28
How to push your website online for free (Bonus: How to get domain name for 2$)
Welcome my friend ! Today I will show you how to deploy your static website for free with Netlify !
In bonus I will show you where you can bug domain name for 2$ and connect it will Netlify !
First step:
Create an account on https://www.netlify.com/.
In the overview, you will need to connect your git project to Netlify.

Go to https://app.netlify.com/start Select your plateform between Github, Gitlab or Bitbucket.
Second Step:
Choose the branch to deploy, it's means that when you will push onto this branch, Netlify will build the project and re-deploy it.

For me I create a dedicated branch named prod.
Third Step:

You will need to provide the npm command that will build your project (and the output directory name).
I use npm run build and I named the output file /dist (classic).
Netlify will build your project and deploy it on a special url.
BONUS
If you don't have domain name, read this section !
Put your domain name wanted, and select a domain name cheap (for example .art). The first year, the domain name will be cheap and you will need to pay more for the next years, it depends of the domain name (.art stay very cheap).
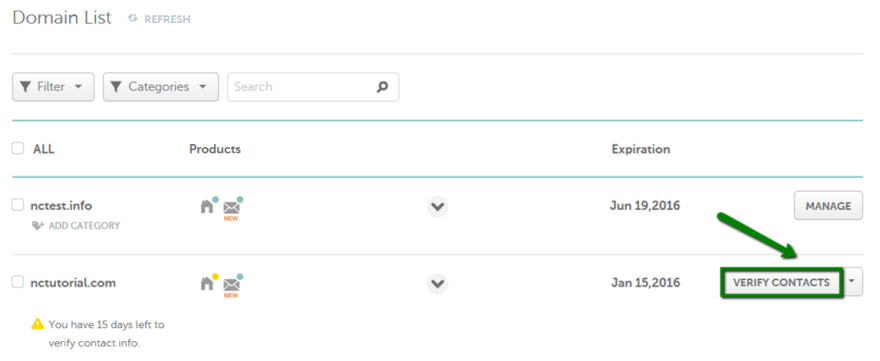
Buy your domain name and when you receive the confirmation by email, you will need to verify your mail (in order to link email and your domain name).
You will just need to select your domain name on the dashboard and click on verify account.

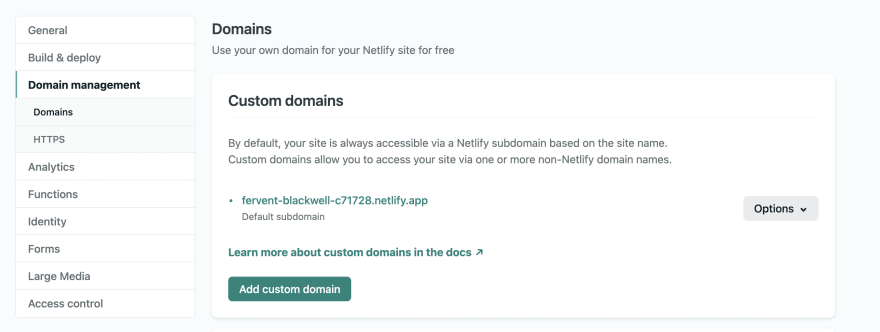
Fourth Step:
Set up a custom domain !

Note: You can see the special url generated by Netlify ! (By default any of your build project has this special url in case of you have an issue with your domain name)
So put your domain name

Last Step:
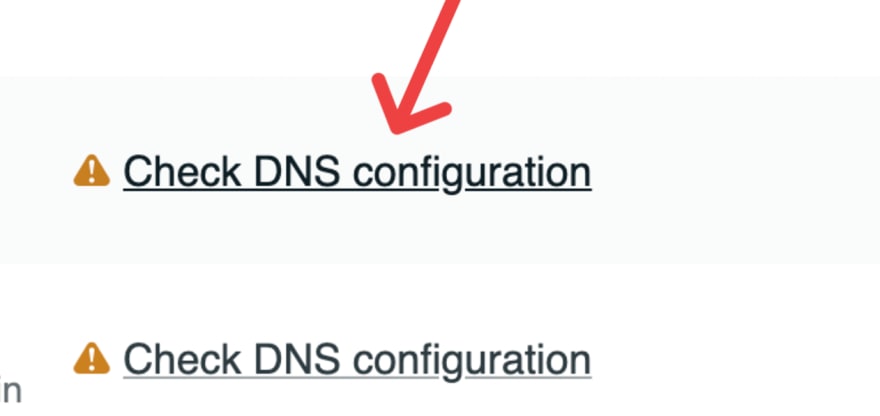
Set up Netlify DNS for your domain !
Click on check DNS configuration, you will have four hostnames, keep it, we will need it .

Come back into Namecheap, go to dashboard and click on manage into your domain name.

In nameservers select custom DNS and put the four hostnames !

Save it and wait a few minutes in order to link your hostname with your domain name !
HTTPS:
Netlify will add a SSL in order to have HTTPS on your website !
I hope you like this reading!
🎁 You can get my new book Underrated skills in javascript, make the difference for FREE if you follow me on Twitter and MP me 😁
Or get it HERE
☕️ You can SUPPORT MY WORKS 🙏
🏃♂️ You can follow me on 👇
🕊 Twitter : https://twitter.com/code__oz
👨💻 Github: https://github.com/Code-Oz
And you can mark 🔖 this article!
28
