30
Core Web Vitals explained with GIFs
With Google's June 2021 update Core Web Vitals (CWV) will become a factor in SEO ranking.
It measures the quality of a site by these three metrics: LCP, FID and CLS.
It measures the quality of a site by these three metrics: LCP, FID and CLS.
If you pass all of them them, Google will reward you with more visibility.

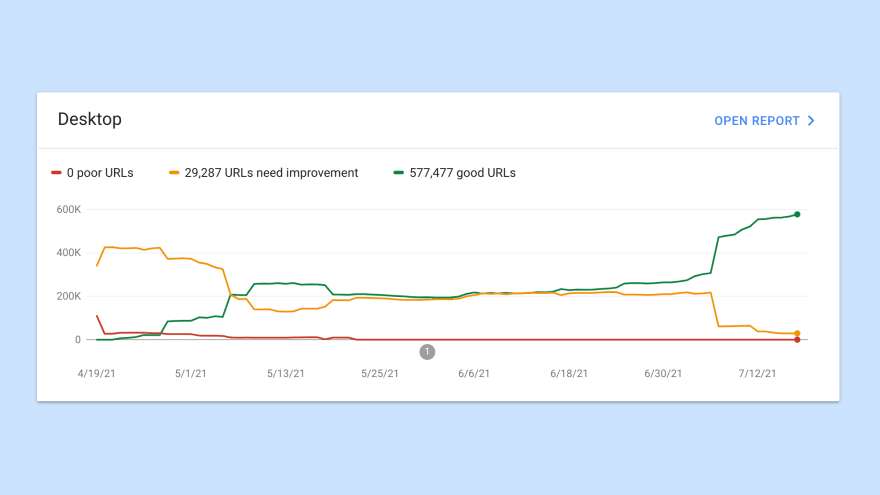
You can check how well you do on these metrics via several ways:
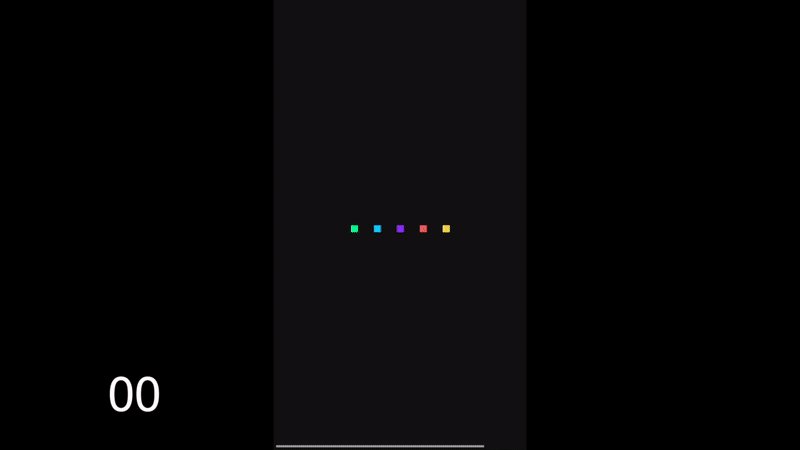
LCP marks the point in the page load timeline when the page's main content has likely loaded.

The faster you make the biggest content on the above-the-fold appear, the better your metric will be.
If you can preload the biggest image already, e.g. with
<link rel="preload" href="..."> or make the content appear without rendering it with your Javascript Framework, you'll win big.Causes of LCP:
FID measures the time from when a user first interacts with a page to the time when the browser is actually able to begin processing event handlers in response to that interaction.

Javascript is synchronous and single-threaded. If a user interaction happens while the thread is busy, the user has to wait. If you have too many libraries that load at runtime, worse even if you don't need them right away, this can increase the FID.
It's similar to TTI (Time to Interactive) that you might have heard of already. However FID will only start to be measured from the user interaction. Whereas TTI will be measured from the very start of loading the site.
Causes of FID:
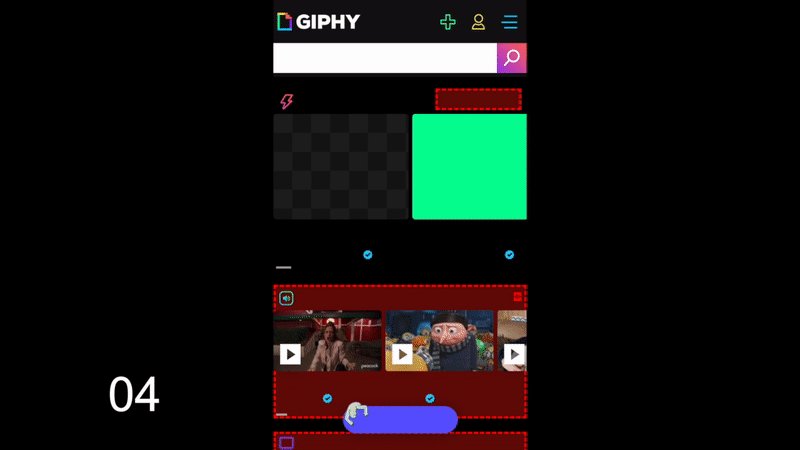
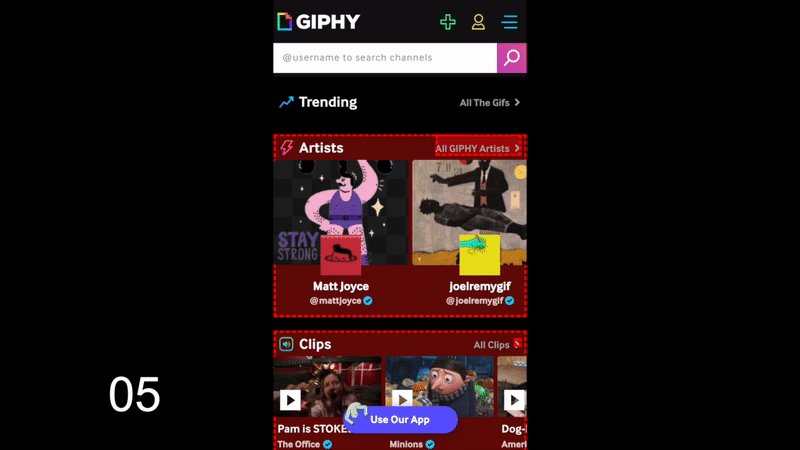
CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.

Layout shifts only happen when an element higher up is making other elements move. If the element is changing and there is nothing after it, it doesn't count as a layout shift—as well as DOM changes that were caused by a user interaction with a grace period (500ms).
Note: Mobile viewports and 3G devices will cause much more CLS. Make sure to throttle your connection while optimising your page for these metrics.
Causes of CLS:
30
