51
🤖 Creating your own discord bot using JS 🤖
Hey everyone, I have been developing my first discord bot from couple of days and I am finally here to share with you how you can create your bot very easily.
In this blog I am going to tell you how can you make a bot which replies 'Pong' when you say
!ping. Again this can be constructed into anything you want. Like you say Hey and bot will say 'Hola' you get the idea right.I have used Discord Js to build this bot. Yes you can build this in python as well using Discord py.
You can invite my bot here
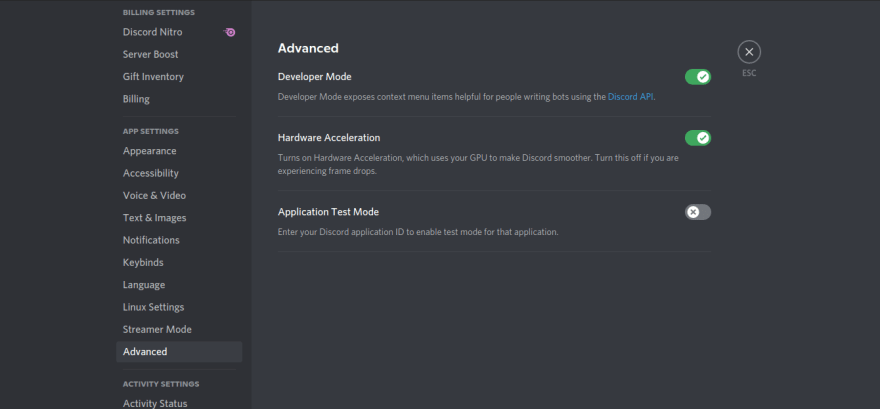
Before you do anything make sure you have developer mode enable in your discord. We won't be needing it for this tutorial but you will eventually need it so why not enable it now :)

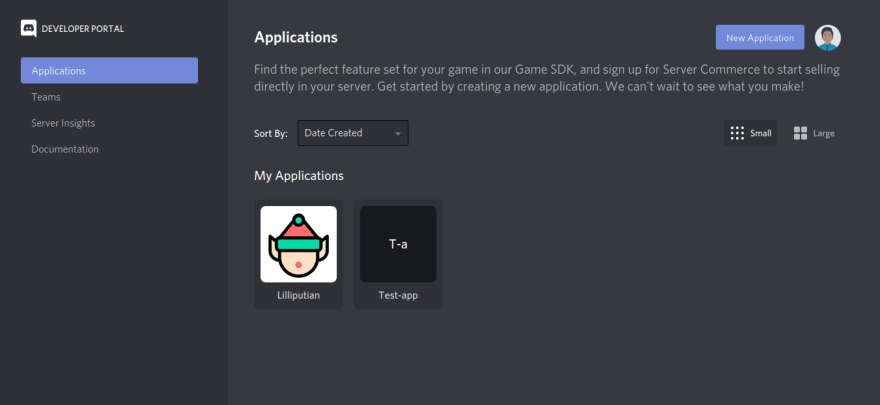
New Application button.

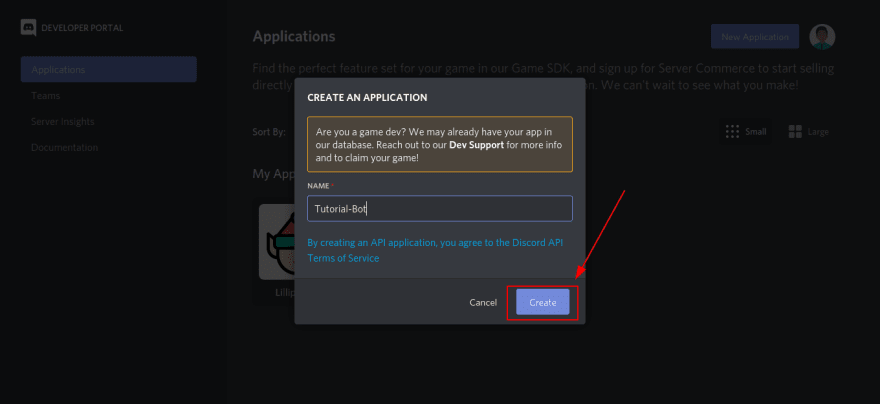
Tutorial-Bot and hit Create


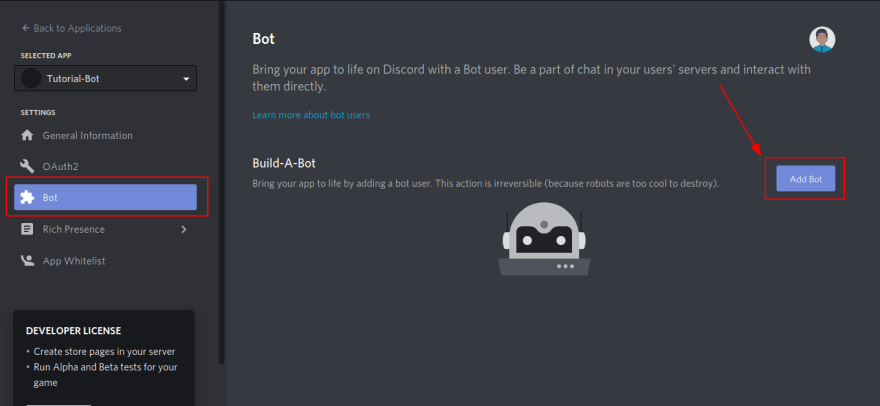
Bot and click on Add Bot.

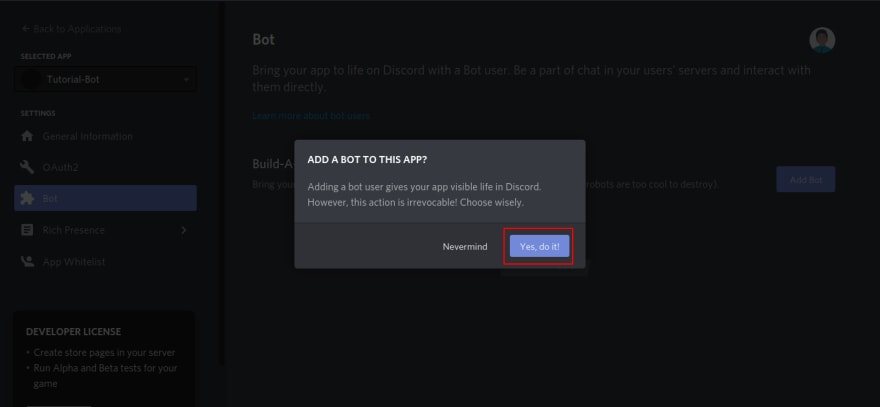
Yes, do it


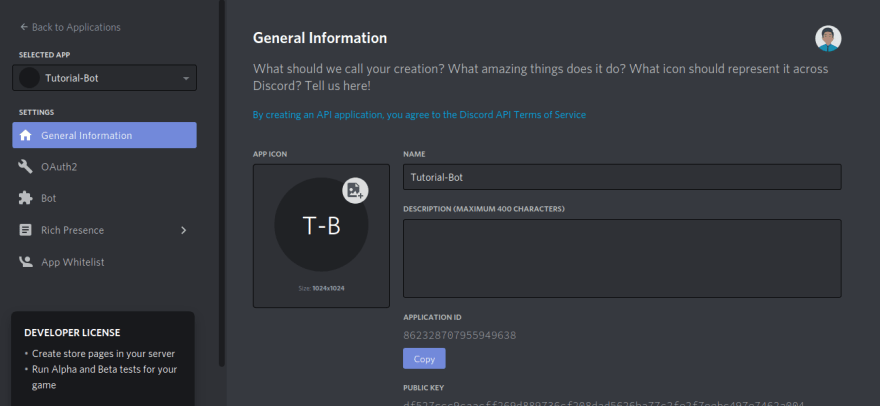
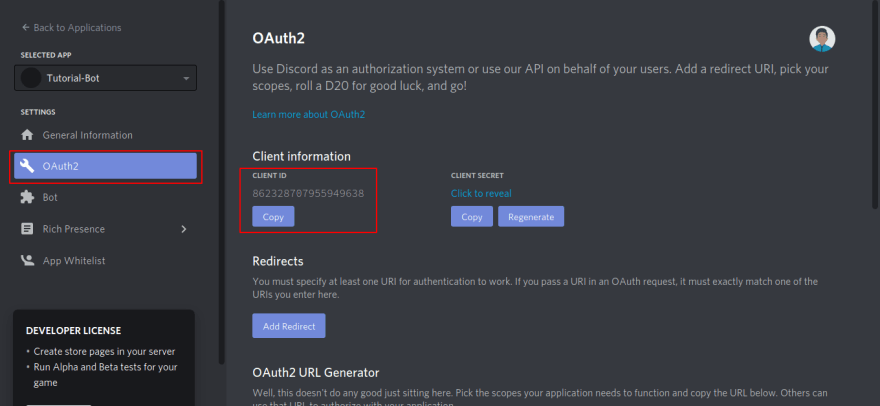
OAuth2 section and copy Application Id

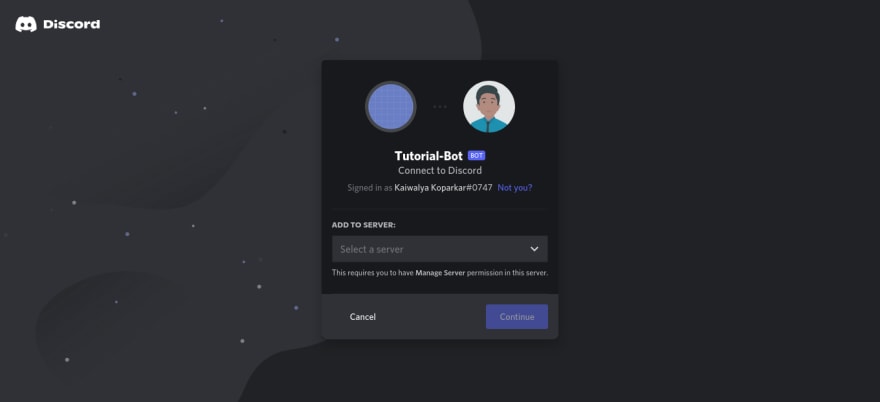
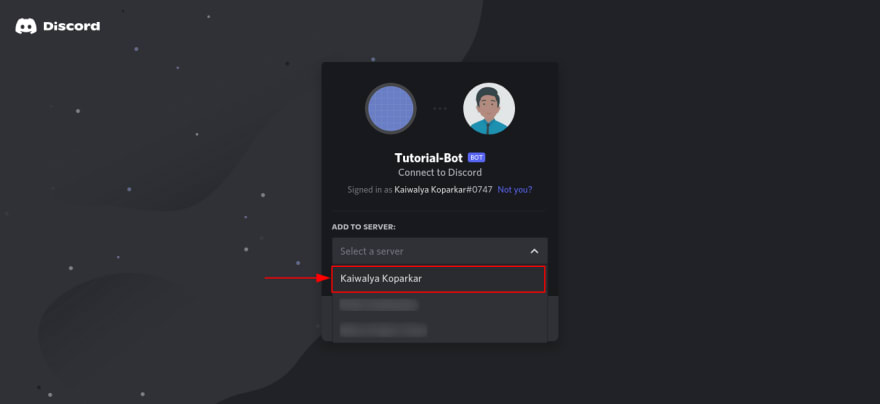
<app-id> with the application id you copied into the following link :Caution! This would give admin access to the bot.
https://discord.com/api/oauth2/authorize?client_id=<app-id>&permissions=8&scope=bot
npm init -ygit initindex.js, config.json ,.env, .gitignore
Now create a folder Commands and add pong.js & command.js file in it. Now your file/folder structure should look something like this (only pong.js and command.js are in Commands folder)

Now add the code to the respective files as heading
In index.js :-
Add the following code
const Discord = require('discord.js');
const client = new Discord.Client();
const env = require('dotenv').config();
const command = require('./Commands/command.js');
const pong = require('./Commands/pong.js');
console.log('Yay your bot is live');
client.on('ready', () => {
console.log(`Bot is currently running on version v${require('./package.json').version}`);
command(client,'ping', message => {
pong(message);
});
});
client.login(process.env.BOTTOKEN);const {prefix} = require('../config.json');
module.exports = (client, aliases, callback) => {
if(typeof aliases === 'string'){
aliases = [aliases];
}
client.on('message', message => {
const {content} = message;
aliases.forEach(alias => {
const command = `${prefix}${alias}`
if(content.startsWith(`${command}`) || content === command){
console.log(`Running the command ${command}`)
callback(message);
}
});
});
};module.exports = async function (message) {
message.channel.send('Pong!');
}{
"prefix": "!"
}/node_modules/
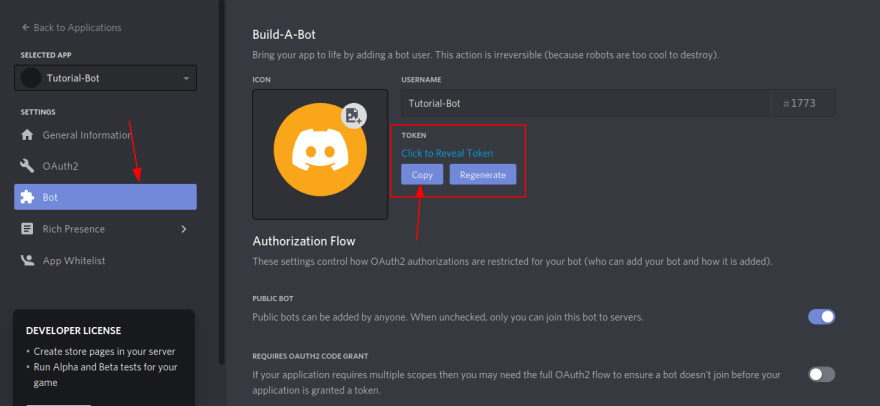
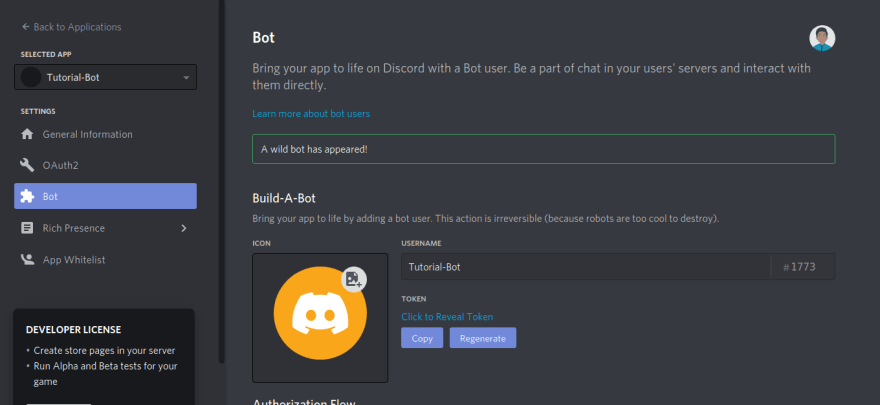
.envBot and then copy the token as shown in the below imageBOTTOKEN=XXXXXXXXXXnpm install discord.js-
npm install dotenvnode index.js!ping you should receive pong in response like below.

I will try to explain it in most simple way possible. We created
index.js which will be the entry point point of the application/bot. then we authenticatied it using client.login('process.env.BOTTOKEN') and we checked if your application was online.Our bot will monitor each and every message being posted on the server while it is online and it will check if the posted message was a valid command using
command.js if it was then we will run the operation present in pong.js file.Next what? If you followed through then you have created somewhat scalable bot structure. Now everytime you have to add the command then you have to just make a file of the command. Import it to
index.js and write at what keyword would you like it to get triggered. and that's it.Okay so now we have set up our project and you can do lot more with discord bots . Look at the references below to increase the commands and power of your bot.
If you would like me to tell you how to host your bot for free then please let me know in the comments below.
51