43
AWS Honeycode, short review
AWS just released AWS Honeycode in beta version. Well, this "just" is 1 year ago, as this article was orginally published on Medium one year ago) What is it? According to Jeff Barr’s AWS blog (https://aws.amazon.com/blogs/aws/introducing-amazon-honeycode-build-web-mobile-apps-without-writing-code/) it is a tool, which can help you to build browser/mobile app without writing any line of code. What is… almost true 😊
The power of this fully managed service is based on tables design. All data which you want to use in your app are located in spreadsheets. And the functionalities for building apps go from pretty advanced filtering.
Honestly speaking, I do not see a huge use cases for Honeycode, at least, not now. It is still in beta, and it has its own downsides. If you want to build, for example, to do list, events list, shopping list, I have to say, there are multiple better options on the market. Also, for teams collaboration — you can find better options too. But if you want to build something simple for you and your group — Honeycode is a nice option to try.
You can go to Honeycode through AWS console, or directly, by using the link https://builder.honeycode.aws/.
First, you need to create the new account. I don’t know what is the plan for this service, but I assume it can be combined with developer tools, or it will stay as standalone tool. However, it may be added to AWS services (without additional account) — so everything is possible.

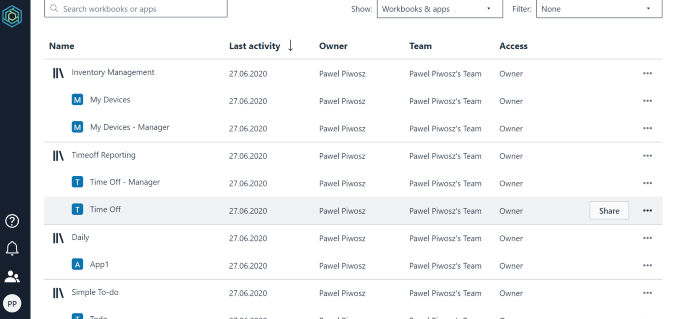
When account is created, you start with landing page (my Drive). This page shows your projects (workbooks).Of course, it is empty at the beginning, later you can play with your projects, filter them, etc.

As you can see on the screenshot above, each workbook can contain more than one app. It makes perfect sense, let’s analyze “Timeoff Reporting”, visible above. How many actors you have there? Well, two. Employee and manager. Yes, it is possible to play with different accesses, etc but in Honeycode you can build two apps for those two actors, and both will play on the same data. Does it need more effort? Somehow yes, but think about it in the “Serverless” way — one use case = one function. As you do not write any code here, you need to change the level of user management.
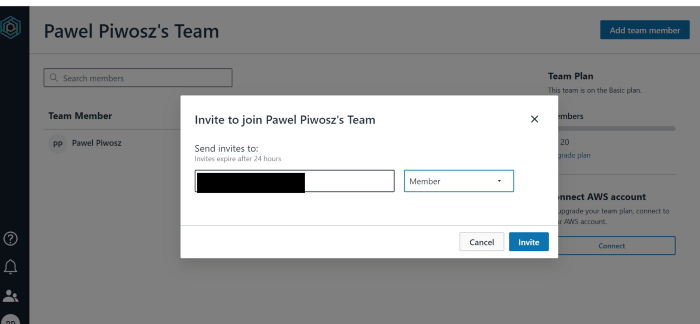
On “My Drive” page you can manage your workbooks. Beside normal operations (like delete, duplicate, rename, etc), you can share your application and manage your teams.
This is very important part of Honeycode, as AWS introduced it also as a teams cooperation tool. You can share your application with selected teams (therefore, with selected team members). But you have to be aware of possible costs. Free version (today) is giving you 20 team members, 2500 rows per workbook and unlimited workbooks. And I believe, this is more than enough, considering what can be build (in comparison to what you can get on the market).
But of course, it doesn’t mean that you cannot build your own grocery list with Honeycode. Of course you can, I am sure, I will 😊

When you click “Create workbook”, you have several options to choose. Of course, you can start from scratch (this is what I did 😉 ). You can create app from template — there are more than 10 to choose, and you can import your data and create app base on it. Nothing more is needed here, all cases covered.
As I said, I started from scratch, and then I realized that I stuck a little, so, based on simple “to do app” I created my own.
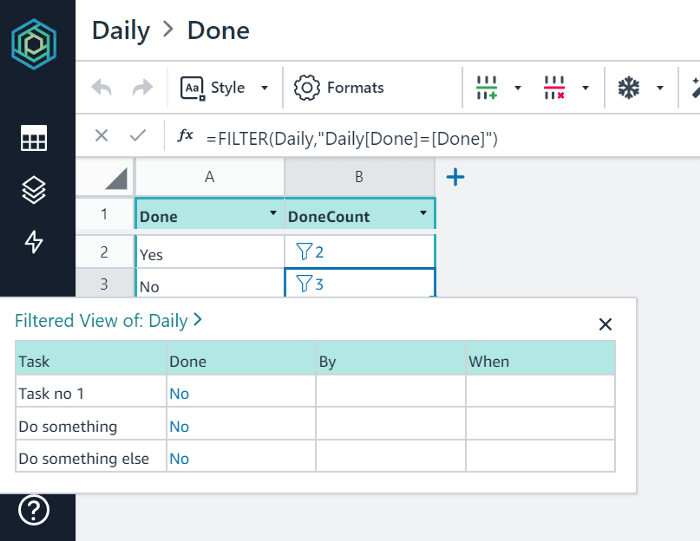
First step is to create tables for your app.

The process is very straightforward and easy to follow. The layout and the way of work might be a little strange, it is for me. Maybe it is only personal, but I see spreadsheets (tables) and somehow I expect “excel-ish like” menus. Obviously, Honeycode has different menus, as the use case is different. It is not a complaint, only observation.

When building tables, you can use many predefined formats for fields. Many of them are similar to older spreadsheets brothers, but AWS added some specific fields, like Contact (this mean one of team members) and rowlinks. In short, Rowlink is a relation to other table, or filter.

Second component, and the one where you are build your app.

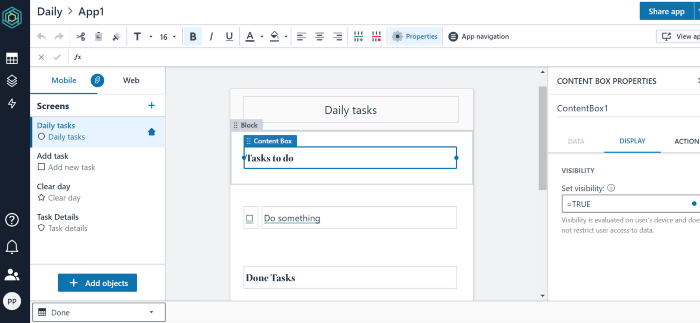
As I mentioned, you can have multiple apps for one workbook. When you create your first app, you will see the builder screen, which is divided to four main elements.

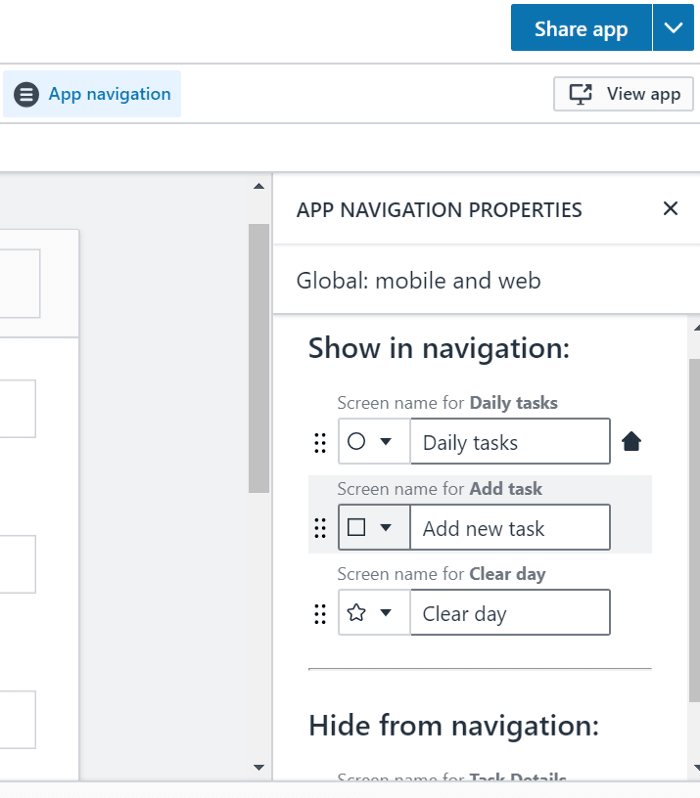
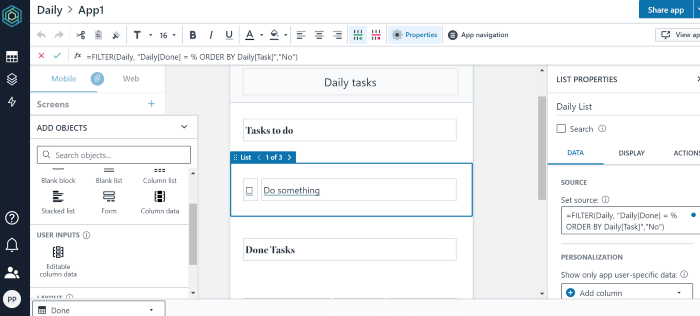
Top component contains mainly styling tools, but also Properties and App navigation. Those two buttons open the menu on the right side with their elements. You can see Properties window open above, below you can see App navigation properties. This menu allows you to define how the app menu will look like on mobile and browser app.

Left menu contains your screens. Your app can contain multiple screens, and you can choose from this menu, on which one you are currently want to work.
However, the most important element of this menu is the definition, on which app type you are working. Take a look on the image below.

As you can see here, you can work on Mobile or on Web version. When the “chain” sign is selected, you are working on both (essentially). But you can split them to two independent entities.
The main, central part of the screen contains your application layout.

Here you create your design, you add your fields, and define data for those fields. Also, here you can define the app behavior.
The main power of behaviors is hidden behind Automations.
With Automations you can define what your application will do in specific situation. for example, what will happen, when user clicks the button, etc.

Automations can be created from far left menu, or directly from the objects and can contain multiple actions. The most common scenario might be:

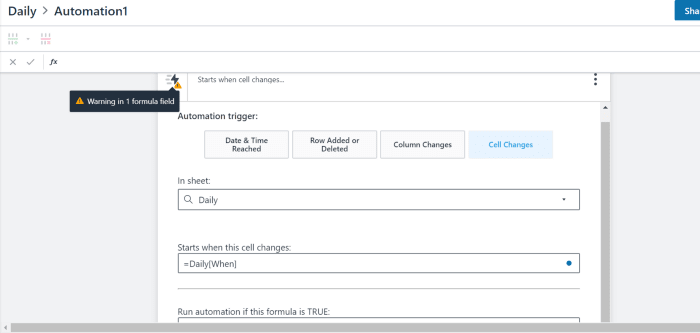
As you can see on the image above, Honeycode is giving multiple choices to operate with. Also, almost immediately you are notified if something is wrong. But, honestly, this is one of the biggest drawbacks here, as those notifications are completely useless. No real info what possibly can be wrong, just info “something is wrong”. Why I see this as an issue? This tool is designed for people who cannot / don’t want to code. I believe, it might be uneasy for the to debug issues. What is very interesting, I found when I have a warning, the app is working as expected, sometimes when all is ok, the app is… not working 😊

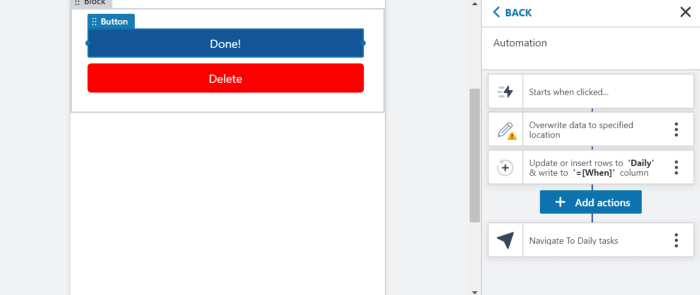
When defining automation in the object, you are working in handy actions menu. As you can see above, the work area is somehow small, but I have to admit, authors were able to make it workable.
On the example above you see four actions (in fact, three, the first one is the trigger. The drawbacks here are two (I have two in my mind after couple of hours playing with it):
You cannot change the order of actions; at least I am not able to do it.
it is very easy to update wrong action. I made this mistake multiple times and I realized it when it was too late.
Automations have one more great feature. Possibility to be triggered from tables directly. I can think about interesting example — notify people on on-call thet their rotation started / ended. It will be triggered, when specific date/time is reached. Pretty nice piece of functionality.
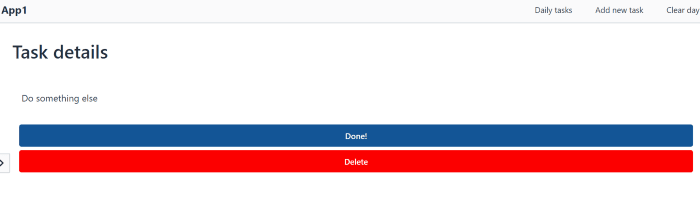
When you think you are ready, you can try to test your app. On right side click the “view app” button, and you can play with your fresh application.


As you see, the layout is rather puristic (let’s be kind ;) ). This is another drawback of Honeycode for me. From one hand I am a big fan of simplicity, but in this case, it is going too far for my taste.
After the app is finished, you can share it with your team members. And now, remember when I said about multiple apps in one workbook? I think, you know what I want to say. You can share your apps (also, the same is possible for whole workbook) with team members. And you and the team can start use it!
Well, it is not very easy for me to give my note here. It can be very cool tool for personal or team use, but in the same time, there is plenty of apps, which simply look better than anything you can build with Honeycode. But if you build it with Honeycode, it will do 100% of what you want and expect.
Simple layout can be considered as a pros or cons, this is very individual.
The main issues for me are related to app build process.
It was rather uneasy to navigate through all app elements. Sometimes in requires multiple attempts to select proper field. Also, the notification system is very simple and doesn’t not gives the advice or even directions. Automations are great, but build process needs to be enhanced.
Performance is sometimes bad. It takes time to see your actions. But some of those performance issues happen be cause of very cool thing — your filters and formulas are populated to real data in real time. This is really great feature, which helps a lot and speeds up the design process.
Is it really for people who do not code? Well, yes. Although, you need to learn how to write filters and actions. So, it is “almost no code” ;)
In general, I like AWS Honeycode. I’m not in love, but looks promising.
There is no real documentation here yet. But you can find helpful tips in templates and in the community forum (rather small yet, but hey! It is pretty new thing!). Forum and some materials can be found here: https://honeycodecommunity.aws/c/knowledge-center/
What do you think about AWS Honeycode? Do you like it? Or maybe not?
Please, share your thought in comments section 😊
43
