44
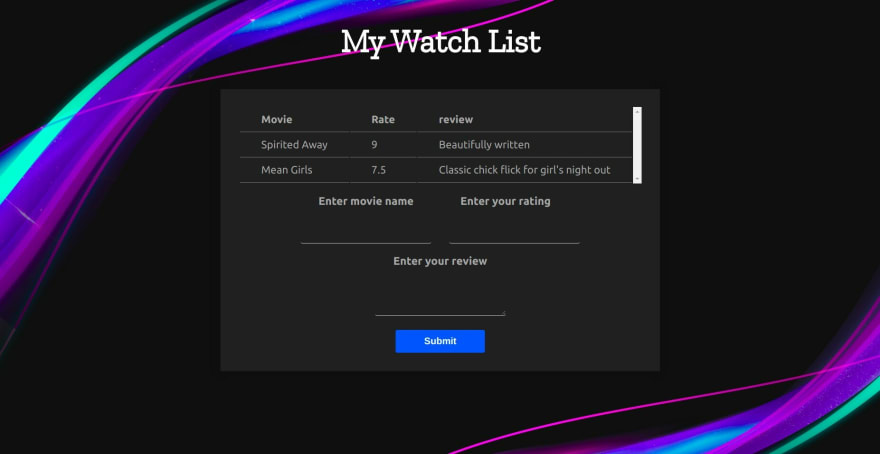
Getting started with Typescript with React Hooks [2021]
Typescript is the next big thing in the Front End Development domain and if you are looking to upgrade your skills from a junior to an intermediate frontend developer, then it is a must have skill.
Typescript is a a superscript of javascript, so if you know javascript you are already half way there! What Typescript brings to the table is more error-free code with type checking during run time and a code which can be easily documented.
Typescript is a a superscript of javascript, so if you know javascript you are already half way there! What Typescript brings to the table is more error-free code with type checking during run time and a code which can be easily documented.
We will be covering all the topics necessary for understanding the basics of using react with typescript.
Let's start with initializing our project! I am naming my project typescript-with-react but you can go with anything you like.
npx create-react-app --template typescript typescript-with-reactOkay now change directory to get into your project folder and proceed usually as you do with any react project.
cd typescript-with-react/
code .
npm startNotice how the files have
Okay now let's get into the Typescript nitty gritty!
.ts or .tsx extension. That denotes that those files are transpiled in typescript.Okay now let's get into the Typescript nitty gritty!
In typescript it's necessary to mention type definitions of all variables and functions and what they return.
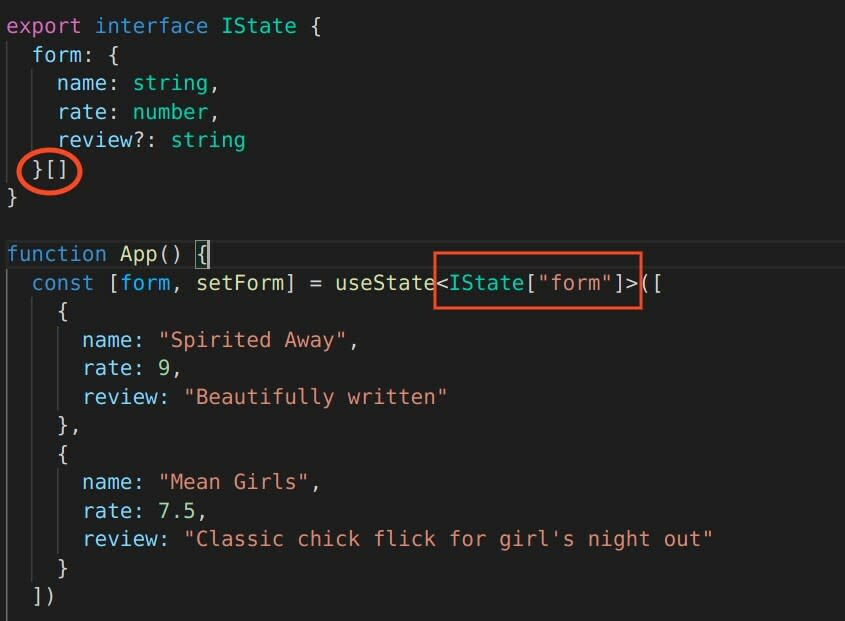
IState (You can name it whatever you like). IState is where we will write our type definition of how we want the state variables to be, which in this case is an array of objects. To denote that we add square bracket after the type definitions. And then while using useState, add <IState["form"]> which denotes that the state should be accepting values in the specified format only(IState format in this case which is taking the object 'form' as input format)

We have exported IState so that we can use it in another file later on.
An alternate inline method of adding state would be as follows :
An alternate inline method of adding state would be as follows :
const [counter, setCounter] = useState<{name:string,rate:number,review?:string}[]>([])review?:string where the question mark denotes the value of review could either be a string or undefined. However for name and rate we have strict type definitions which won't accept anything apart from the assigned type definitions.inputValue:number | string | nullHere the variable
Note: null and undefined are not the same data types.
inputValue can either be a data type of number, string or even a null value Note: null and undefined are not the same data types.
For handling props in react, both the sending and recieving side of the component should make a clear declaration of the type and number of variables or functions involved.Typescript will give an error if anything is missing either on the sending or receiving side
<List form={form} />
<Form form={form} setForm={setForm} />From
App.tsx we are sending one object ie. form to List.tsxList component's recieving side now.
import { IState as IProps } from "../App"
const List: React.FC<IProps> = ({ form }) => {
...
}React.FC<IProps> after the List component declaration.IState under the alias IProps since we know that the type definitions of the object form are exactly the same as the IState object. form in the parameters and use it in the function component.As you can see here in this component as well we imported
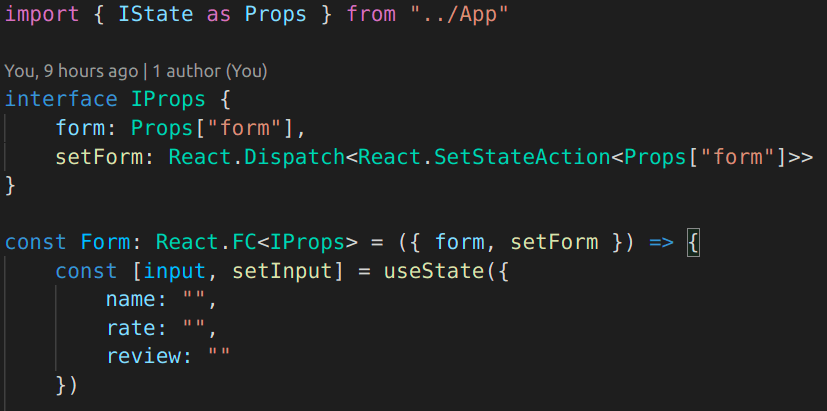
IState under the alias Props, however we have made some customized changes here. Here we created a new interface called IProps that specifies the type defintion of props incoming since we had to specify the type of setForm.
We mention form: Props["form"] which means form should be assigned the type definition of IState which is imported under the alias Props
And then similarly we will now do it for setForm
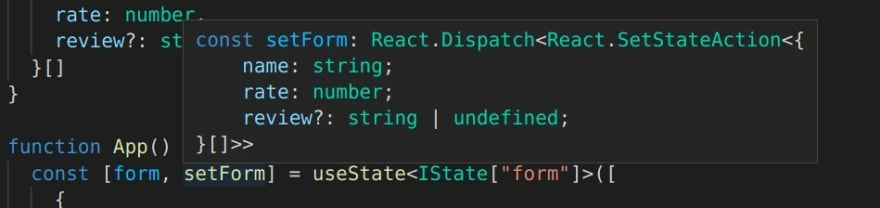
Protip : to know the type definitions of something you don't have a clue about, just hover over that element like this and copy the type definitions.

Props["form"], we can cut short the type definition of setForm and write it this way instead
setForm: React.Dispatch<React.SetStateAction<Props["form"]>>form and setForm in the parameters of the Form function and use it in the component.In react-typescript, you need to mention the type of output that function is giving.
mapList() function to map through the array of list and give table row as an output, which is a JSX element.
: JSX.Element[] after the parameters, which denotes that the function is supposed to return an array of JSX elements.JSX.Element[].Protip: If you aren't sure what the return type is,hover over the function to know it's return type.
Alternatively if a function isn't returning anything, mention it's null return type as
:void after parameters in this way :const randomFunction = (): void => {
...
}For handling events with react typescript we will take a look at the following DOM events called by the following JSX elements in
Form component:<input className="inputBox" type='text' name="name" value={input.name} onChange={(e) => handleChange(e)} /><textarea className="inputBox" name="review" value={input.review} onChange={(e) => handleChange(e)}></textarea>Here the
For this we create a function which knows that it will be recieving an HTML element in parameters.
input tag has a DOM property called onChange which calls handleChange when an event is triggered.For this we create a function which knows that it will be recieving an HTML element in parameters.
const handleChange = (e: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>): void => {
setInput({
...input,
[e.target.name]: e.target.value
})
}e will either be of type React.ChangeEvent<HTMLInputElement> which is what the input tag will send. e could also be React.ChangeEvent<HTMLTextAreaElement>.e can be written as e: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>.:void to specify that this function won't be returning anything.In the second example we will take a look at the
onClick event called by the form submit button.<button className="button" type="submit" onClick={(e) => handleClick(e)}>Submit</button>const handleClick = (e: React.MouseEvent<HTMLButtonElement>): void => {
e.preventDefault();
if (!input.name || !input.rate) {
return
}
setForm([...form, {
name: input.name,
rate: parseInt(input.rate),
review: input.review
}])
}Similar to
handleChange function the handleClick function takes a proper type definition of e which in this case is React.MouseEvent<HTMLButtonElement>.That's it for this crash course! Hope this gives you a fair enough idea of how to use typescript in react. Keep learning and have a great day!

44