slack-clone-ui
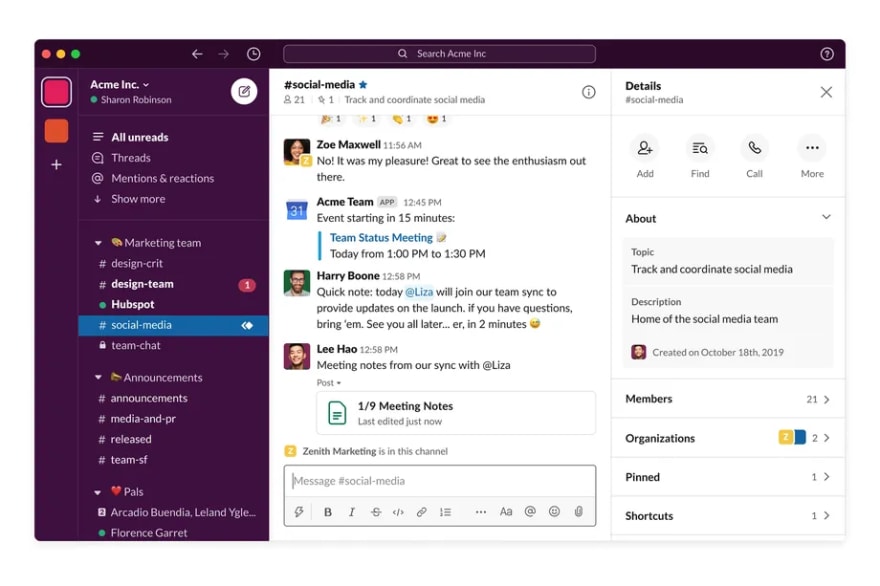
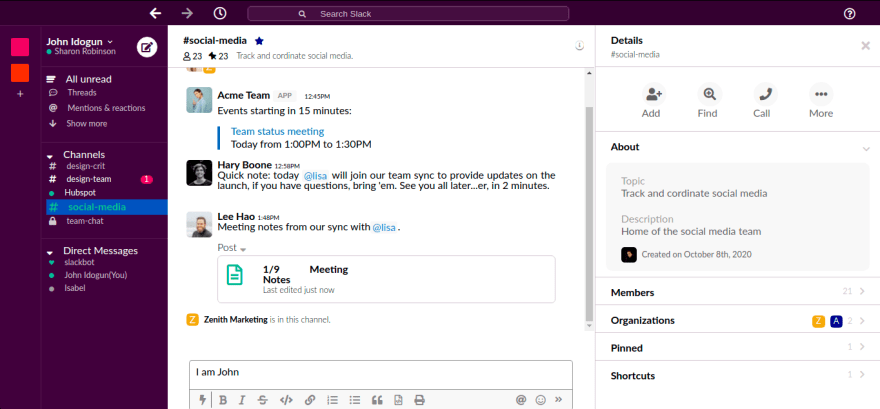
A beautiful and responsive clone of the popular collaborating software, Slack! It has most of its UI's features implemented. It was written in pure HTML5, CSS3 and Vanilla JavaScript.
Implementation details can be found on this dev.to post.
Demo
To see it in action, check here.