33
Tailwind CSS Simple Alert Components Examples
In this tutorial we will see simple alert message, simple alert message with cross Icon, alert message with title, alert message with success danger and warning Icon, alert message with border,examples with Tailwind CSS
Tailwind CSS 2.x
Heroicons Icons
Setup Project
Using CDN
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">or
Simple Alert message
<div class="flex justify-center">
<div class="w-1/2 px-4 py-2 text-gray-600 bg-gray-300 rounded">
<p>simple alert message</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="w-1/2 px-4 py-2 text-green-600 bg-green-100 rounded">
<p>simple alert message</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="w-1/2 px-4 py-2 text-red-600 bg-red-100 rounded">
<p>simple alert message</p>
</div>
</div>
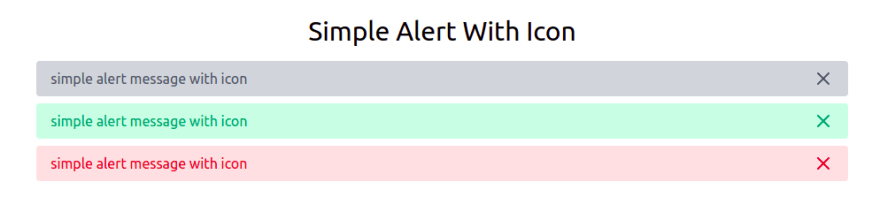
Simple Alert Message With Cross Icon
<div class="flex justify-center">
<div class="flex justify-between w-1/2 px-4 py-2 text-gray-600 bg-gray-300 rounded">
<p>simple alert message with icon</p><span><svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg></span>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="flex justify-between w-1/2 px-4 py-2 text-green-600 bg-green-100 rounded">
<p>simple alert message with icon</p><span><svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg></span>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="flex justify-between w-1/2 px-4 py-2 text-red-600 bg-red-100 rounded">
<p>simple alert message with icon</p><span><svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" />
</svg></span>
</div>
</div>
Simple Alert Message With Title
<div class="flex justify-center">
<div class="flex flex-col justify-between w-1/2 px-4 py-2 text-gray-700 bg-gray-100 rounded">
<h5 class="font-bold">Invoive is Pendding </h5>
<p class="text-sm"> simple alert message with title</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="flex flex-col justify-between w-1/2 px-4 py-2 text-green-700 bg-green-100 rounded">
<h5 class="font-bold">Invoive Send successfully !</h5>
<p class="text-sm">simple alert message with title</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="flex flex-col justify-between w-1/2 px-4 py-2 text-red-700 bg-red-100 rounded">
<h5 class="font-bold">Invoive Not Found </h5>
<p class="text-sm">simple alert message with title</p>
</div>
</div>
Alert Message With Before Icon
<div class="flex justify-center">
<div class="flex items-center w-1/2 px-6 py-4 text-yellow-700 bg-yellow-100 rounded">
<span><svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M12 9v2m0 4h.01m-6.938 4h13.856c1.54 0 2.502-1.667 1.732-3L13.732 4c-.77-1.333-2.694-1.333-3.464 0L3.34 16c-.77 1.333.192 3 1.732 3z" />
</svg></span>
<p class="ml-2 text-medium">simple alert message with Icon</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="flex items-center w-1/2 px-6 py-4 text-green-700 bg-green-100 rounded">
<span><svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 " fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg></span>
<p class="ml-2 text-medium">simple alert message with Icon</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div class="flex items-center w-1/2 px-6 py-4 text-red-700 bg-red-100 rounded">
<span><svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg></span>
<p class="ml-2 text-medium">simple alert message with Icon</p>
</div>
</div>Alert Message With Border
<div class="flex justify-center">
<div
class="flex flex-col justify-between w-1/2 px-4 py-2 text-gray-700 bg-gray-100 border-t-4 border-gray-700 rounded">
<h5 class="font-bold">Invoive is Pendding </h5>
<p class="text-sm">A simple alert with text</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div
class="flex flex-col justify-between w-1/2 px-4 py-2 text-green-700 bg-green-100 border-t-4 border-green-700 rounded">
<h5 class="font-bold">Invoive Send successfully !</h5>
<p class="text-sm">A simple alert with text</p>
</div>
</div>
<div class="flex justify-center mt-2">
<div
class="flex flex-col justify-between w-1/2 px-4 py-2 text-red-700 bg-red-100 border-t-4 border-red-700 rounded">
<h5 class="font-bold">Invoive Not Found !</h5>
<p class="text-sm">A simple alert with text</p>
</div>
</div>
33
