27
Updating A 25-Year-Old Website
As frontend developers, we always want to use the latest and the greatest. A lot of the time however, the clients we work for, are dependent on old systems, that would cost a fortune to update. A couple of years ago, I had to work with the code of a 25-year-old website.
But first, a little flashback. Back in 1993, as a 20-year old geek, I was working for a comicbook-shop in Copenhagen, Denmark, called “Fantask”.
Fantask used a database called “Perfect Filer” to handle all customers, products and — most important — subscriptions. Customers could subscribe to all kinds of products: american comics, danish comics, books by specific authors or series etc.

Released in 1983, “Perfect Filer” was a CLI-based tool, and took up 261kB of HDD-space and a whopping 128kB of RAM! Needless to say, it was very complicated to use with vast amounts of data, and Fantask had a growing customer-base.
Because I had an interest in IT, and had done some “computer work” on Fantask's catalogues, they asked me to create a new, graphical UI for handling customers, products, subscriptions and much more.
Luckily for me, my best friend studied data science, and could help me with database-design and coding - as I knew next to nothing about either!
At that time, “SQL Server” was for OS/2 only, so we picked the brand new “Microsoft Access 1.0”-database, which also had support for VBA: Visual Basic for Applications.
With VBA you could — and still can — build:
... and pack it like an app, with icon etc.
I cannot remember how many months it took to develop, but … they've been using it ever since! (more on that later)
A couple of years later, a thing called the World Wide Web was suddenly on everybody's lips, so I had to learn another kind of “programming”:
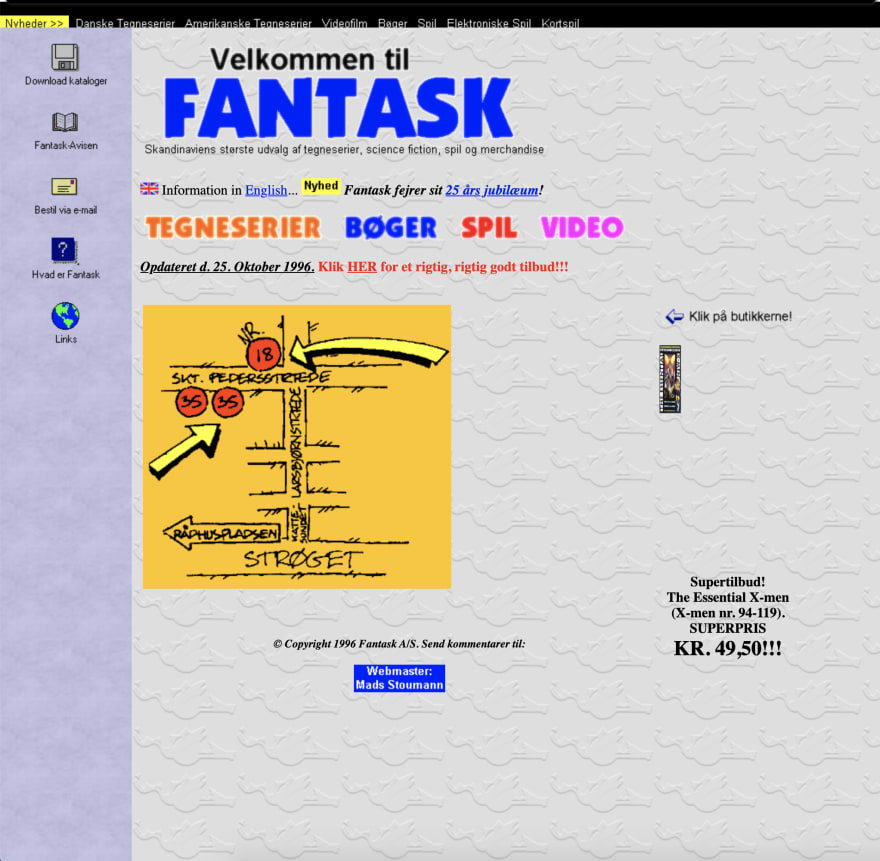
HTML.I created this beautiful website in september 1995:

Sorry for hurting your eyes, but that's how most websites looked back then!
In December 1996, Microsoft launched
Active Server Pages (today called “Classic ASP”), allowing you to connect databases with websites. Suddenly, we could connect the Access-database with the website and create an online shop. And, mind you, there were a lot of data:
Shortly thereafter, I left the company to start my own business.
And for the next 21 years, the site looked like this:
And for the next 21 years, the site looked like this:

The search-experince was like … well, 1997, the layout was done with a
<table>, and the look-and-feel was not winning any design-awards 😂During these 21 years they'd asked a lot of companies to help them with a new website … but it was simply too expensive for a small comicbook-shop (20-25.000$+). And “out-of-the-box” shops simply didn't cater for such large amounts of products/data.
Then in 2018, Fantask was on the brink of bankruptcy — and reached out to me for help. They thought a flashy new website could help the store survive. I didn't have much spare-time, but promised to spend all my Sundays for one month to help them.
With a limited timeframe and no budget, I realized the cheapest solution would be to … well, continue using Classic ASP!
For reasons unknown, it's still supported by Microsoft (or = it still works), even though it was replaced by
.Net in 2002, and the last stable release is more than 21 years old!I installed the “Classic ASP Syntaxes and Snippets”-plugin for “VS Code”, traversed my old code (oh, the horror!) — and split it up into:
I added input sanitation, re-used database-connections, were careful not to overuse the
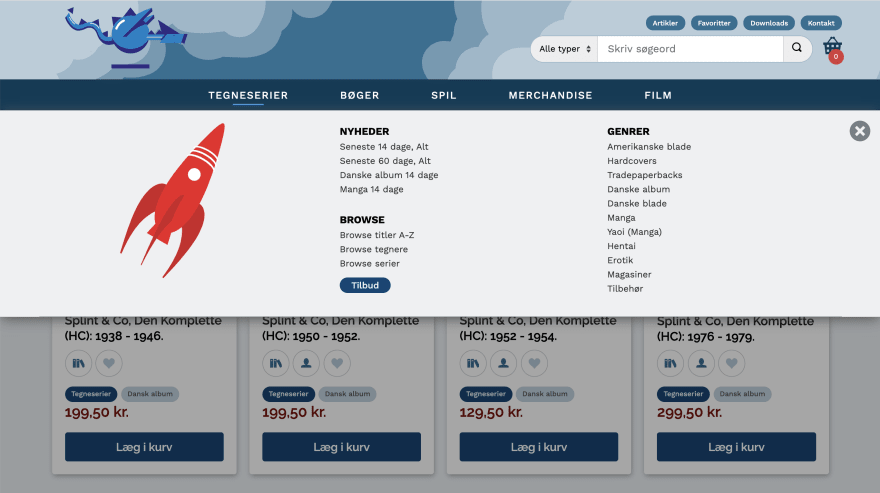
session-objects, and applied some of the “best practices” of the past 20 years. I added modern semantics, valid- and structures (schema.org) markup, Google Snippets, a mega-menu and a
fetch()-based “auto-suggest”:
Then I applied all of the “Google Analytics Enhanced Ecommerce”-logic:
… As well as “Google Merchant”- and “Facebook Business”-feeds.
I also removed all sensitive data from the Access-database, since I figured it's probably easier to hack than modern databases.
I also removed all sensitive data from the Access-database, since I figured it's probably easier to hack than modern databases.
The project ended up taking 7 days (and not just the 4 Sundays I'd agreed to), and included:
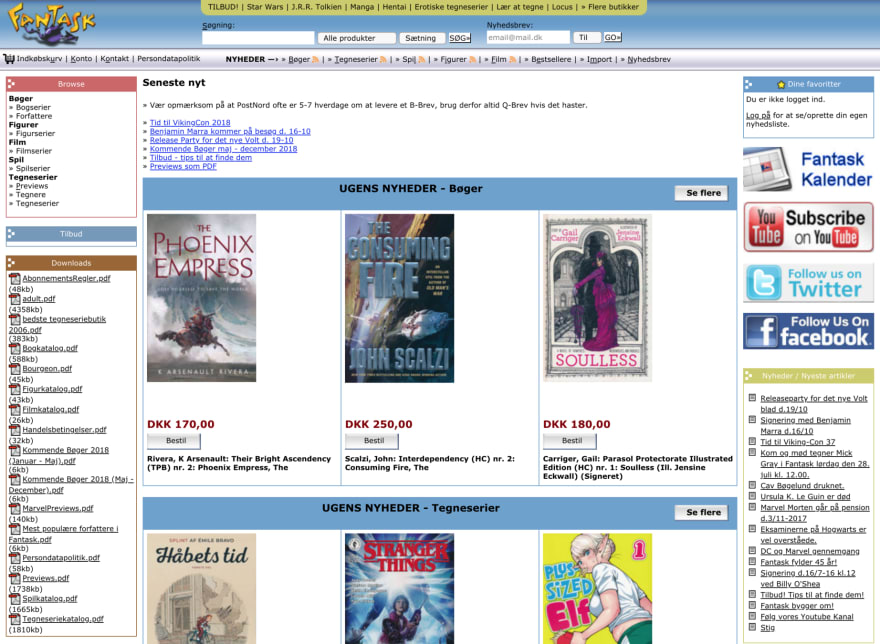
<table>-based design!)The website was re-launched in December 2018 — Fantask is still going strong! — and can be visited at fantask.dk (sorry, only in Danish!):

Working with old code is sometimes unavoidable, either because of scope or costs, but it can also teach you a thing ot two.
In this case, the only way I could accomplish the re-write in such a short time was because of the simple and reduced tech stack:
HTML, ASP, CSS and JavaScript. No frameworks. No backend-development, since “Classic ASP” is dead-simple, like PHP. Just VS Code and Internet Information Server, with a few tweaks.But also, and this is perhaps the most important reason, because I could make all decisions myself! No discussions with BE-developers, no Project Manager, no Scrum Master, no JIRA-tickets, no UX-discussions — or designers wanting a
1px box-shadow!In other words: completely unrealistic in the real world!
But it was fun to do, and while I won't recommend using “Classic ASP” for your next project, I will recommend looking at the tech stack, and see, if anything can be simplified.
27
