28
CSS Hover Effect
Hello Guy's and Welcome to another topic on CSS.
How many times have seen on any website that whenever you move your cursor on any button the color of button changes or the size of the button increases or decreases. And as you move away your cursor from the button , the button regains it's previous property.
How Cool is that!!!
This is all done with the help of CSS Hover Effect!!!
Using CSS property you can apply styles on an element on mouse over.
Today I will be showing you how to use hover effect and will also talk about transition property and will be showing you how to convert a square into a circle on mouse over.
Let's Start 😎😎
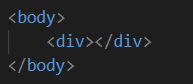
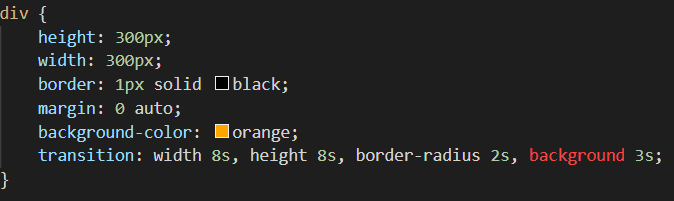
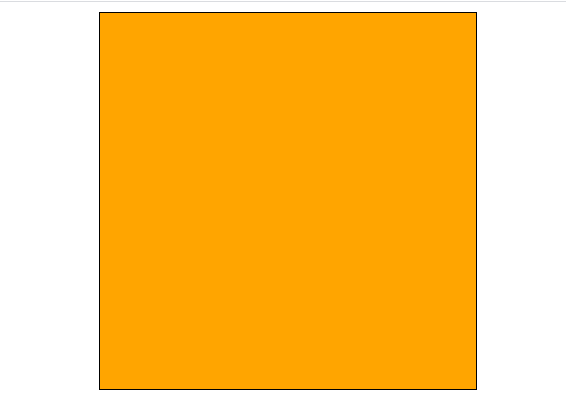
As I will be converting a square into a circle therefore I need to start by creating a square .
You might have noticed that along with other properties I've also used a property "transition".
Basically transition property is used perform some changes smoothly according to the time you have given . You can see that I've given duration for width and height as 8 seconds. This means my width height will require 8 seconds to change to it's new value. So that's was about transition property but we still have lot of work to do.
Basically transition property is used perform some changes smoothly according to the time you have given . You can see that I've given duration for width and height as 8 seconds. This means my width height will require 8 seconds to change to it's new value. So that's was about transition property but we still have lot of work to do.
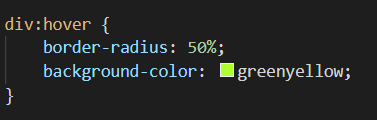
Now another new property that I've used is border-radius. This property provides us to style corner's of selected element. So by providing border-radius as 50% all the corner's of our square will be styled and it will be converted into circle.
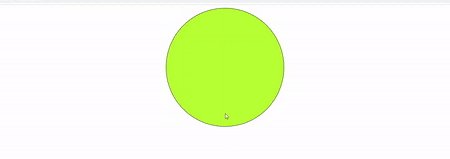
So that's it with the code and it's time to see our square get converted into circle.
Let's see the output😎😎 :

So I think that you all are clear with the code and also some topic covered. We saw some properties like transition and border-radius properties that are very much helpful in styling.
If you all want to know about the Types of CSS then please have a look on my previous post.
So that's it for Today and will meet you all in next post 😊😊.
Till then Happy Coding 👩💻👩💻.
Till then Happy Coding 👩💻👩💻.
28