21
The Console Object In Javascript
Original Post Link => https://webbrainsmedia.com/blogs/the-console-object-in-javascript
Javascript provides a global object called
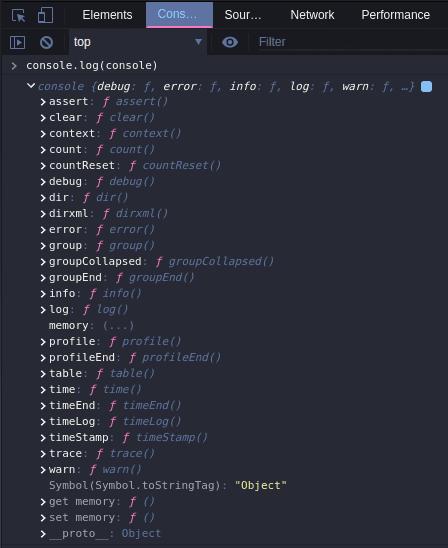
console which gives us the ability to access the browser's debugging console. If you have ever worked with javascript you must have used it with its log property. But it is not limited to that, try running the below commandconsole.log(console);You will see the capabilities that this console object comes with.

Let's take a look at some useful ones:
This is the most commonly used property. It is used to print out anything to the web console that we put inside of
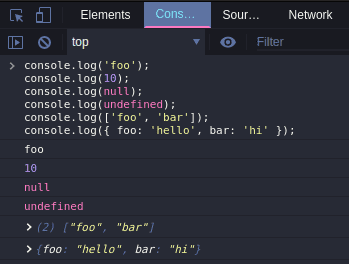
log().console.log('foo');
console.log(10);
console.log(null);
console.log(undefined);
console.log(['foo', 'bar']);
console.log({ foo: 'hello', bar: 'hi' });
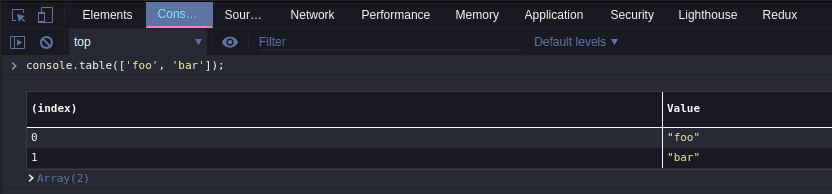
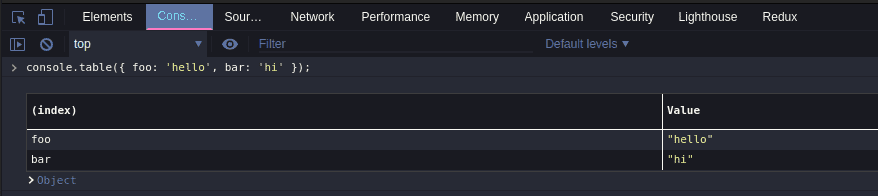
This property allows us to visualize data as tables inside our web console. The input data must be an array or an object.
console.table(['foo', 'bar']);
console.table({ foo: 'hello', bar: 'hi' });
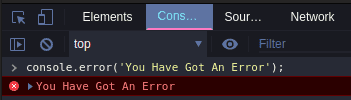
This property is used to log error message to the web console. By default, the error message will appear in red color. Mainly used at the time of code testing.
console.error('You Have Got An Error');
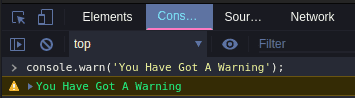
This property is used to log warning message to the web console. By default, the warning message will appear in yellow color.
console.warn('You Have Got A Warning');
This property gives an error message to the web console only if the first argument is false. If assertion is true, it prints out nothing.
let obj = { name: 'Sam', age: '20' };
console.assert(obj['birth'], `obj doesn't contain birth key`);
This property logs the number of times the same instance of
count() is called.console.count('foo');
console.count('foo');
console.count('bar');
console.count('bar');
console.count('bar');
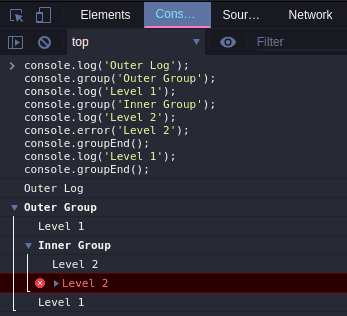
This property is used to group the output in level indented blocks in our web console. To define the group start, use
console.group() and to define the end, use console.groupEnd().console.log('Outer Log');
console.group('Outer Group');
console.log('Level 1');
console.group('Inner Group');
console.log('Level 2');
console.error('Level 2');
console.groupEnd();
console.log('Level 1');
console.groupEnd();
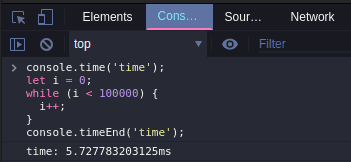
This property is used to keep track of the time that is passed between two console logs. To start the timer, use
console.time('label') and to stop the timer, use console.timeEnd('label'). Remember to use the same label in both time() and timeEnd().console.time('time');
let i = 0;
while (i < 100000) {
i++;
}
console.timeEnd('time');
This property logs the stack trace in the web console. Very useful feature when working with nested functions.
const func1 = () => {
const func2 = () => {
console.trace();
};
func2();
};
func1();
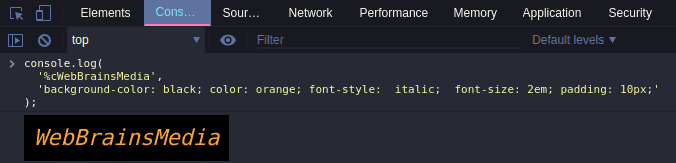
We can also style our logs using CSS in our web console. We just need to pass our styles as a parameter and they will get applied to the logs.
console.log(
'%cWebBrainsMedia',
'background-color: black; color: orange; font-style: italic; font-size: 2em; padding: 10px;'
);
Original Post Link => https://webbrainsmedia.com/blogs/the-console-object-in-javascript
21
