31
Our experience with Astro
We built divRIOTS.com with Astro.
"Here we go, another framework is out and another dude is making a website and blogging about it"
"Here we go, another framework is out and another dude is making a website and blogging about it"
Let's see if we can make this interesting. 😉
If you already know Astro, you can skip to the next chapter.
Astro is a Static Site Generator (SSG). Build your pages in .astro files (very close to HTML/JSX) and sparkle them with React/Vue/Preact/Svelte components. It deals with file-based routing and templates neutrally. Bring your component framework. In my words
There is more to it. See Astro's introduction blog post.
And if you have time, there is a 90min video and Transcript about it.
Not because it's the new/latest shiny framework 😀
I shared my thought in April when I first saw Astro.
I have seen @astrodotbuild this morning. The upcoming "meta web framework" from @skypackjs team (@FredKSchott, @matthewcp, @n_moore and maybe other I don't know 😅)
I think it's showing us something important. Here is my humble take on it and the emerging meta frameworks
(1/11)
I think it's showing us something important. Here is my humble take on it and the emerging meta frameworks
(1/11)
08:36 AM - 10 Apr 2021
When it was time to develop the new divRIOTS.com website, we searched for the best option.
Our requirements were:
There are many static site generators.
But, believe it or not, there aren't many options matching our requirements.
But, believe it or not, there aren't many options matching our requirements.
Most component-driven options will come with some relatively heavy JavaScript
payloads for hydration, even if the content is 100% static.
payloads for hydration, even if the content is 100% static.
We just wanted a good Static Site Generator with a JavaScript Developper Experience and 100% HTML output by default. And Astro is precisely that.
Just
.astro files.You don't need to use the cutting-edge hydration capabilities of Astro to already benefit from it.
OUT-OF-THE-BOX.
Astro's CSS Bundling is probably its most underrated feature. It never makes it to the headline but it's by far my favorite!
In Astro, you just layout
<style> tags in your astro components where you need them and add lists of <link ref="stylesheet"> in your <head>.<link href="/css/reset.css" rel="stylesheet" />
<link href="/css/global.css" rel="stylesheet" />None of these
.css files are minified and calling them separately doesn't provide the best performance result.But when built for production with
astro build, <style> tags and <link ref="stylesheet"> are minified and bundled automatically./_astro/[page]-[hash].css)\_astro/common-[hash].css)In production, pages have:
<link href="/_astro/common-[hash].css" rel="stylesheet" />
<link href="/_astro/mypage-[hash].css" rel="stylesheet" />/_astro/common-[hash].css is the same on every page. It's cached and not re-downloaded during navigation on the site. It's hard to have a better result.This means that I can write styles the way it makes sense for readability and maintenance and let
astro build take care of best performance.I don't know any static site generator capable of doing [pure] CSS Bundling and minification so seamlessly.
More details in Astro's Styling Guide #bundling.
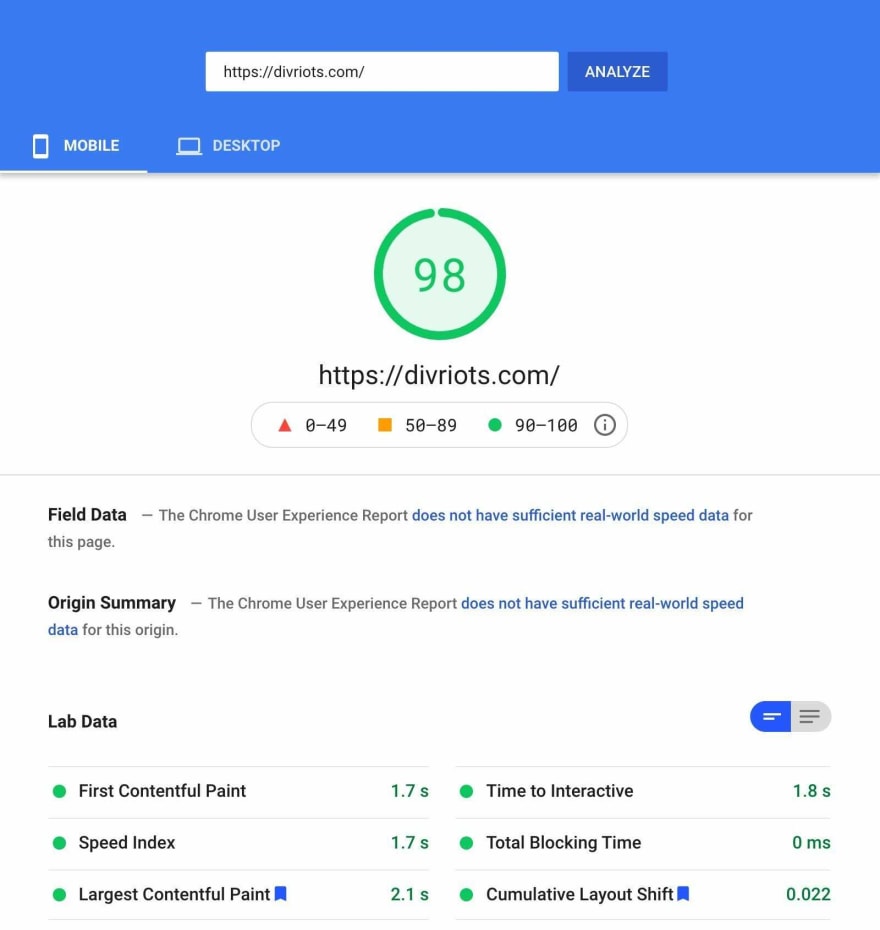
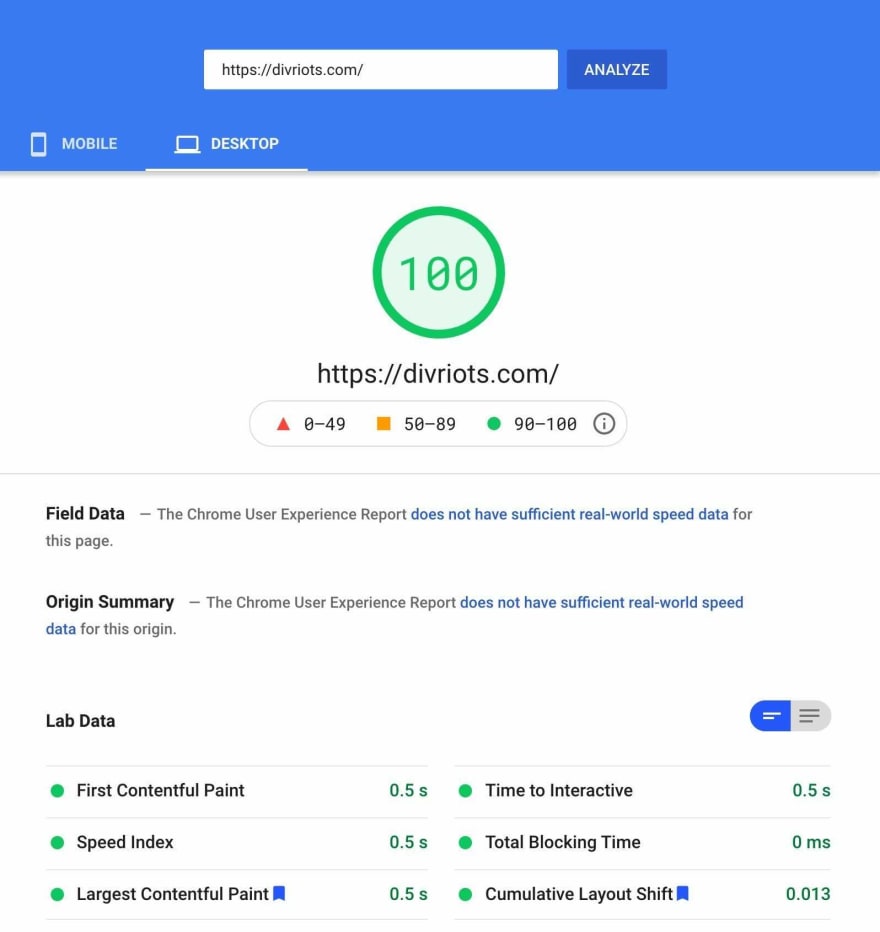
The output is 100% optimized HTML/CSS. It's hard to be slow 😀


In my humble opinion, not much. divRIOTS.com is proof of that.
But here is my wish list:
Like Astro's CSS Bundling, I would like my
<script> tags transpiled, bundled, chunked, and minified in the best possible way.node_modules
common-chunk.js
Like JavaScript, image optimization is another fairly complex build process to add on top of static site generators. Having out-of-the-box support would help get maximum performance with minimal effort.
Today all pages are generated as
/slug/index.html, but some pages need to be generated as /slug.html instead. Like /404.html.Astro is more than a SSG
As described in my tweet about Astro, another compelling feature of Astro is his neutrality to frameworks.
It makes your site last longer as component frameworks come and go. It also makes your component last longer as you don't need to migrate them from one framework to another. Just use them as long as you want.
I called Astro an "Agnostic Meta-Framework". And I think we will see other solutions emerge in this space because it makes a lot of sense to decouple the meta-frameworks from the rendering libraries.
The full landing is also made in Astro but taking it to a whole new level 🚀
Stay tuned!
31





