24
Todo project Planning Guide
The Todo project allows you to practice and show skills in basic HTML semantics, CRUD logic, and responsive design. I imagine it as the natural first step in front-end development similar to "Hello World" is the natural first step in logic programming.
You can use any framework or basic HTML, CSS, & JavaScript. You can make yourself more job ready by creating a habit of good git committing practice, coding practices, and hosting your project so it can be demoed by others.
The purpose of this guide is to point you in a direction so you can spend more time coding then planning. The primary question, "If given a small project, can you build it within a small time frame"?
Stay tuned for a follow-up post that will include GIFs of a working solution, code examples, a link to a demo, GitHub repository as a guide, and more!
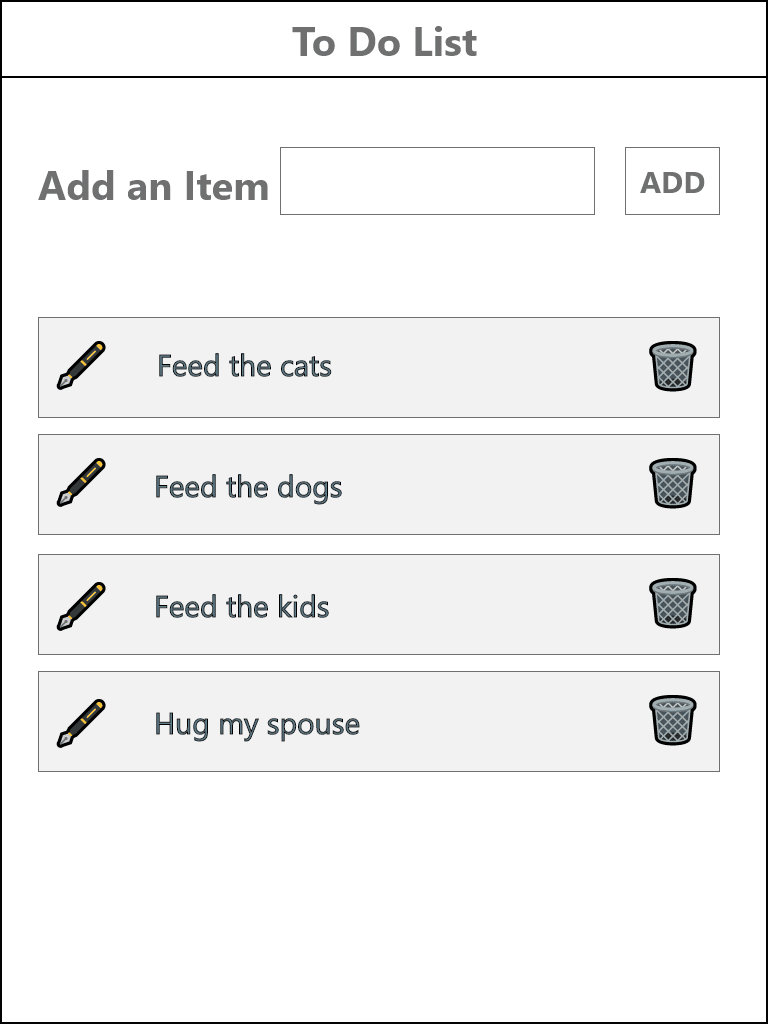
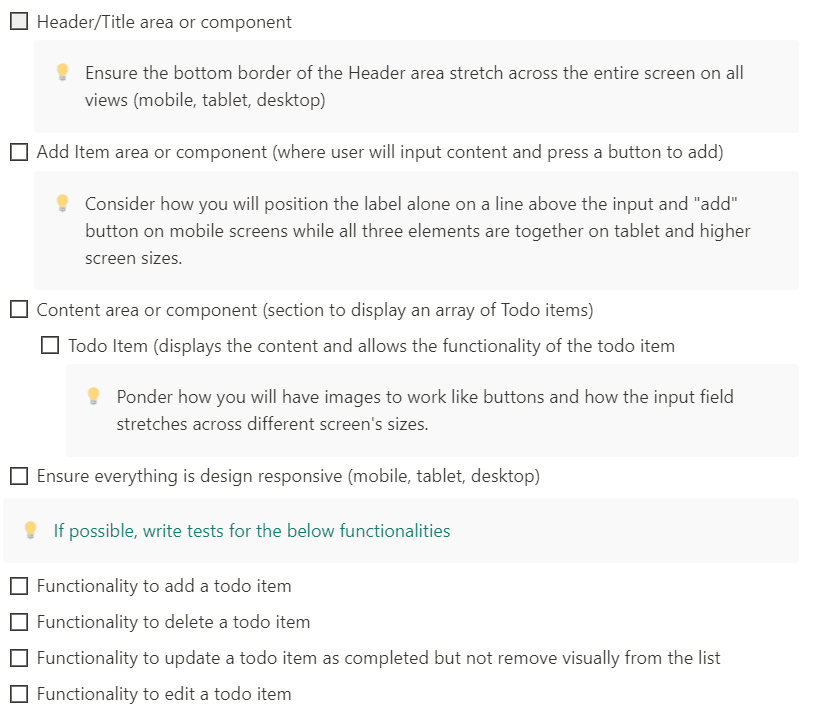
For your app to be consider completed, a user must be able to do the following:
This is a suggestion. Yours can look however you like as long as it has the basic functionality described in the user stories. A hot tip is to code with the end goal in mind. Have a wireframe of what you are building drawn before you start coding.
This is a suggestion. I highly recommend using something to organize your thoughts into small doable tasks. My approach to coding is to build out the visual framework (HTML) and styling/responsive design (CSS) before adding functionality.

Todo Tutorials/Inspirations 📚
Icons, images, etc. 📷
Front-end tools 🛠
This is the first in a series of 8 front-end focus projects for the Front-end Developer Finishing Academy. Each project will have 3 blog posts to help aspiring developers:
I’m not trying to teach you how to code but to assist you in building basic projects quickly to build a firm foundation of coding skills. Similar to a job, can you build software with a set of user stories and wireframes?
24