76
Build an outstanding portfolio with these 3 React project ideas - Part 3
In part 1 of this series we saw how you can build impressive portfolio projects by working like a professional developer in a real team.
The idea in a nutshell: you build your project with a structured approach. You start with designs, create tasks, and only then write the code. You use the tools, workflows, and libraries that also real companies use. You write custom and responsive CSS. Your app contains state and business logic. You write concise yet descriptive Git commit messages and work on branches.
And if you really want to stand out, write automated tests with React Testing Library. That will put you way ahead of a typical Junior candidate.
In part 2 I explained how you can present your projects to hiring managers. Use your project's README file to ensure that the reviewer sees what they need to see. Let them follow your thought process and decisions. You'll make a professional impression and along the way prove you communication skills.
Now it's time for part 3 of this series.
So you know how to build and present an impressive portfolio project. You only need to know what to build.
The idea of this guide is to imitate a real work environment. So you need an idea that resembles a real-world production app.
A Todo or Weather app clearly won't cut it. A social media app is a bit more complex, true. But really? Do you want to build another one of those?
Ideally, you want a portfolio that is different from other candidates'. Just different enough to make the reviewer care about you.
You want a project that has enough complexity to prove your skills. At the same time, it should be small enough to finish within a few weeks.
And finally, it would be awesome to have ready-made designs. This would allow you to imitate professional workflows. And you wouldn't have to waste a lot of time fiddling with the layout.
This list of React project ideas for your portfolio provides exactly that.
All of these projects are business use-cases as they are used in many tech companies:
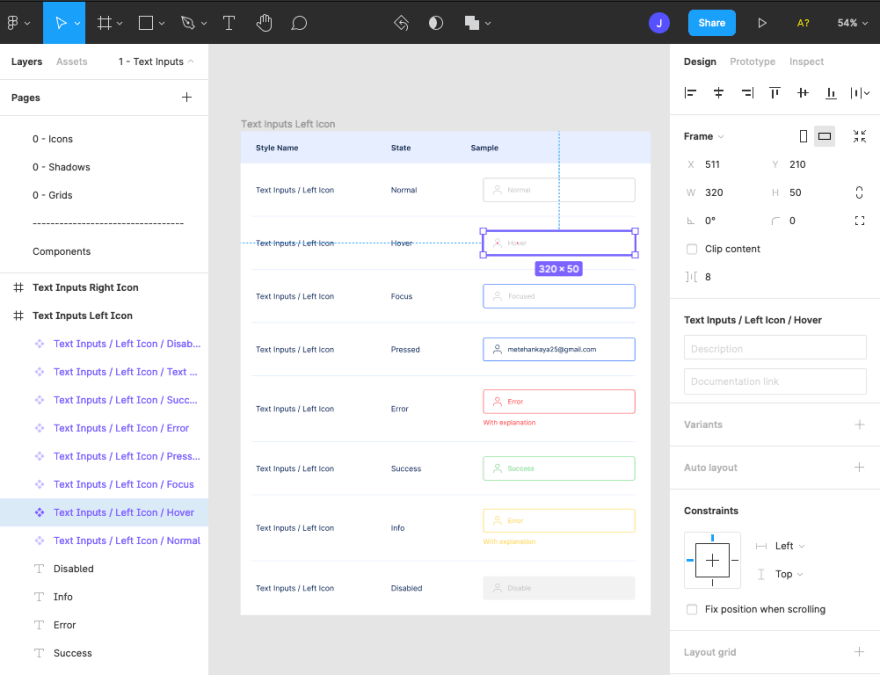
A UI kit is a set of reusable components such as buttons, inputs, cards, modals, you name it.
I know it's doesn't sound super-sexy. But many companies create their own custom UI library. So this project is very close to the work of a professional frontend developer.

By building a UI kit you demonstrate that you understand modern & professional UI development.
And honestly, it may look easier than it is. From my experience, you can spend a good deal of time on getting the styles right for every dynamic state.
To appear more professional you can
Using Storybook will not only make you look like a pro. It will also improve your developer experience drastically. And as you can see on their homepage you'd be in good company with major players like Airbnb, Lyft, Auth0, or Salesforce.
Where you get it: You can find a great UI Kit here on Figma.
Time required: 1 week
Difficulty: medium
Features
What you'll learn
With Reddit Analytics users can find the best time to create a post on a subreddit. Subreddits are like niche forums that are highly popular among marketers to promote their content.
So this app can be used by marketing teams or individuals who want more people to see their blog posts.
In a nutshell, the user can enter the name of a subreddit. The app then fetches the corresponding data from the Reddit API and displays it in a heatmap.
If you're not familiar with professional workflows yet, this is the ideal starting point.
I already prepared this project for you on Profy.dev. It includes designs in Figma and tasks in ClickUp. You'll learn and practice the workflows used by many professional teams around the world. Including working with feature branches and Pull Requests.
On top of that, you will get tips to improve your code via code reviews. You'll also be able to compare your code to a professional implementation.
The goal of this project is to not only practice your coding skills but experience what it means to be a professional developer. That will give you a great advantage for your job hunt.
Where you get it: You can find the whole project including designs & tasks here.
Time required: 2 - 4 weeks
Difficulty: advanced
Features
What you'll learn
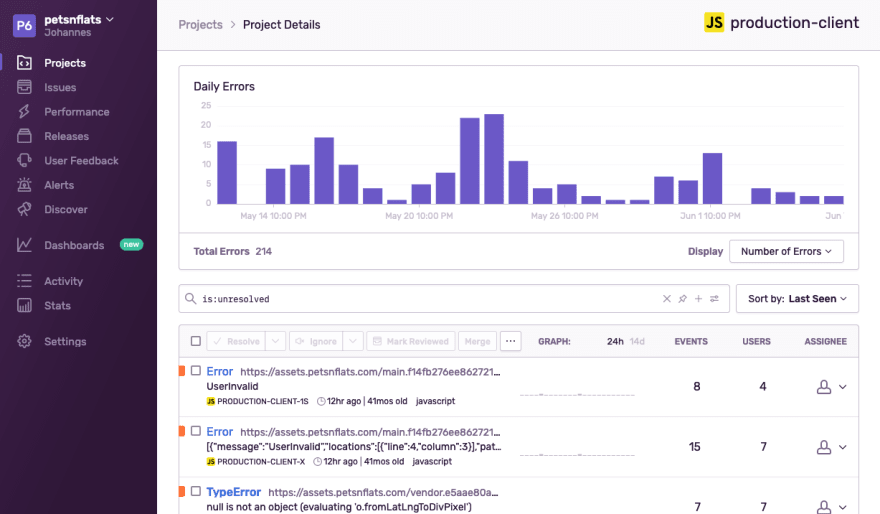
The basic functionality is to report expected and unexpected errors on websites. The user can see the numbers, times, and causes of these errors in a dashboard.

This is how it works in a nutshell:
As a portfolio project this reduced feature set should be sufficient. Since it's an essential tool in the stack of any production app you'll not only prove your technical skills. You'll also demonstrate a good understanding of professional software development.
To make your life easier, focus on building the frontend and the JS library. You can quickly build the backend with services like AWS Amplify, Nhost, or Hasura.
Where you get it: Unfortunately, I don't have complete designs. But you can find a nice dashboard design here on Figma.
Time required: 3 - 6 weeks
Difficulty: hard
Features
What you'll learn
I hope with this series you have everything you need to build React portfolio projects that are stand-out professional.
Here is a final summary of all the important aspects we covered in these three parts:
Illustration based on drawkit.io
76
