35
React Native OTA update: How to deploy new version of your app in 1 minute?

One of the biggest challenges for an app that is already in production is delivering a new version of the app to its customers quickly. Especially if bug is detected that needs to be corrected immediately, failure to fix the bug as soon as possible can result in the loss of new customers, loss of sales, some financial loss, and negative customer experience. Even though the developers quickly updated the new version of the app, it can take up to 2-7 business days for the appstore and playstore to review. Well, after 2-7 days, the new version will be available in the playstore, but it will probably take up to a week for all users to install the update.
For React Native, this issue can be resolved with the OTA Update.
Over the Air (OTA) update is the ability to quickly deliver a new version of an app that bypasses the appstore and playstore review process. With just one line of commands, you can deploy a new version of the app in 1 minute.
Over the Air (OTA) update is the ability to quickly deliver a new version of an app that bypasses the appstore and playstore review process. With just one line of commands, you can deploy a new version of the app in 1 minute.
Let me explain why is this possible on react-native.

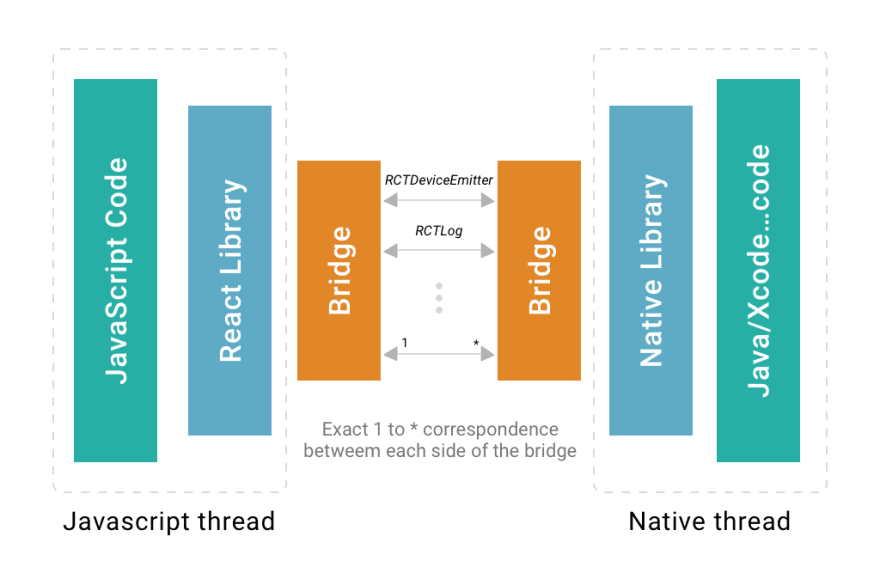
The React Native app consists of two parts: native and javascript code. When building an app, all javascript code is compiled and the index.android.bundle and index.ios.bundle files are created for android and ios platform.
With Over the Air update, you can download and update index.android.bundle and index.ios.bundle files directly from the server. However, it is important to note that native code cannot be updated with ota update. If the native code has been changed or a new native library has been added, the update must be deployed using the appstore and playstore.
For apps built with Expo, OTA update is already built in expo sdk.
https://docs.expo.io/guides/configuring-ota-updates/
https://docs.expo.io/guides/configuring-ota-updates/
For bare react-native apps, OTA update can be implemented using a free service called CodePush from Microsoft's Appcenter platform.
Appcenter is a CI (Continuous Integration)/CD (Continuous Deployment) and Monitoring service from Microsoft's Azure Cloud for desktop and mobile application.
CodePush is a free service that allows you to implement ota updates in Cordova and React-Native applications.
CodePush is a free service that allows you to implement ota updates in Cordova and React-Native applications.
Create an account in appcenter.ms. You can easily create an account using your Github, Microsoft, Google, or Facebook account.

Create a separate app for android and ios within the Appcenter console. To create an app, select react-native on the platform option.

Go to the android and ios app you created and select CodePush from the Distribute menu. Click the Create standart deployment button to create production and staging deployment.

Install the Appcenter cli tool on your local machine. Install this tool from your terminal using npm.
$ npm install -g appcenter-cliIf appcenter-cli is installed, then login. After giving the login command, the browser will let you login and show authentication code. Use that code to log in with a cli.
$ appcenter login$ appcenter apps list
d.erdenezaya-gmail.com/example-app-android
d.erdenezaya-gmail.com/example-app-ios
// apps previously created on the appcenter console look like this
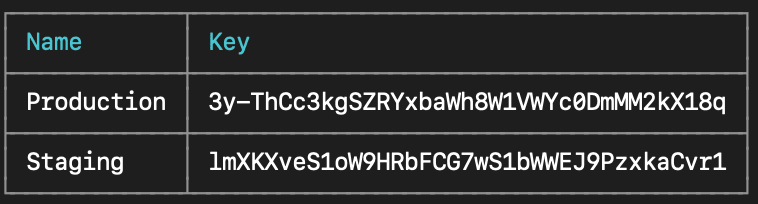
// Instead of d.erdenezaya-gmail, there is an organization that created a username or project.Check the created deployment and note the key. You will then need these secret keys to set up your react-native project.
$ appcenter codepush deployment list -k --app d.erdenezaya-gmail.com/example-app-android$ appcenter codepush deployment list -k --app d.erdenezaya-gmail.com/example-app-ios
There are many configurations to install this library depending on the react-native version or android, ios, so read the official documentation carefully.
Be sure to set the key mentioned in the previous step.
The easiest way to configure CodePush is to wrap the App.js component. This way CodePush will check if there is an update when the app starts and will update your app in background without noticing the user.
import codePush from "react-native-code-push";
class MyApp extends Component {
}}
MyApp = codePush (MyApp)You can also check your updates manually and show the download progress to user. Also you can decide when to update depending on your update information.

Once you've set up the react-native-code-push directory where you installed the appcenter cli, all you have to do now is deploy the actual update. To deploy, simply open the terminal in the root folder of your react-native project and run the following command.
$ appcenter apps list
d.erdenezaya-gmail.com/example-app-android
d.erdenezaya-gmail.com/example-app-ios
// apps previously created on the appcenter console look like this
// Instead of d.erdenezaya-gmail, there will be a name of organization or username that created the project.
// Staging Release (android)
$ appcenter codepush release-react --mandatory -a d.erdenezaya-gmail.com/example-app-android -d Staging
// Staging Release (ios)
$ appcenter codepush release-react --mandatory -a d.erdenezaya-gmail.com/example-app-ios -d Staging
// For production release, just change -d Production.Those command will create a bundle of javascript code and uploads it to the azure cloud storage server. So the app will check the appcenter server for updates, download the javascript bundle from azure's storage server, and update the app.
That's it. Just use the one line command above to release a new version of the app in just 1 minute.
35
