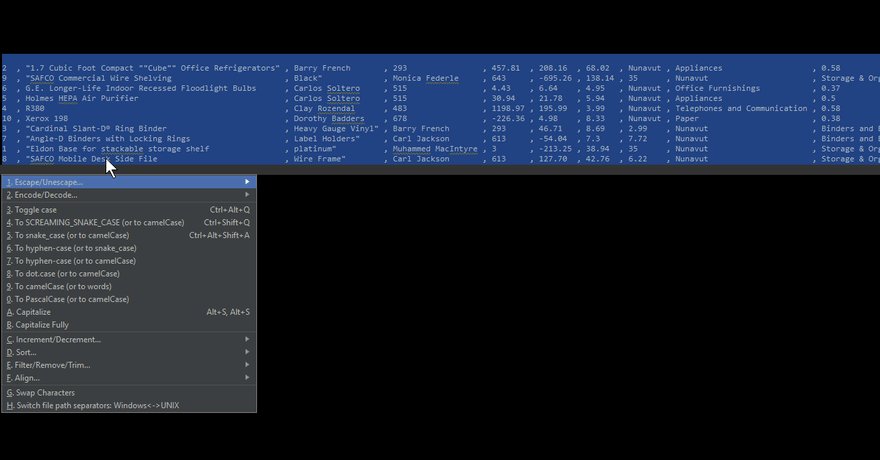
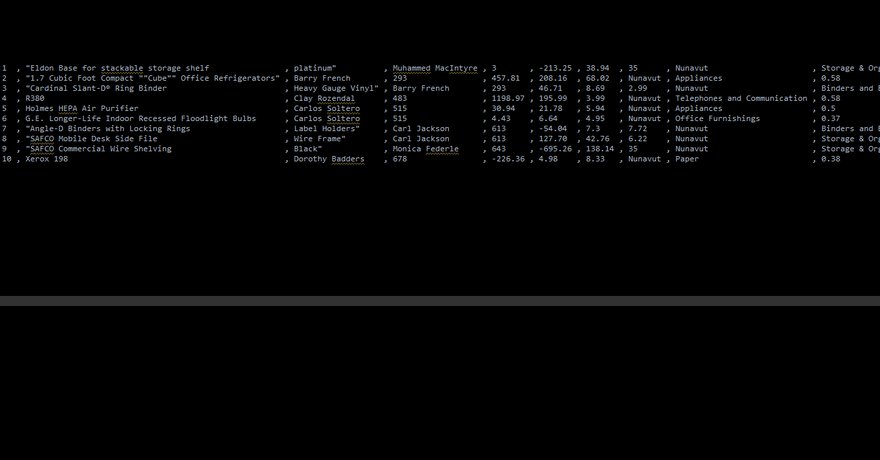
Very powerful ... 🤔 ... string manipulator 🤷
The name says it all, to be more precise it does: case switching, sorting, filtering, incrementing, aligning to columns, grepping, escaping, encoding...

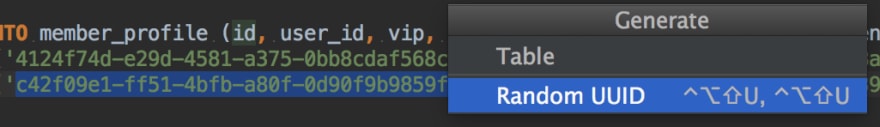
Not so frequent in use as previous ones but good to have for some occasions.

UUID (Universally Unique Identifier), ULID (Universally Unique Lexicographically Sortable Identifier) and CUID (Collision Resistant Unique Identifier) generator, and it also completes several actions on them.
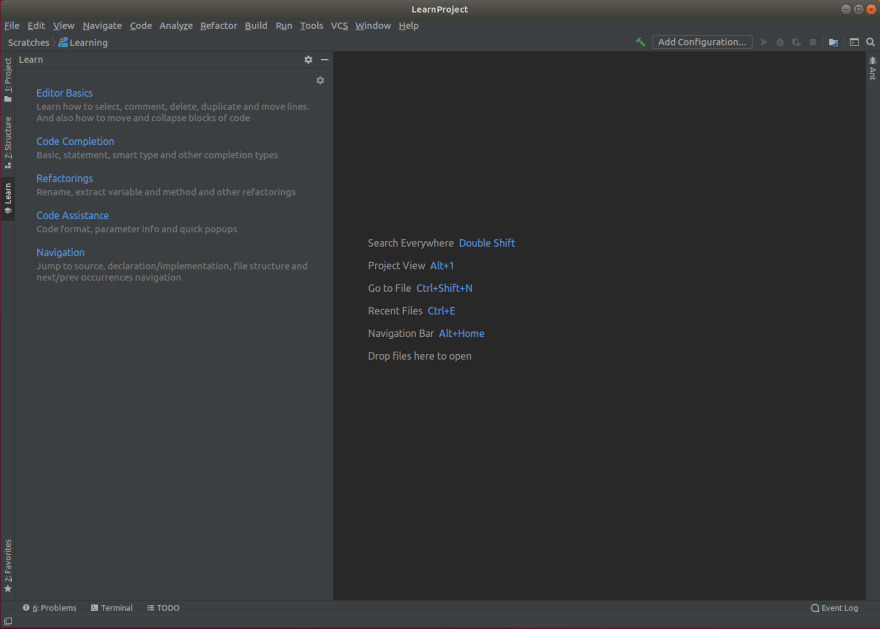
This is a bundled plugin but not many know about its existence.
IDE is a tool where you spend a good portion of your time and knowing its capabilities gives only benefits, it would be wise to get to know it properly, that's why JetBrains developed their own plugin/tool to help people to discover its features.

What are your favourite plugins you recommend to use?
Happy codding🎉
37
