27
What's the deal with the @params in JavaScript
simply it's documentation for function parameters.
benefits
what it is not:

step 1 : you must have a function with parameters that can be documented
here is our pokeBall function with three paramters
function PokeBall(name, abilities, cb){
if(typeof name === "string" && typeof abilities === "object" && typeof cb === "function"){
let theChosenOne = `You chose ${name} ability : ${abilities.name} power: ${abilities.power}`
cb(theChosenOne, null)
}
else {
cb(null, `incorrect params`)
}
}2 document "usually" on top of the func
- first the comments thingy s /***/
- first the comments thingy s /***/
/**
*
* @callback cb_
* @param {Object} val - returned val from the database
* @param {String} err - returned error from the database
*
*/e.g : @param
{String} myString - this is my string
documenting PokeBall params
/**
*
* @param {String} name - name of the pokemon
* @param {Object} abilities - pokemon abilities
* @param {String} abilities.name - ability name
* @param {Number} abilities.power pokemon name
*
* @param {cb_} cb - callback function
*
*/i think the first one is self explanatory, but the type is in {} braces
name - is the first parameter, if ur param was Publish, u would exactly write that
then space hyphen space followed by the doc/explanation of the param that will show up in the intellisence and code completion
for objects u document the param first, then the parameters of the object as depicted by the abilities object
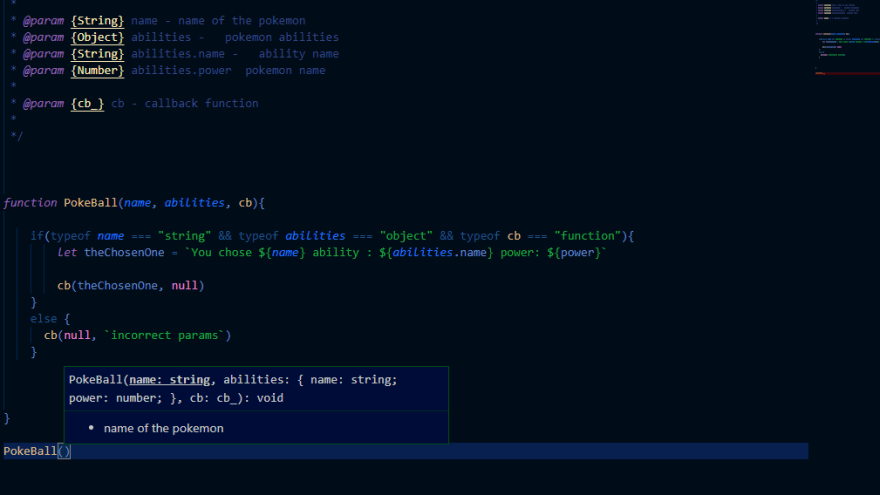
Below are screenshots of @param
at work in "VScode":


To learn more checkout the documentation:
if u have a question do tweet or dm me, cause i am more active there
27
