36
CSS Position : Everything you need for good developer
CSS is very important in front-end development. CSS can make a website beautiful or horrible. CSS positions are the most important property. Position property is used to specify element's position. It's value can be
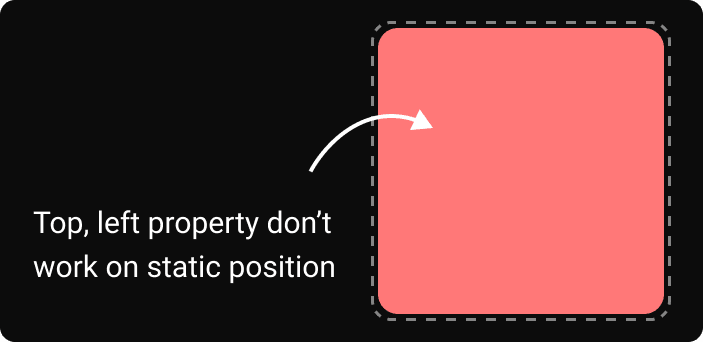
position: static;This is the default value for the element. The element is positioned according to the normal flow of the document. Properties like left, top, right, bottom and z-index do not affect the element having positon static.

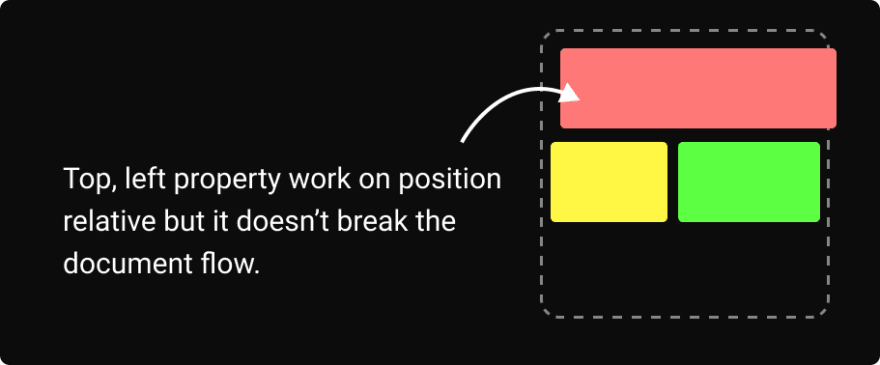
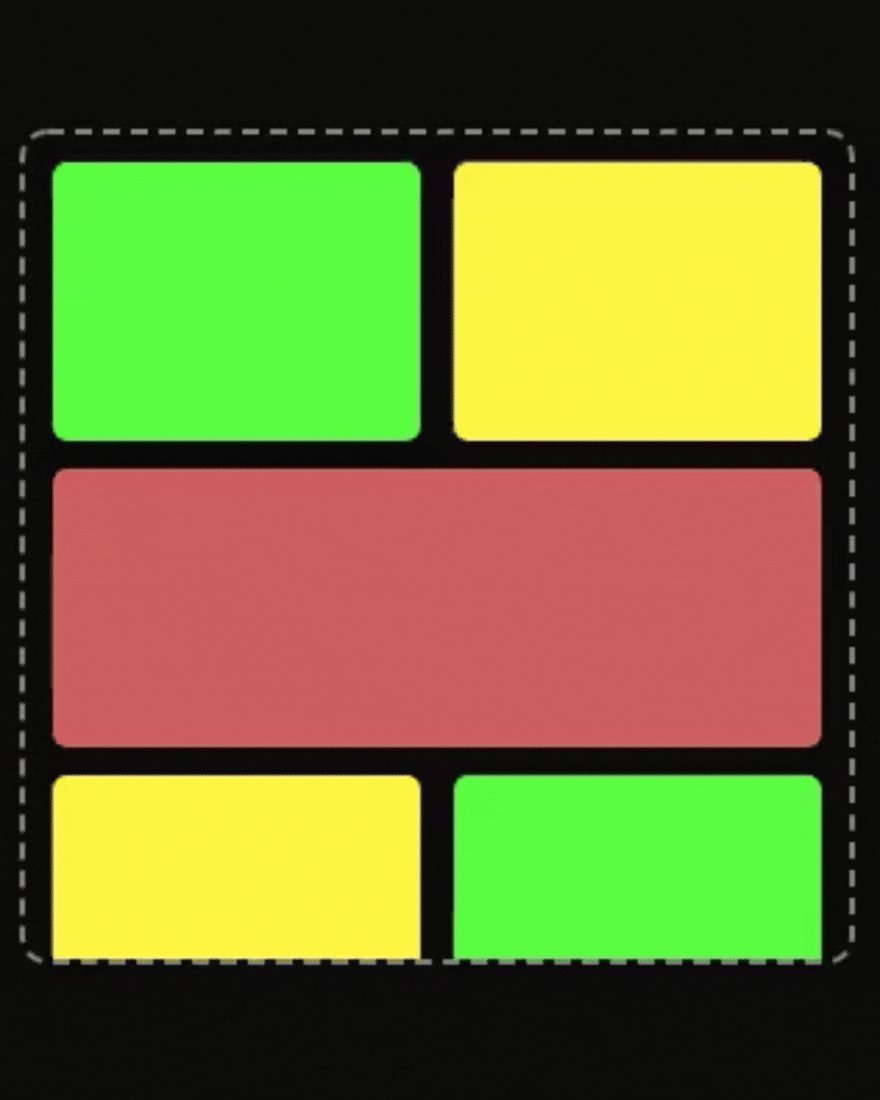
position: relative;Element with position relative remain in the normal flow of the document. And Properties like left, top, right, bottom and z-index affect the position of the element.

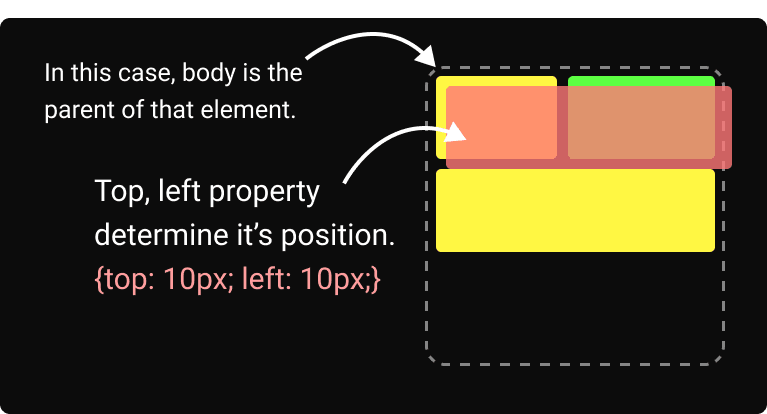
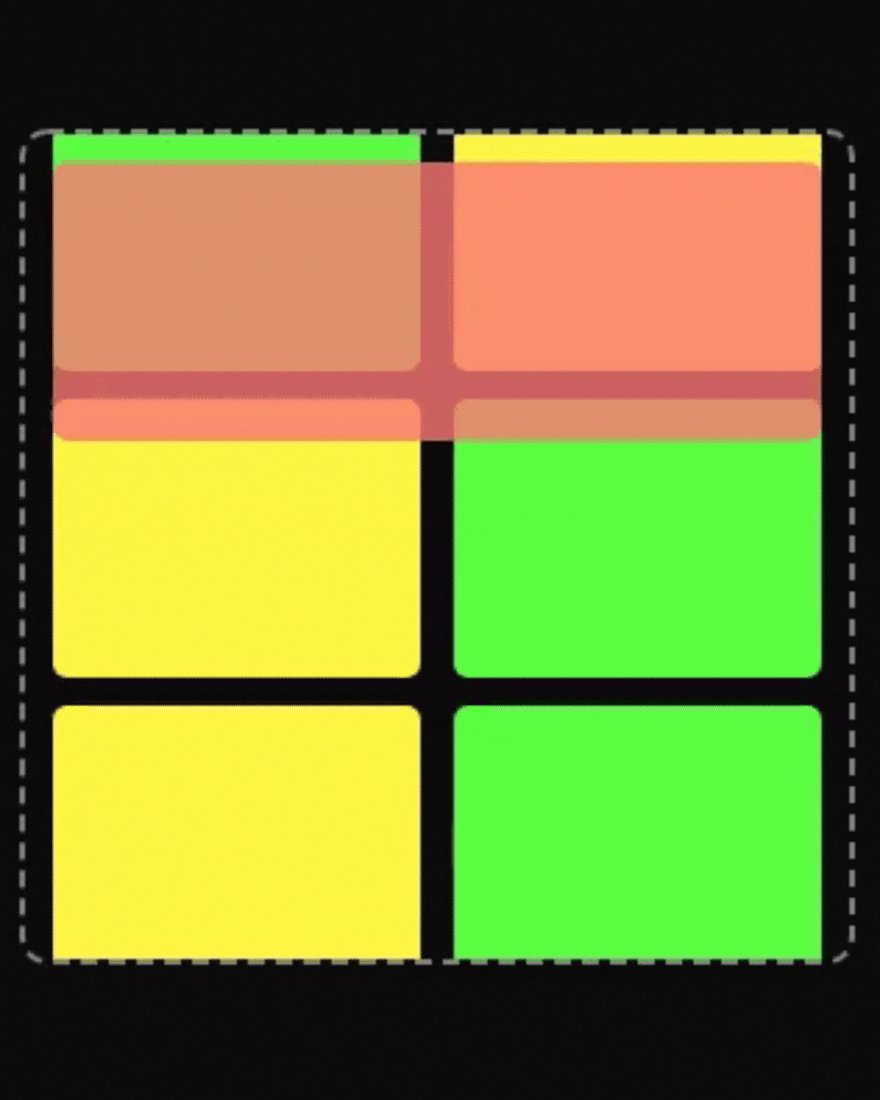
position: absolute; Elements with position: absolute are positioned relative to their parent elements.The other elements will behave as if that element is not in the document.The values of left, top, bottom and right determine the final position of the element.

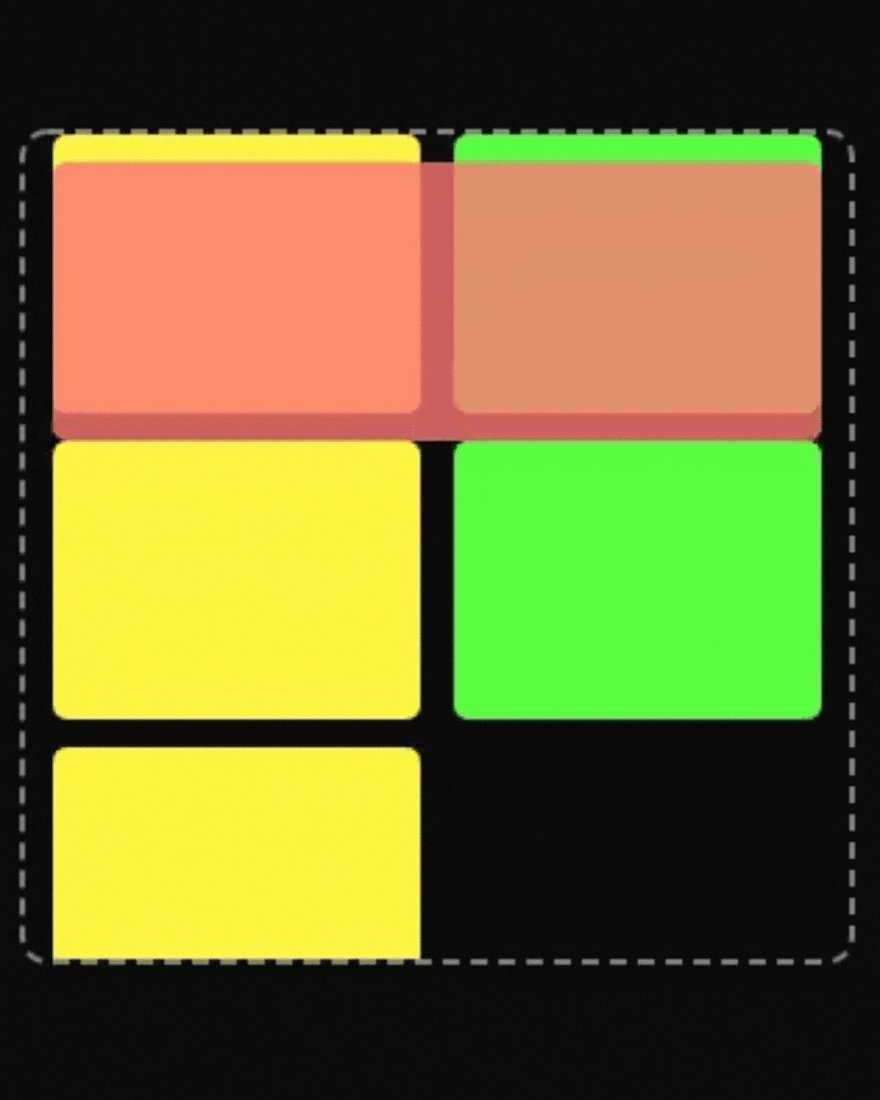
position: fixed;Position fixed is same as position absolute. The only thing to note is that fixed elements are not affected by scrolling. They always stay in the same position on the screen.

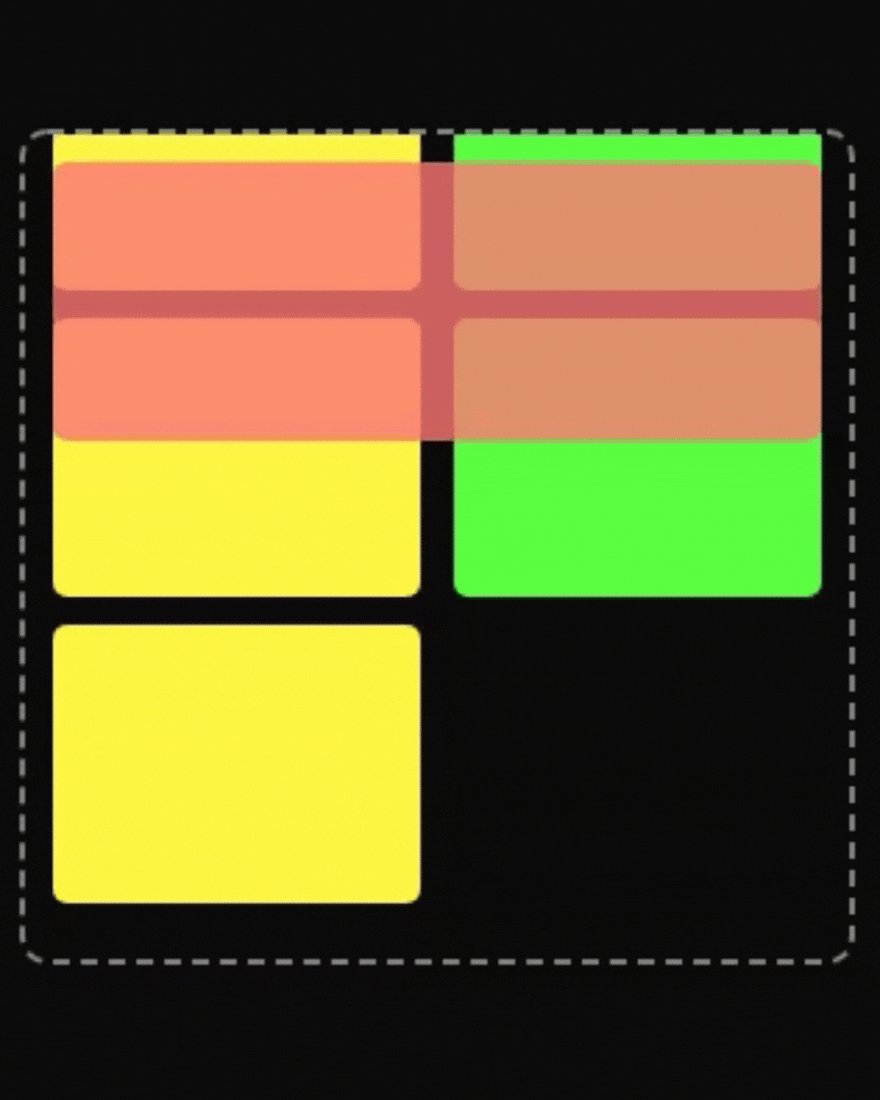
position: sticky;position: sticky is a mix of position: relative and position: fixed. It acts like a relatively positioned element until a certain scroll point and then it acts like a fixed element. And you have to give one of these top, left, bottom, right value to the element.

That's it. I hope you understood each and everything. If you have any question feel free to ask me in comments.
You can also learn CSS flex box
Well if you want to learn how to make a disney+ Clone you can refer this.Disney+ clone
Thanks For reading.
36
