56
Create a Simple Responsive Card Grid With Tailwind CSS Examples
In a previous blog, we built up a simple card with Tailwind CSS . In this blog, we’ll continue with that and convert it into a responsive card grid with Tailwind CSS .
We are building simple response grid card , small card with grid 12 columns , grid card with 6 columns , response grid vertical card, response grid card with image ,mobile responsive card, response grid horizontal card, examples with Tailwind CSS
Tailwind CSS 2.x
unsplash Image
unsplash Image
Setup Project
Using CDN
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">or
Small Card With Grid 12 Columns
<div class="grid space-x-1 lg:grid-cols-12">
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">10</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">20</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">30</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">40</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">50</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">60</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">70</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">80</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">90</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">100</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">110</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">120</h3>
<p class="text-center text-gray-500">view</p>
</div>
</div>
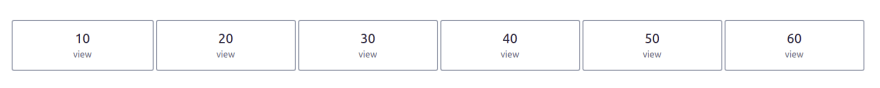
Small Card With 6 Grid Columns
<div class="grid space-x-1 lg:grid-cols-6">
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">10</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">20</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">30</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">40</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">50</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">60</h3>
<p class="text-center text-gray-500">view</p>
</div>
</div>
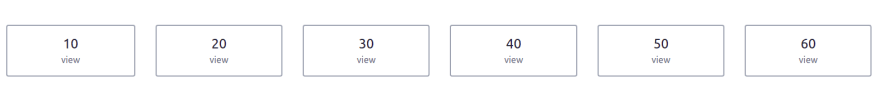
Small Card With 6 Grid and 8 Gap
<div class="grid gap-8 space-x-1 lg:grid-cols-6">
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">10</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">20</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">30</h3>
<p class="text-center text-gray-500">view </p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">40</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">50</h3>
<p class="text-center text-gray-500">view</p>
</div>
<div class="px-4 py-4 bg-white border-2 border-gray-400 rounded">
<h3 class="text-2xl text-center text-gray-800">60</h3>
<p class="text-center text-gray-500">view</p>
</div>
</div>
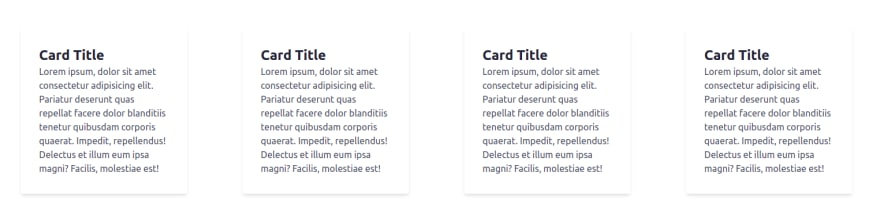
Simple Mobile Response Card with Grid 4 Columns
<div class="grid lg:grid-cols-4">
<div class="w-full p-4 lg:w-80">
<div class="p-8 bg-white rounded shadow-md">
<h2 class="text-2xl font-bold text-gray-800">Card Title</h2>
<p class="text-gray-600">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Pariatur
deserunt
quas repellat facere dolor blanditiis tenetur quibusdam corporis quaerat. Impedit,
repellendus!
Delectus et illum eum ipsa magni? Facilis, molestiae est!</p>
</div>
</div>
<div class="w-full p-4 lg:w-80">
<div class="p-8 bg-white rounded shadow-md">
<h2 class="text-2xl font-bold text-gray-800">Card Title</h2>
<p class="text-gray-600">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Pariatur
deserunt
quas repellat facere dolor blanditiis tenetur quibusdam corporis quaerat. Impedit,
repellendus!
Delectus et illum eum ipsa magni? Facilis, molestiae est!</p>
</div>
</div>
<div class="w-full p-4 lg:w-80">
<div class="p-8 bg-white rounded shadow-md">
<h2 class="text-2xl font-bold text-gray-800">Card Title</h2>
<p class="text-gray-600">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Pariatur
deserunt
quas repellat facere dolor blanditiis tenetur quibusdam corporis quaerat. Impedit,
repellendus!
Delectus et illum eum ipsa magni? Facilis, molestiae est!</p>
</div>
</div>
<div class="w-full p-4 lg:w-80">
<div class="p-8 bg-white rounded shadow-md">
<h2 class="text-2xl font-bold text-gray-800">Card Title</h2>
<p class="text-gray-600">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Pariatur
deserunt
quas repellat facere dolor blanditiis tenetur quibusdam corporis quaerat. Impedit,
repellendus!
Delectus et illum eum ipsa magni? Facilis, molestiae est!</p>
</div>
</div>
</div>
Response Vertical Card and image with Grid 4 Columns
<div class="grid lg:grid-cols-4">
<div class="max-w-xs mx-4 mb-2 rounded-lg shadow-lg">
<img class="w-full h-48"
src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
alt="product" />
<div class="px-6 py-4">
<h4 class="mb-3 text-xl font-semibold tracking-tight text-gray-800">This is the title</h4>
<p class="leading-normal text-gray-700">Lorem ipsum dolor, sit amet cons ectetur adipis icing
elit.
Praesen tium, quibusdam facere quo laborum maiores sequi nam tenetur laud.</p>
</div>
</div>
<div class="max-w-xs mx-4 mb-2 rounded-lg shadow-lg">
<img class="w-full h-48"
src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
alt="product" />
<div class="px-6 py-4">
<h4 class="mb-3 text-xl font-semibold tracking-tight text-gray-800">This is the title</h4>
<p class="leading-normal text-gray-700">Lorem ipsum dolor, sit amet cons ectetur adipis icing
elit.
Praesen tium, quibusdam facere quo laborum maiores sequi nam tenetur laud.</p>
</div>
</div>
<div class="max-w-xs mx-4 mb-2 rounded-lg shadow-lg">
<img class="w-full h-48"
src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
alt="product" />
<div class="px-6 py-4">
<h4 class="mb-3 text-xl font-semibold tracking-tight text-gray-800">This is the title</h4>
<p class="leading-normal text-gray-700">Lorem ipsum dolor, sit amet cons ectetur adipis icing
elit.
Praesen tium, quibusdam facere quo laborum maiores sequi nam tenetur laud.</p>
</div>
</div>
<div class="max-w-xs mx-4 mb-2 rounded-lg shadow-lg">
<img class="w-full h-48"
src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
alt="product" />
<div class="px-6 py-4">
<h4 class="mb-3 text-xl font-semibold tracking-tight text-gray-800">This is the title</h4>
<p class="leading-normal text-gray-700">Lorem ipsum dolor, sit amet cons ectetur adipis icing
elit.
Praesen tium, quibusdam facere quo laborum maiores sequi nam tenetur laud.</p>
</div>
</div>
</div>
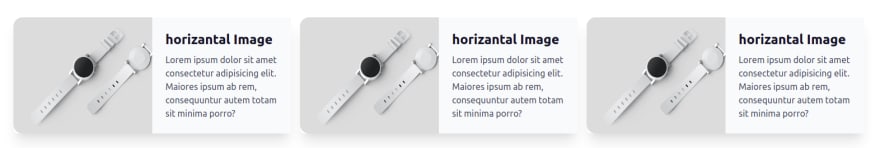
Response horizontal Card and image with Grid 3 Columns
<div class="grid lg:grid-cols-3">
<div class="m-2 bg-white rounded-lg shadow-xl lg:flex lg:max-w-lg">
<img src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
class="w-1/1 lg:w-1/2 rounded-l-2xl">
<div class="p-6 bg-gray-50">
<h2 class="mb-2 text-2xl font-bold text-gray-900">horizantal Image</h2>
<p class="text-gray-600">Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores ipsum
ab
rem, consequuntur autem totam sit minima porro?</p>
</div>
</div>
<div class="m-2 bg-white rounded-lg shadow-xl lg:flex lg:max-w-lg">
<img src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
class="w-1/1 lg:w-1/2 rounded-l-2xl">
<div class="p-6 bg-gray-50">
<h2 class="mb-2 text-2xl font-bold text-gray-900">horizantal Image</h2>
<p class="text-gray-600">Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores ipsum
ab
rem, consequuntur autem totam sit minima porro?</p>
</div>
</div>
<div class="m-2 bg-white rounded-lg shadow-xl lg:flex lg:max-w-lg">
<img src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=989&q=80"
class="w-1/1 lg:w-1/2 rounded-l-2xl">
<div class="p-6 bg-gray-50">
<h2 class="mb-2 text-2xl font-bold text-gray-900">horizantal Image</h2>
<p class="text-gray-600">Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores ipsum
ab
rem, consequuntur autem totam sit minima porro?</p>
</div>
</div>
</div>
56
