40
Créer une extension VsCode
Etes vous déjà posé la question de savoir comment les extensions VsCode étaient créées ?
On commence donc par générer le projet :
Puis on lance la première ligne de commande pour installer les 2 librairies "yo" et "generator-code".
npm install -g yo generator-codeIl va falloir répondre à deux trois questions. Comme le langage utilisé, le nom de l'extension, description etc...

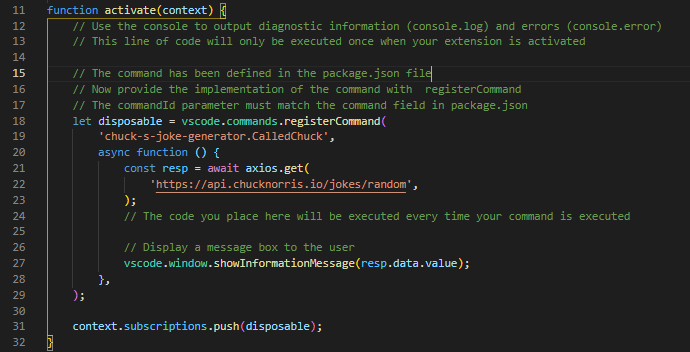
Voila le projet est paramétré 💪, je ne vais pas passer en revue tous les fichiers, celui qui nous intéresse est extension.js

On remarque que la fonction Activate a un commentaire qui dit que celle-ci s'exécute seulement une fois au moment du lancement de l'extension ( 🤔 on dirait un useEffect de React/ReactNative non ? )
J'installe Axios ( j'aime bien axios 😁 )
npm install axiosOn l'affiche ?? Mais comment on l'appel du coup ?
On voit en Ligne 15 ceci
'chuck-s-joke-generator.CalledChuck'helloworld par CalledChuck

On essaye pour voir ?
Et si on la publiait ?
On commence donc par installer une autre librairie
npm install -g vsceIl nous faut un compte Azure devOps ( Gratuit ), il vous faudra créer votre organisation si vous n'en avez pas ( il faut se laisser guider ) Et ensuite un Token.
Voici le lien qui décrit comment faire VsCode Documentation
N'hésitez pas à la télécharger, la noter et surtout à la partager haha
Et si on en faisait plus utile ? Si des personnes sont intéressées. Contactez moi.
J'espère que vous avez apprécié. A la prochaine.
40