31
Generate documentation for your Angular App in just 5 simple steps
Hello everyone 👋,
In this article, we are going to see how to generate the documentation for your Angular Application in just 5 simple steps.

Yes, it's real!
Without any delay, let's gooo!
compodoc as dev dependency with the below command.
npm install --save-dev @compodoc/compodoctsconfig.doc.json in the root directory where you have the package.json file. Paste the below content to that file.
{
"include": ["src/**/*.ts"],
"exclude": ["src/test.ts", "src/**/*.spec.ts", "src/app/file-to-exclude.ts"]
}package.json file to generate documentation.
"scripts": {
"compodoc": "npx compodoc -p tsconfig.doc.json"
}documentation in the project root path.
npm run compodocdocumentation directory. I'm using http-server in this method. To use that, you should first install it by npm install --global http-server.Then, run the below command to serve the files.
http-server documentation/Once the command runs successfully, open
http://localhost:8080/ to see the documentation for your Angular app.That's it, Yes!
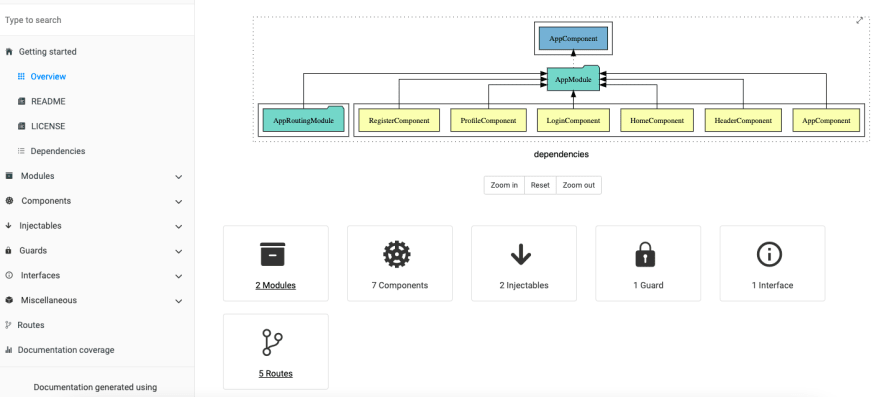
Here are the screenshots of the documentation created by
compodoc.In the overview section, you can see the number of modules, routes, services, guards, and the structure of the application.

You can see the services, components declare, the module imported for each module.

Also, the respective components are grouped under its module. See the left-hand side.
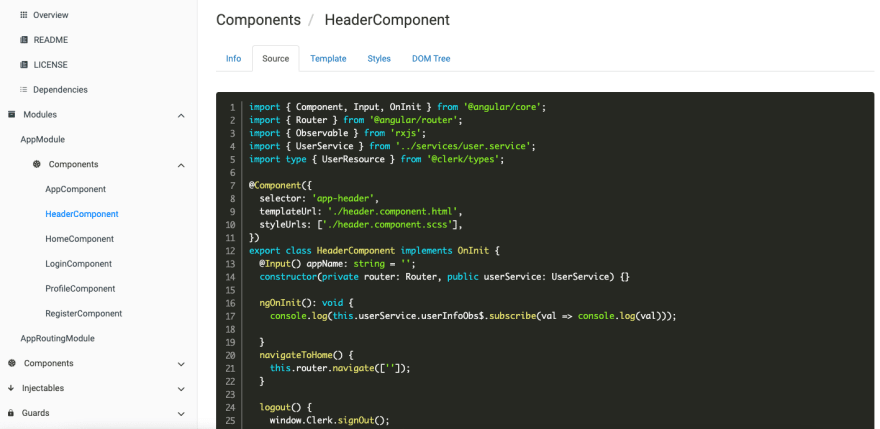
Additionally, you can view the metadata of the component, methods, properties etc..
Additionally, you can view the metadata of the component, methods, properties etc..

The source of the component also can be viewed under the source tab.

The source of the template also can be viewed under the template tab.

And much more!
Learn more from here https://compodoc.app/guides/getting-started.html
I hope you enjoyed this article or found it helpful.
You can support me by buying me a coffee with the below link 👇
31
