38
5 useful Input Attributes
Hi, I'm Aya Bouchiha this #day-33, we are going to discuss 5 useful input attributes.
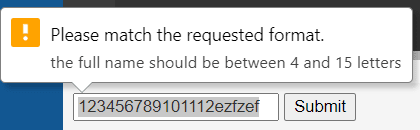
this attribute is almost used with a title attribute that describes the input's pattern, its role is to specify a valid JavaScript regular expression that the input field's value is checked against when the form is submitted. It works with the following input types: (text, email, tel, password, search, url, date).
more details
more details
<form>
<input
type="text"
placeholder="full name..."
pattern="[A-z]{8,16}"
title="the full name should be between 4 and 15 letters"
/>
<input type="submit" />
</form>Output:

maxlength is an input attribute that specifies the maximum length of characters allowed in an input field. And when the length of the input's value is equal to the maxlength, the input field will not accept more characters.
<form>
<input type="password" placeholder="phone password..." maxlength="4" />
<input type="submit" />
</form>Output:
After reaching 4 characters, the input field doesn't accept more characters.
After reaching 4 characters, the input field doesn't accept more characters.

this attribute specifies whether the browser can predict the input's value and displays options to fill in the field when a user starts typing or not. This attribute works with the following input type (text, tel, email, password, search, url, date pickers, color, range) <input> and <form> as well.
<form>
<input
type="text"
placeholder="first name"
name="f-name"
autocomplete="on"
/>
<input type="email" placeholder="email" name="email" autocomplete="off" />
<input type="submit" />
</form>Output:

autofocus is an attribute that specifies that an input field should automatically get focus when the page loads or not.
<form>
<input type="text" placeholder="your name..." autofocus />
<input type="submit" />
</form>Output:

This attribute refers to a <datalist> element that contains pre-defined options for an <input> element.
more details
more details
<form>
<input list="programming-languages" />
<datalist id="programming-languages">
<option value="java" />
<option value="javascript" />
<option value="C#" />
<option value="python" />
</datalist>
</form>Output:

pattern: specifies a valid JavaScript regular expression that the input field's value is checked against.
maxlength: specifies the maximum length of characters allowed in an input field.
autocomplete: specifies that the browser can display options to fill in the field when a user starts typing or not.
autofocus: specifies that an input field should automatically get focus when the page loads or not
list: used to display a list of pre-defined options for an element to suggest the user.
Happy codding!
38
